یکی از عوامل مهم و تاثیرگذار در موفقیت هر وب سایتی سرعت آن است. تجربه نشان داده است که وب سایت هایی که سریعتر در مرورگر کاربر ظاهر می شوند در نتایج جستجو رتبه بسیار بهتری دارند. نرخ تبدیل بالاتری دارند؛ نرخ پرش آنها کمتر است. بازدیدکنندگان زمان بیشتری را صرف آنها میکنند و به طور کلی، تجربه کاربری بهتری ایجاد میکنند و کاربران بیشتری را جذب و حفظ میکنند. به همین دلیل لازم است از ابزارها و وب سایت هایی استفاده کنید که سرعت بارگذاری وب سایت شما را تست و ارزیابی می کنند تا بتوانید با استفاده از اطلاعات و راهنمایی آنها تنظیمات لازم را انجام دهید و شاهد بهترین عملکرد ممکن در این زمینه باشید.
وب سایت های تست سرعت سایت چه کمکی به تجزیه و تحلیل شما می کنند؟
از جمله مواردی که توسط وب سایت های تست یا سنجش سرعت سایت مورد تجزیه و تحلیل و ارزیابی قرار می گیرد می توان به موارد زیر اشاره کرد:
- شناسایی اسکریپت ها، فونت ها و افزونه هایی که زمان بارگذاری سایت را افزایش می دهند.
- بررسی امکان جمع بندی خلاصه سازی ها;
- پیدا کردن تصاویر بزرگ و حجیم که در بارگذاری وب سایت اختلال ایجاد می کنند.
- شناسایی وجود کدهای مخرب جاوا اسکریپت یا CSS؛
بررسی زمان رسیدن به اولین بایت (TTFB که معنای آن در زیر توضیح داده خواهد شد). - تجزیه و تحلیل حجم صفحات، کل زمان مورد نیاز برای بارگذاری و تعداد درخواست برای بارگذاری.
- بررسی عملکرد وب سایت از مکان های جغرافیایی مختلف؛
- بررسی سرعت پردازش و نمایش وب سایت یا رندر آن در مرورگرهای مختلف؛
- تجزیه و تحلیل هدرهای HTTP.
- بررسی عملکرد CDN (تحویل محتوا یا شبکه توزیع)؛
- بررسی صحت بارگذاری عناصر مختلف.
مفاهیم مهم در اندازه گیری سرعت سایت
قبل از شروع تست سرعت وب سایت خود، باید با مفاهیم مربوط به عملکرد این ابزارها آشنا باشید تا بتوانید اطلاعات دریافتی خود را بهتر تجزیه و تحلیل کنید و با توجه به آن اطلاعات وب سایت خود را بهینه کنید:
زمان رسیدن تا اولین بایت (TTFB)
Time to First Byte شاخصی است که زمان پاسخگویی سرور (به درخواست کاربر) را نشان می دهد. به عبارت ساده، زمان برای اولین بایت مدت زمانی است که مرورگر شما پس از ارسال درخواست برای نمایش یک وب سایت، شروع به دریافت اطلاعات از سرور می کند.
Render-Blocking CSS و JavaScript
کدهای Render-Blocking کدهای CSS و JavaScript هستند که از بارگذاری و نمایش سریع وب سایت جلوگیری می کنند. پیشنهاد گوگل حذف یا به تاخیر انداختن زمان بارگذاری جاوا اسکریپت است که در بارگذاری سریع محتوای وب سایت اختلال ایجاد می کند. برای بهینه سازی CSS نیز باید از مراجع مناسب استفاده کرد و به طور کلی استفاده از CSS و تعداد فایل های CSS را کاهش داد.
جمع بندی منابع
کوچک سازی منابع به معنای حذف کاراکترهای غیر ضروری از HTML، جاوا اسکریپت و CSS است. مثلا:
- کاراکتر فاصله
- کاراکتر پرش به خط جدید
- کامنتها
- Block delimiter ها
طبیعتاً با کاهش تعداد کدهایی که باید از سرور درخواست و ارسال شود، زمان لازم برای بارگذاری وب سایت کاهش می یابد.
درخواست های HTTP
مرورگر شما با استفاده از HTTP (پروتکل انتقال ابرمتن) اطلاعات را از سرور دریافت می کند. در واقع یک درخواست و پاسخ (یا اقدام و واکنش) بین مشتری یا درخواست کننده و میزبان است. به طور کلی، هرچه صفحات وب سایت شما برای نمایش کامل درخواست های بیشتری برای ارسال به سرور نیاز داشته باشند، سرعت بارگذاری آنها کندتر خواهد بود.
راه های مختلفی برای کاهش تعداد درخواست ها وجود دارد، از جمله:
- ترکیب فایل های جاوا اسکریپت و CSS
- جاوا اسکریپت درون خطی (فقط اگر مقدار آن بسیار کم باشد)
- استفاده از CSS Sprites

بهترین ابزارهای تست سرعت سایت ۲۰۲۳
اکنون که مفاهیم بالا را درک کردید، وقت آن است که با ۱۰ بهترین ابزار تست سرعت سایت آشنا شوید. هر یک از این ابزارها دارای ویژگی ها، گزارش ها و روش های خاصی برای توصیف نتایج هستند و شما می توانید با توجه به نیاز خود از یک یا چند مورد از آنها به صورت ترکیبی استفاده کنید.
چیزی که در اینجا باید به آن توجه کنید این است که معمولاً نتایج اولین آزمایش (به دلیل کندتر جستجوی DNS اول) کمتر از نتایج واقعی است. بنابراین بهتر است هر تست را چندین بار تکرار کنید و نتایج را میانگین بگیرید.
1- ابزار PageSpeed Insights گوگل
Google’s PageSpeed Insights یک ابزار تست سرعت وب سایت است که سرعت وب سایت شما را از ۱ تا ۱۰۰ می گیرد. هر چه این امتیاز بالاتر باشد، سایت شما بهتر است. به طور کلی، نمره بالاتر از ۸۵ به معنای عملکرد خوب وب سایت است. PageSpeed هم نسخه دسکتاپ و هم نسخه موبایل وب سایت شما را تجزیه و تحلیل می کند و توصیه های لازم را ارائه می دهد.
این ابزار هر صفحه را بر اساس عملکرد آن در زمینه های زیر ارزیابی می کند:
زمان بارگذاری بالای صفحه: فاصله زمانی بین درخواست کاربر برای بارگذاری صفحه جدید و لحظه ای که محتوای بالای صفحه توسط مرورگر پردازش و نمایش داده می شود.
کل زمان بارگذاری صفحه: فاصله زمانی بین درخواست کاربر برای بارگذاری یک صفحه جدید و لحظه ای که کل محتوای صفحه توسط مرورگر پردازش و نمایش داده می شود. گزارش موبایلی همچنین شامل دسته دیگری به نام «تجربه کاربری» است که در امتیازدهی وب سایت از آن استفاده می شود. در نظر گرفته خواهد شد به عنوان مثال، در تست نسخه موبایل، اهمیت ویژه ای برای مواردی مانند پیکربندی Viewport (منطقه قابل مشاهده برای کاربران از یک صفحه وب)، اندازه اهداف لمسی (دکمه ها و پیوندها) و همچنین فونت در نظر گرفته می شود. اندازه.

2- GTmetrix
GTmetrix یک ابزار تجزیه و تحلیل سرعت و بهینهسازی وب سایت است. با استفاده از GTmetrix میتوانید عملکرد وب سایت خود را از نظر سرعت بررسی کنید و مشکلات موجود در آن را شناسایی کنید تا بتوانید بهبودهای لازم را اعمال کنید.
برای استفاده از GTmetrix، شما باید به وب سایت GTmetrix (https://gtmetrix.com/) بروید و آدرس وب سایت خود را وارد کنید. سپس GTmetrix شروع به تجزیه و تحلیل سرعت و بهینهسازی وب سایت میکند و به شما نتایجی میدهد.
در نتایج GTmetrix، شما میتوانید معیارهای مختلفی از جمله زمان بارگیری صفحه، اندازه صفحه، تعداد درخواستها، بهینهسازی تصاویر و سایر مشکلات را مشاهده کنید. همچنین، GTmetrix به شما پیشنهادهایی برای بهبود عملکرد وب سایت میدهد که میتوانید از آنها استفاده کنید.
با استفاده از GTmetrix میتوانید وب سایت خود را بهبود دهید و سرعت بارگیری صفحات را افزایش دهید که میتواند تجربه کاربران را بهبود بخشید و به بهبود رتبهبندی وب سایت در موتورهای جستجو کمک کند.

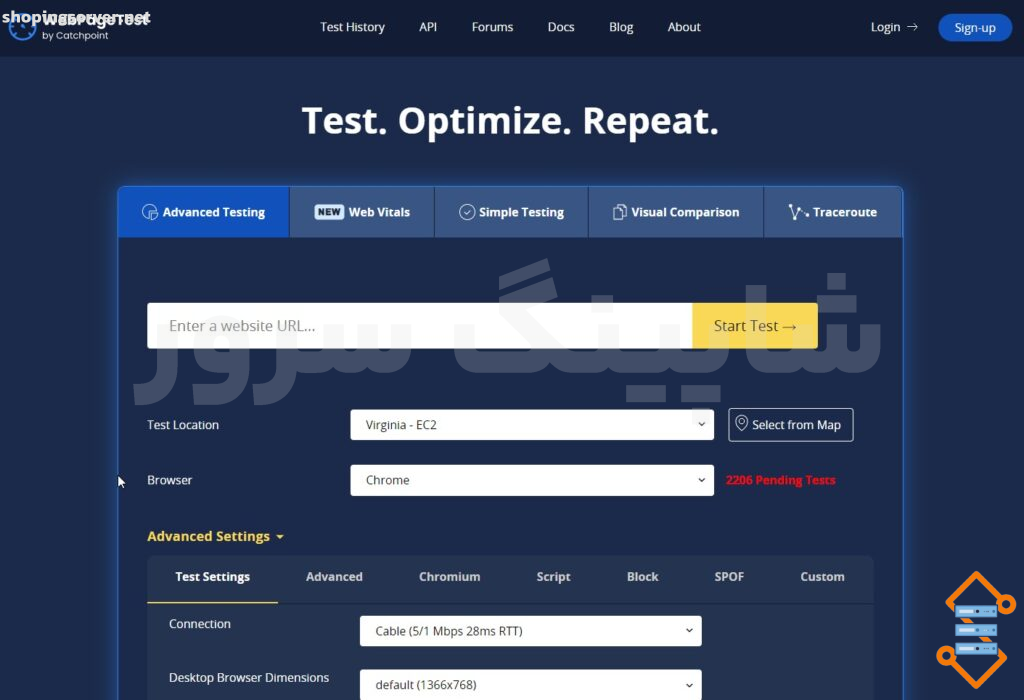
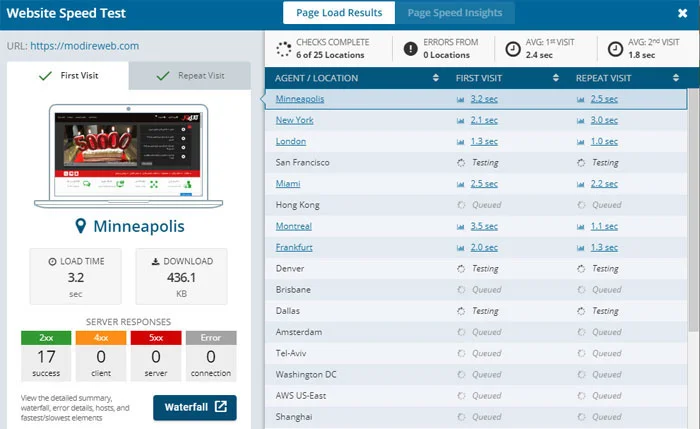
3- WebPageTest
وب سایت WebPageTest بسیار شبیه به ابزارهای بالا است، اما به کاربر اجازه می دهد مکان ها و مرورگرهای بیشتری (از جمله مرورگرهای تلفن همراه و مدل های مختلف تلفن هوشمند) را انتخاب کند. این ابزار وب سایت شما را بر اساس تست های عملکردی مختلف خود از جمله تست های TTFB، فشرده سازی، کش کردن، استفاده موثر CDN و مواردی از این دست از A به F امتیاز می دهد.
گزارش WebPageTest در هشت بخش ارائه شده است. شامل خلاصه گزارش، جزئیات، بررسی عملکرد، جزئیات بارگذاری محتوا، اسکرین شات ها و همچنین دو بخش تحلیل تصویر و نقشه سرعت بارگذاری اجزای مختلف صفحه مورد نظر. علاوه بر این، روش اندازه گیری این ابزار تا حدودی منحصر به فرد است.
زیرا می توانید با استفاده از دکمه RE-RUN THE TEST در صفحه خلاصه گزارش تست را تکرار کنید و نتایج اولین بازدید و بازدیدهای مکرر را با هم مقایسه کنید. این ویژگی میتواند در تشخیص تأخیر اولیه DNS (که قبلاً ذکر شد) مفید باشد. به طور کلی، WebPageTest دارای ویژگی های پیشرفته ای است، از جمله توانایی ضبط و نمایش ویدیوی بارگذاری سایت (مشابه GTmetrix)، غیرفعال کردن جاوا اسکریپت، نادیده گرفتن SSL، و انتخاب گوشی ها، کشورها و مرورگرهای مختلف برای آزمایش سرعت وب سایت.

4- dotcom-monitor
Dotcom-Monitor یک ابزار بررسی و نظارت بر عملکرد وبسایتها و برنامههای تحت وب است. این ابزار به شما اجازه میدهد تا عملکرد وبسایت خود را بررسی کنید و از مشکلات عملکردی مانند زمان بارگیری صفحه، درستی عملکرد صحیح صفحه و قطعی سرویس به صورت خودکار و مداوم مطلع شوید.
با استفاده از Dotcom-Monitor میتوانید سرویسها ونقاط بحرانی وبسایت خود را در موقعیتهای مختلف جغرافیایی بررسی کنید تا از عملکرد صحیح در سراسر جهان اطمینان حاصل کنید. همچنین، میتوانید بررسیهای نظارتی را زمانبندی کنید تا به صورت منظم و مکرر از عملکرد وبسایت خود آگاه شوید.
با استفاده از ابزارهای Dotcom-Monitor میتوانید معیارهای عملکردی مانند زمان بارگیری صفحه، زمان پاسخ سرور، درستی عملکرد صفحه، عملکرد DNS و معیارهای دیگر را بررسی کنید. همچنین، قابلیتهای پیشرفتهتری مانند تست بار، تست عملکرد وبسایت در شرایط بارشکنندگی، تست عملکرد در شرایط ترافیک بالا و تست عملکرد تحت فشار را نیز دارا است.
به طور خلاصه، Dotcom-Monitor یک ابزار کامل برای بررسی و نظارت بر عملکرد وبسایتها و برنامههای تحت وب است و به شما کمک میکند تا مشکلات عملکردی را شناسایی و رفع کنید تا تجربه کاربری بهتری برای کاربران خود ایجاد کنید.

5- Yellow Lab Tools
Yellow Lab Tools یک ابزار تست عملکرد و کیفیت وب سایت است که اطلاعات زیادی و برخی از ویژگی های منحصر به فرد را ارائه می دهد که در سایر ابزارهای تست سرعت وب سایت موجود نیست. این ابزار یک وب سایت را از A تا F بر اساس شاخص هایی مانند اندازه صفحه، تعداد درخواست ها، DOM (مدل شیء سند)، خطاهای جاوا اسکریپت و CSS و پیکربندی سرور امتیاز می دهد.

6- DevTools گوگل کروم
یکی دیگر از ابزارهای ساده و کاربردی که نباید برای آزمایش سرعت وب سایت از دست بدهید DevTools مرورگر محبوب کروم است. با وجود سادگی، این ابزار دارای ویژگی های پیشرفته ای نیز می باشد و می توانید هر زمان که بخواهید با استفاده از کلیدهای میانبر زیر آن را اجرا کنید:
- ویندوز: F12 یا Ctrl + Shift + I
- مک: Cmd + Opt + I
گوگل در آخرین به روز رسانی های خود، قابلیت نمایش جزئیات بارگذاری سایت را به نمودار آبشار DevTools اضافه کرده است. به این ترتیب به راحتی و با جزئیات می توانید ببینید چه آیتم هایی برای بارگذاری زمان بیشتری نیاز دارند. برای استفاده از این قابلیت به تب Performance رفته و با استفاده از کلیدهای ترکیبی Ctrl + E فرآیند تست را شروع کنید. پس از چند ثانیه با زدن دکمه Stop می توانید گزارش تست را در قسمت های مختلف این قسمت مشاهده کنید.
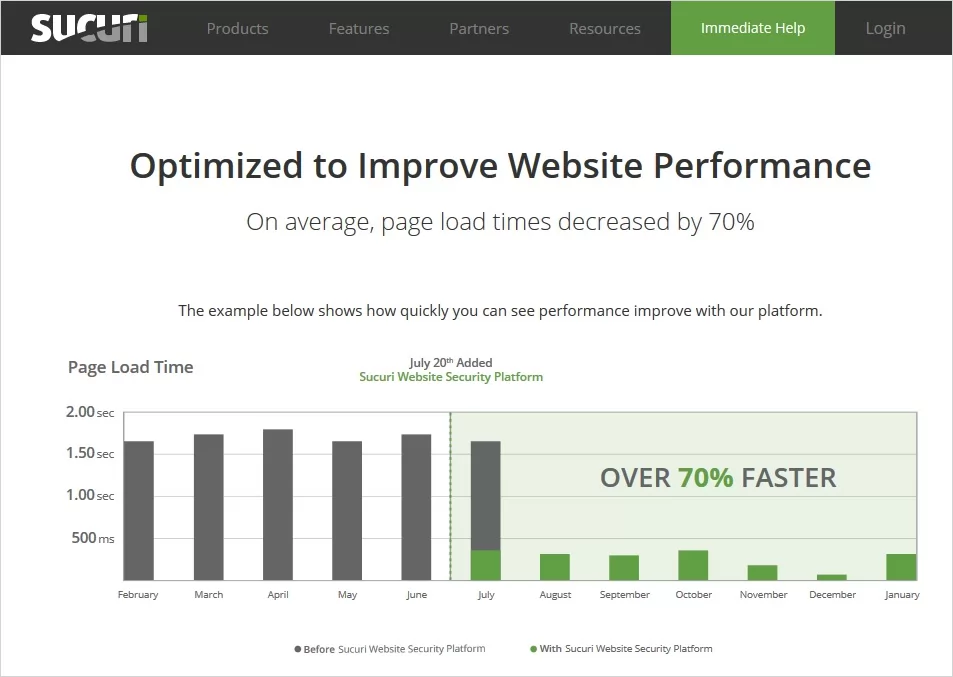
7- Sucuri Load Time Tester
Sucuri Load Time Tester نیز ابزاری سریع و ساده برای اندازه گیری عملکرد وب سایت از مناطق جغرافیایی مختلف است. این وب سایت سرعت اتصال و TTFB هر منطقه را به همراه نمودارهای همراه و امتیاز کلی وب سایت نشان می دهد.

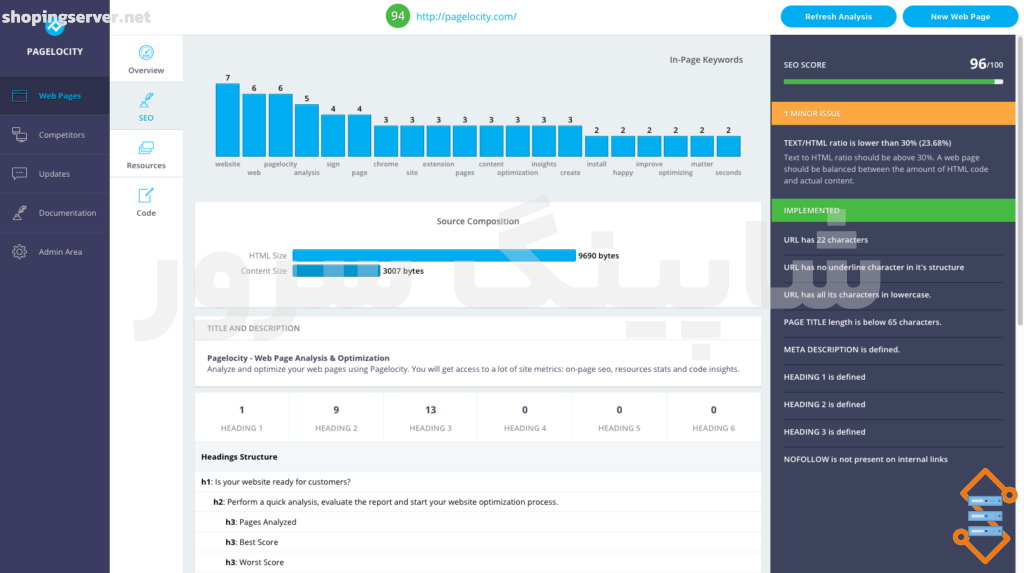
8- Pagelocity
این ابزار نیز به شما کمک میکند عملکرد و بهینهسازی وبسایت خود را ارزیابی کنید. این ابزار اطلاعات جامعی در مورد عناصر مختلف وبسایت شما ارائه میدهد و به شما امکان میدهد تا بهبودهای لازم را برای بهبود سرعت بارگیری، بهینهسازی SEO و بهتر کردن تجربه کاربری انجام دهید.
تعدادی از ویژگیهای Pagelocity عبارتند از:
- تجزیه و تحلیل سرعت بارگیری: Pagelocity به شما نشان میدهد که هر صفحه از وبسایت شما چقدر طول میکشد تا بارگیری شود. این اطلاعات به شما کمک میکند تا عواملی که باعث کاهش سرعت بارگیری میشوند را شناسایی و بهبود بخشید.
- بهینهسازی SEO: Pagelocity امکاناتی را فراهم میکند تا به شما کمک کند تا عناصر مهم SEO را بررسی و بهبود دهید. این شامل بررسی کلمات کلیدی، برچسبهای meta، ساختار URL و سایر عوامل مرتبط با بهینهسازی موتورهای جستجو است.
- تحلیل ساختار صفحه: Pagelocity به شما کمک میکند تا ساختار صفحه را بررسی کنید و عناصر مانند تگهای H1، H2 و ترکیب رنگها را برای بهبود خوانایی و دسترسیپذیری بررسی کنید.
- بررسی بارگیری تصاویر: این ابزار به شما اطلاعات جامعی در مورد بارگیری تصاویر در وبسایت شما ارائه میدهد و کمک میکند تا تصاویر بزرگ یا بدون بهینهسازی را شناسایی و بهبود دهید.
از Pagelocity میتوان برای بهبود عملکرد و بهینهسازی وبسایت خود استفاده کرد و تجزیه و تحلیل جامعی را در مورد عناصر مختلف وبسایت شما ارائه میدهد.

9- YSlow
YSlow یک پروژه متن باز و یک ابزار تجزیه و تحلیل صفحات وب است که وضعیت سایت های مختلف را بر اساس استانداردهای یاهو برای کیفیت عملکرد وب سایت ارزیابی می کند. این ابزار برای اندازهگیری عملکرد هر وبسایتی سه مرحله را طی میکند: اول، همه اجزا (تصاویر، اسکریپتها و موارد دیگر) را شناسایی میکند. سپس اطلاعات مربوط به هر جزء را جمع آوری می کند و در نهایت با استفاده از اطلاعات جمع آوری شده و با در نظر گرفتن هر یک از استانداردهای آن، امتیازی را برای وب سایت مربوطه در نظر می گیرد.
10- Perftool
PerfTool یکی دیگر از ابزارهای تست سرعت و عملکرد وب سایت است که به عنوان یک پروژه منبع باز در GitHub موجود است. نصب این ابزار به دانش فنی کمی در مورد مشکلات لوکال هاست و سرور محلی نیاز دارد. اما اطلاعاتی که در پایان به دست می آورید ارزش هر تلاشی را دارد. این ابزار اطلاعات چندین منبع بررسی کیفیت و سرعت سایت را ترکیب می کند و گزارشی قابل هضم و جامع ارائه می دهد.
شاخص های ارزیابی عملکرد Perftool در مجموع به ۲۰۰ مورد مختلف می رسد. یکی از مزایای این ابزار امکان اجرای همزمان تست در چندین صفحه است. بنابراین، از آنجایی که نیازی نیست هر صفحه را به طور جداگانه با استفاده از Perftool آزمایش کنید، می توانید درک جامع تری از عملکرد بخش های مختلف سایت خود در مدت زمان بسیار کوتاه تری به دست آورید.
جمع بندی
در این مقاله به انواع ابزارهای تست سرعت وب سایت اشاره کردیم که هر کدام ویژگی های خاص خود را دارند. از هر کدام از این ابزارها که استفاده می کنید، این نکته مهم را به خاطر بسپارید که تست مداوم سرعت و عملکرد وب سایت بسیار مهم و ضروری است. زیرا بدون اطلاع از این شاخص مهم نمی توانید وضعیت وب سایت خود را بهبود ببخشید و در نتیجه علاوه بر مشکلاتی که در رابطه با تجربه کاربری پیش خواهد آمد، باید از نظر سئو نیز متحمل عواقب سنگینی شوید.














