در ماه May سال ۲۰۲۰، گوگل رسماً اعلام کرد که «core web vitals» بخشی از بروز رسانی الگوریتمهای رتبه بندی است. core web vitals شامل فاکتورهایی است که مستقیماً با تجربه کاربر در ارتباط هستند و نقش مهمی در رتبه بندی سایت ما دارند. یکی از این فاکتورهای مهم، LCP است. آیا میدانید LCP چیست و چگونه میتواند بر عملکرد UX و SEO سایت ما تأثیر بگذارد؟ LCP یا Largest Contentful Paint سرعت نمایش بزرگترین المان تصویری سایت را اندازه گیری میکند.
LCP علاوه بر اینکه یکی از فاکتورهای سهگانه core web vitals است، بعد از رونمایی بروزرسانی Page Experience در سال ۲۰۲۱، نقش پررنگتری در بهبود تجربه کاربری و سئوی سایت در نسخه موبایل و دسکتاپ پیدا کرد. به همین دلیل تصمیم گرفتیم در مطلب پیش رو بهطور مفصل به بررسی LCP ، معرفی ابزارهای اندازه گیری آن و نقش LCP در سئوی سایت بپردازیم. در انتهای این مقاله با ۱۰ روش کاربردی و آسان برای بهبود LCP سایت در موبایل و دسکتاپ نیز آشنا خواهید شد.
LCP یا Largest Contentful Paint چیست؟
LCP مخفف عبارت Largest Contentful Paint است و زمان بارگذاری بزرگترین المان بصری صفحه را اندازه گیری میکند. تا زمانی که محتوای LCP بارگذاری نشود، تقریباً چیزی در صفحه نخواهید دید. زیرا عنصر LCP همیشه در بالای صفحه قرار دارد و اولین المانی است که بارگیری میشود. LCP معمولاً یک تصویر یا یک بلوک متنی است، ولی میتواند یک ویدیو یا حتی انیمیشن هم باشد. جالب است بدانید، مقدار LCP بین نسخه موبایل و دسکتاپ سایت در اغلب موارد متفاوت است.
اما چرا LCP اینقدر مهم است؟ تصور کنید، بزرگترین عنصر تصویری یا متنی صفحه سریع بارگذاری نشود، در این شرایط مخاطب با یک صفحه تقریباً خالی مواجه خواهد شد. در بهترین حالت چند ثانیه منتظر میماند تا صفحه بارگذاری شود. ولی آیا همه کاربران ما همین قدر حوصله و صبر دارند؟ مطمئناً نه. آنها سایت را ترک میکنند!
میبینید، چند ثانیه ناقابل میتواند چه تفاوت بزرگی را ایجاد کند و چه بلایی به سر تجربه کاربری مخاطبان ما بیاورد!
رویکرد گوگل نسبت به LCP یا Largest Contentful Paint
اولین و مهمترین دلیلی که گوگل LCP را به عنوان یکی از معیارهای مهم Core Web Vitals قرار داده است، ارتباط مستقیم آن با میزان تجربه کاربری بازدیدکنندگان سایت است. در ماه ژوئن سال ۲۰۲۱، LCP به عنوان بخشی از فاکتورهای رتبه بندی جدید و یکی از سیگنالهای Page Experience یا تجربه صفحه، معرفی شد. به همین دلیل، Largest Contentful Paint نه تنها برای ارائه یک تجربه کاربری عالی، بلکه برای بهبود عملکرد سئوی سایت ما نیز اهمیت دارد.
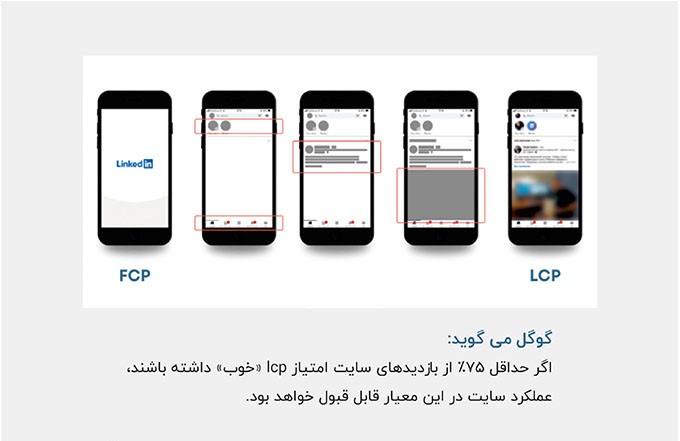
LCP حدود ۲۵% از امتیاز کلی Page Speed Insights را به خود اختصاص میدهد. تصاویر، ویدیوها، جدولها، برچسبهای تصاویر، تصاویر بارگیری شده از طریق CSS و هر عنصر متنی از عناصری هستند که گوگل برای ارزیابی LCP از آنها استفاده میکند. گوگل میگوید: اگر حداقل ۷۵% از بازدیدهای سایت امتیاز LCP «خوب» داشته باشند، عملکرد سایت در این معیار قابل قبول خواهد بود. در ادامه با مقادیر و طبقه بندی امتیاز LCP که توسط گوگل تعریف شده، بیشتر آشنا خواهید شد.

بهترین امتیاز LCP از نظر گوگل چقدر است؟
گوگل توصیه میکند مقدار LCP سایت حداکثر ۲٫۵ ثانیه باشد. این یعنی اگر نمره LCP سایت ما بیش از ۲٫۵ ثانیه بود، باید برای بهینه سازی آن اقدام کنیم. اگر LCP سایتی بین ۲٫۵ و ۴٫۰ ثانیه باشد، از نظر گوگل نیاز به بهبود دارد. ولی اگر این نمره بیش از ۴ ثانیه باشد، باید در اسرع وقت آن را بهینه سازی کرد.

چرا نقش LCP در سئوی سایت و تجربه کاربری اینقدر مهم است؟
اولین و سادهترین دلیل برای اهمیت LCP در سئوی سایت، این است که گوگل Largest Contentful Paint را به عنوان معیاری مهم برای رتبه بندی میشناسد. به بیان ساده، اگر سایت ما به کُندی بارگذاری شود، یکی از مهترین امتیازات رتبه بندی، یعنی سرعت سایت را از دست میدهیم. ولی فعلاً بیایید نگاهی به دلایل اصلی برای بهبود LCP و بهبود سئوی سایت بیندازیم.
خود گوگل این معیار را ایجاد و توصیه کرده است
این واقعیت که گوگل LCP را به عنوان یکی از معیارهای مهم ارزیابی سرعت سایت توصیه کرده است، به خودی خود اهمیت آن را نشان میدهد. به علاوه اینکه، از ماه می سال ۲۰۲۰ هم LCP به عاملی پیش فرض برای ارزیابی عملکرد سایت تبدیل شد.
سرعت بارگذاری سایت در رتبه بندی آن تأثیر میگذارد
گوگل دوست دارد صفحات مختلف سایت ما در نسخه دسکتاپ و موبایل به سرعت بارگذاری شوند. پس از اینکه گوگل شروع به استفاده فعال از LCP کرد، این موضوع روی موقعیت سایتها در نتایج SERP نیز تأثیر گذاشت و مشخص شد سایتهایی که LCP خوب و سرعت بهینهای دارند، در صفحه اول گوگل به موقعیت بهتری رسیدهاند.
Largest Contentful Paint در تجربه کاربری هم تاثیرگذار است
LCP روی تجربه کاربری هم تأثیر میگذارد. اگر مقدار LCP سایت بهینه باشد، نرخ پرش سایت کاهش پیدا کرده و رتبه بهتری دریافت میکند. البته نرخ پرش تحت تاثیر عوامل دیگری هم قرار دارد، ولی وقتی سایر عوامل بهینه باشند و LCP سایت باعث اُفت تجربه کاربری شود، نرخ پرش هم چه بخواهیم چه نخواهیم، بالا میرود.
چه عواملی باعث کاهش تأثیر مثبت LCP در سئوی سایت میشود؟
در بخش LCP چیست، گفتیم که Largest Contentful Paint معیاری است که بازه زمانی انتظار کاربر برای نمایش بزرگترین المان تصویری یا متنی سایت را نشان میدهد. این معیار تحت تاثیر ۳ عامل قرار دارد که در ادامه درباره آنها توضیح میدهیم:
Server Response Time یا زمان پاسخ دهی سرور
Server response time بازه زمانی است که سرور برای پاسخ به درخواست مرورگر نیاز دارد. زمانی که مرورگر درخواستی را به سرور ارسال میکند، اگر ارسال پاسخ از سمت سرور بیش از حد طولانی شود، امتیاز LCP تحت تاثیر قرار میگیرد. چون مرورگر محتوا را خیلی کُند دریافت میکند و مدتی طول میکشد تا Largest Contentful Paint را به کاربر نمایش دهد. در نتیجه زمان بارگذاری دچار اُفت میشود و LCP در سئوی سایت تأثیر منفی میگذارد.
بلاک کردن و رندرگیری CSS و JavaScript
تصور کنید مرورگر درخواست خود را ارسال و محتوا را از سرور دریافت کرد. در این مرحله، مرورگر محتوا را رندرگیری کرده و نمایش میدهد؛ ولی کُند! برای ارائه هر محتوا، مرورگر باید HTML صفحه را تحلیل و به محتوایی قابل خواندن تبدیل کند. ولی اگر برخی از اسکریپتها و شیوهنامههای تجزیه HTML مسدود یا بلاک شده باشند، این تحلیل و تبدیل به تأخیر میافتد و باز هم محتوای درخواستی کاربر با تأخیر نمایش داده میشود. در نتیجه عملکرد LCP دوباره تحت تأثیر قرار میگیرد.
Resource Load Times یا زمان بارگیری منابع
همانطور که میدانید مقدار LCP به تصاویر، ویدیوها و المانهای بصری صفحه بستگی دارد. اگر این فایلها بالای صفحه رندر شوند و بارگذاری آنها بیش از حد طول بکشد، زمان بارگذاری و LCP سایت باز هم دچار اُفت میشود. در واقع سرعت دریافت و ارائه محتوای درخواستی توسط مرورگر، امتیاز LCP و سرعت را تعیین میکند و باید بهینه شود.
قبل از اینکه به سراغ حل مشکلات ناشی از این ۳ عامل و آموزش روشهای بهینه سازی LCP برویم، در بخش بعدی میخواهیم ببینیم که با چه ابزارهایی و چگونه میتوانیم عنصر LCP را اندازه گیری کنیم.
با ابزارهای اندازه گیری LCP سایت آشنا شوید
روشهای مختلفی برای اندازهگیری عنصر LCP وجود دارد. برخی از این ابزارها با دادههای میدانی و برخی دیگر با دادههای واقعی سایت مقدار Largest Contentful Paint را اندازه گیری میکنند. در ادامه با محبوبترین ابزارهایی که میتوانیم برای بررسی LCP استفاده کنیم، آشنا میشویم.
ابزارهای رایگانی که براساس دادههای واقعی سایت مقدار LCP را برآورد میکنند:
- Lighthouse
- PageSpeed Insights
- Chrome DevTools
- WebPageTest
- GTmetrix
ابزارهایی که با دادههای میدانی مقدار LCP را محاسبه میکنند:
- PageSpeed Insights
- Chrome User Experience Report
- Search Console – Core Web Vitals report
برای افرادی که به تازگی در مسیر آموزش سئو قرار گرفتهاند، پیشنهاد ما استفاده از PageSpeed Insights و Search Console است. در ادامه همراه با مثال و تصویر، نحوه استفاده از این ابزارها را به شما آموزش میدهیم.
اندازه گیری مقدار LCP با ابزار PageSpeed Insights
PageSpeed Insights سادهترین راه برای اندازه گیری مقدار LCP است. این ابزار با کمک دادههای واقعی سایت، مقدار LCP را اندازه گیری میکند. همچنین توصیههایی را برای بهبود عملکرد LCP در سئو و بهنیه سازی مقدار آن ارائه مینماید.
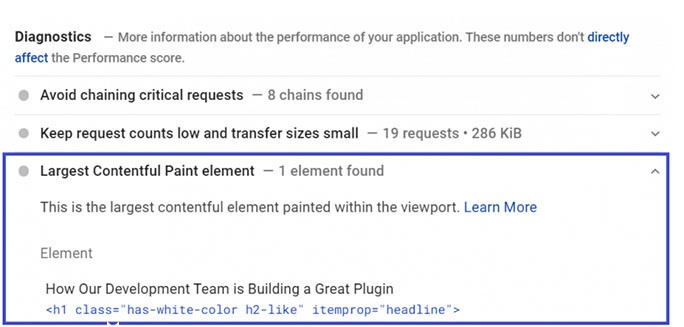
برای استفاده از این ابزار ابتدا باید به قسمت Diagnostics برویم و به دنبال بخش « Largest Contentful Paint element» بگردیم. در این صفحه میتوانید مقدار LCP برای هر urlی که میخواهید را اندازه گیری و تجزیه و تحلیل کنید. تا زمانی که LCP سریع بارگیری میشود و مقدار آن زیر ۲٫۵ ثانیه است، صفحه تجربه کاربری عالی را ارائه میدهد.

اندازه گیری مقدار LCP با ابزار Search Console گوگل
با بررسی گزارش Core Web Vitals در Search Console گوگل میتوانیم عملکرد سایت خود را ارزیابی و هر مشکلی را شناسایی کنیم. با کمک این ابزار میتوانیم عملکرد LCP در موبایل و دسکتاپ را به صورت مجزا بررسی کنیم.

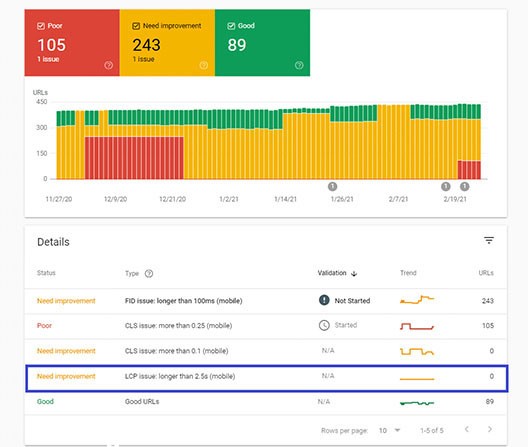
پس از باز کردن گزارش Core Web Vitals، خواهیم دید که صفحات سایت ما با توجه به مقادیر استاندارد LCP چگونه عمل میکنند؛ خوب، نیاز به بهبود یا ضعیف.
این گزارش عملکرد LCP را بر اساس وضعیت، نوع مشکل و URL ها گروه بندی میکند. مثلاً، ممکن است برخی از URL ها در LCP عملکرد خوبی نداشته باشند. با کلیک بر روی ردیف مربوط به این url، وارد صفحهای میشویم که لیست URL هایی را که باید اصلاح شوند، ارائه میکند.
شما میتوانید با هر کدام از این ابزارها که کار کردن با آن برایتان راحتتر است، مقدار LCP و صفحاتی که نیاز به بهینه سازی Largest Contentful Paint دارند را شناسایی کنید. در بخش بعدی با روشهای بهبود LCP سایت آشنا میشویم.
آموزش ۱۰ روش برای کاهش LCP به کمتر از ۲٫۵ ثانیه در موبایل و دسکتاپ
اگر پس از ارزیابی مقدار LCP متوجه شدیم که وضعیت سایت ما نیاز به بهبود دارد (یعنی در بازه ۲٫۵ تا ۴ ثانیه یا بیشتر قرار داریم)، باید برای بهبود LCP سایت اقدام کنیم. در ادامه ۱۰ روش به شما آموزش میدهیم که برای بهبود عملکرد Largest Contentful Paint و کاهش مقدار آن تا حد زیادی تاثیرگذار هستند.
1 مقادیر ttfb و Server response time را بهبود دهیم
تأثیر عملکرد: زیاد 🚀🚀🚀
یکی از دلایل اصلی LCP بد، کُند بودن زمان پاسخگویی سرور است. ولی با توجه به اینکه Server response time با بهبود ttfb بهینه میشود، پس باید مقدار هر دو عامل را بهبود دهیم. Ttfb خوب باید کمتر از ۲۰۰ میلی ثانیه باشد.

برای کاهش ttfb و زمان پاسخگویی سرور ۲ راهکار وجود دارد:
کش صفحه را فعال کنیم
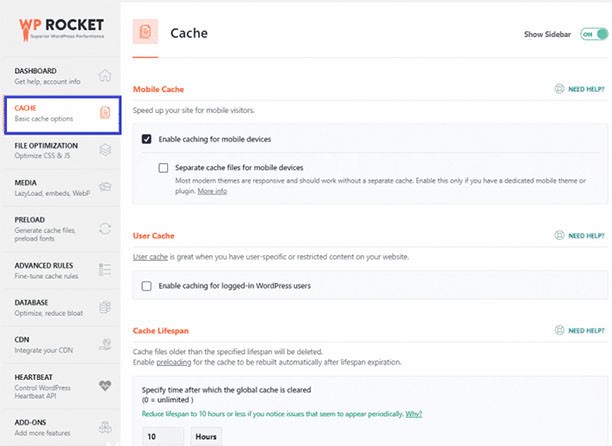
با فعال کردن کش صفحه، صفحات سایت پس از بارگیری صفحه برای اولین بار، به عنوان فایل HTML در سرور ذخیره میشوند. در نتیجه محتوا سریعتر نمایش داده میشود. این روش بسیار آسانی برای بهبود ttfb است. میتوانیم از افزونه WP Rocket برای این کار استفاده کنیم.

سرویس میزبانی سرور سریع را انتخاب کنید
استفاده از سرویس یک میزبان سریع، میتواند تفاوت زیادی در عملکرد سرعت سایت ایجاد کند. ما باید از خدمات هاست شرکتهایی استفاده کنیم که سرورهای آنها به کاربران ما نزدیک باشند و بتوانند دادهها را سریع ارسال کنند. در این مورد سرور میزبان اختصاصی، سریعترین عملکرد را تضمین میکند.
با فعال کردن کش و انتخاب یک هاست پر سرعت، به توصیههای PageSpeed Insights در کاهش زمان پاسخ سرور (TTFB) عمل خواهیم کرد.
۲ بارگذاری فایلهای جاوا اسکریپت را به تعویق بیندازیم
تأثیر عملکرد: زیاد 🚀🚀🚀
اجرای فایلهای جاوا اسکریپت یکی از دلایل اصلی اُفت LCP است. به تعویق انداختن بارگذاری فایلهای جاوا اسکریپت، راه حل این مشکل است. اگر به یاد داشته باشید در بخش معرفی عواملی که باعث افت LCP میشوند، گفتیم که مرورگر فایلهای JS را تنها پس از تجزیه و تحلیل فایلهای HTML و ساخت درخت DOM پردازش و بارگذاری میکند.
به تعویق انداختن بارگذاری فایلهای جاوا اسکریپت باعث رندر بسیار سریعتری خواهد شد، چون دیگر چیزی برای مسدود کردن فرآیند وجود ندارد.
۳ حتماً از CDN استفاده کنیم
تأثیر عملکرد: متوسط 🚀🚀
شبکه توزیع محتوا یا Content Delivery Network (CDN) با توزیع محتوا در چندین سرور مختلف، به کاربران کمک میکند تا به نزدیکترین سرور متصل شوند و محتوای سایت را دریافت کنند. استفاده از CDN باعث میشود فاصله زمانی بین درخواست کاربر و پاسخ سرور کاهش پیدا کند.
مهم نیست که کاربران ما کجا باشند، CDN اطلاعات سایت را در کوتاهترین زمان ممکن برای آنها ارسال میکند و باعث بهبود تجربه کاربران میشود.
۴ حجم و ابعاد تصاویر را بهینه سازی کنیم
تأثیر عملکرد: زیاد 🚀🚀🚀
در اغلب موارد، این تصاویر هستند که سرعت سایت ما را کاهش میدهند، چون بارگذاری آنها بیش از حد طول میکشد. برای بهبود LCP سایت، با بهینه سازی تصاویر را جدی بگیریم. میتوانیم از فرمتهای مناسب تصاویر مانند JPEG و WebP استفاده کنیم و حجم تصاویر را به کمتر از ۱۰۰ کیلوبایت برسانیم.
برای بهینه سازی گروهی تصاویر، میتوانیم از ابزاری مانند ImageOptim استفاده کنیم. همچنین اگر میخواهیم تصاویر خیلی بیشتری را بهصورت انبوه بهینه سازی کنیم، افزونه Imagify یک راهحل عالی است که حجم و ابعاد تصاویر را بهطور هم زمان کاهش میدهد.
صفحه سازهایی مانند Elementor هم به وبمستران اجازه میدهند تا اندازههای مختلف تصویر را با توجه به دستگاه کاربر (PC یا موبایل) آپلود کنند. همانطور که میدانید بهینه سازی تصاویر موبایل بسیار ضروری است و امتیاز موبایل بیشترین اهمیت را دارد. پس تأثیر آن در نمره LCP را دست کم نگیرید!
۵ فایلهای متنی را فشرده سازی کنیم
تأثیر عملکرد: زیاد 🚀🚀🚀
فشرده سازی فایلهای متنی به این معنی است که فایلهای خود را در قالبی کوچکتر و سبکتر زیپ کنیم تا سریعتر بارگذاری شوند. وقتی حجم فایلها را کاهش دهیم، انتقال داده بین مرورگر و سرور سریعتر خواهد بود و زمان بارگذاری و LCP نیز بهبود خواهد یافت.
برای فشرده سازی فایلهای متنی از تکنیکهای مختلفی مانند Gzip میتوانیم استفاده کنیم. این روش سرعت انتقال متن به کاربران را افزایش میدهد. Gzip توسط اغلب سرویسهای هاست پشتیبانی میشود.
۶ CSS غیر ضروری را به تعویق بیاندازیم و CSS استفاده نشده را حذف کنیم
تأثیر عملکرد: متوسط 🚀🚀
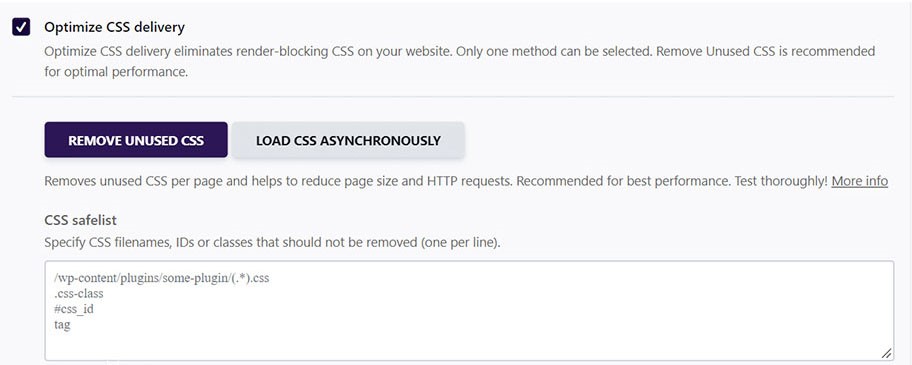
CSSهای غیر ضروری باید بعد از بارگیری مرتبطترین محتوا، بارگیری شوند. به همین دلیل باید CSS حیاتی (یا CSS مسیر بحرانی) را شناسایی کرده و در ساختار HTML قرار دهیم، بارگذاری فایلهای CSS غیر ضروری را به تعویق بیاندازیم و CSSهایی که استفاده نمیشوند را حذف کنیم. از قرار دادن کد CSS بزرگ و غیر ضروری در <head> کد خودداری کنید. در این مورد نیز افزونه دبلیو پی راکت برای سایتهای وردپرسی کمک کننده است.
۷ فایلهای جاوا اسکریپت استفاده نشده را حذف کنیم
تأثیر عملکرد: متوسط 🚀🚀
راهکار دیگری که برای بهبود LCP سایت توصیه شده است، حذف منابع جاوا اسکریپتی است که استفاده نمیشوند. منظور از منابع جاوا اسکریپتی بلا استفاده، فایلهایی است که در سایت ما استفاده نمیشوند، یا هنوز در کدها هستند، اما کاملاً بی فایدهاند. بنابراین دلیلی برای نگهداری این فایل ها که باعث افت امتیاز cls میشوند، وجود ندارد. برای حل این مساله ۲ راهکار وجود دارد:
- فایلهای جاوا اسکریپت را فقط در صورت نیاز بارگذاری کنید
- بارگذاری فایلهای جاوا اسکریپت را به تأخیر بیندازید
۸ از کانکشنهای Third-Party استفاده کنید
تأثیر عملکرد: متوسط 🚀🚀
ارسال درخواست سرور به Third-Party یا URL شخص ثالث هم میتواند در LCP سایت تأثیر مثبت داشته باشد. مخصوصاً اگر این درخواست مربوط به یک محتوای ضروری باشد. برای این کار میتوانیم کد rel=”preconnect” استفاده کنیم و به مرورگر بگوییم که این صفحه باید در کمترین زمان ممکن یک کانکشن ایجاد کند.
۹ منابع مهم و ضروری و مهم را Pre-load کنیم
تأثیر عملکرد: کم 🚀
بسیاری از موارد مهم سایت را میتوانیم pre-load کنیم؛ منابعی مانند فونتها، تصاویری که در بالای سایت قرار دارند، ویدیوها یا پچهای ضروری CSS یا جاوا اسکریپت. با استفاده از کد link rel=”preload” میتوانیم به فچ شدن سریع این منابع کمک کنیم.
۱۰ استفاده از Server Worker را فراموش نکنیم!
تأثیر عملکرد: متوسط 🚀🚀
Server Worker میتواند پاسخهای HTML کوچکتری را ارائه کنند و برای کش کردن هر نوع منبع استاتیکی استفاده شوند. این منابع را میتوانیم در شرایط ریکوئستهای تکراری، به مرورگر ارائه کنیم. چون pre-cash منابع ضروری با Server Worker میتواند بار سایت را کاهش دهد.
این روش مخصوصاً برای مواقعی که کاربر از یک کانکشن ضعیف برای بارگذاری سایت استفاده میکنند، عالی است و تا حد قابل توجهی نمره cls سایت را کاهش میدهد.
سؤالات متداول
اگر دلیل افزایش LCP کُند بودن ttfb باشد باید چطور آن را برطرف کنیم؟
این مشکل با بهبود سرعت پاسخگویی سرور، استفاده از CDN و ایجاد Third-Party برطرف میشود.
آیا مقادیری که توسط gtmetrix برای LCP برآورد میشود قابل اعتماد است؟
پیشنهاد میکنیم برای رسیدن به امتیاز قابل اتکا، از ابزارهای PageSpeed Insights و Search Console استفاده کنید. ولی اگر به این دو ابزار دسترسی ندارید، از گزارش جی تی متریکس هم میتوانید کمک بگیرید.
برای بهبود سرعت پاسخ گویی سرور چه راهکارهایی را پیشنهاد میکنید؟
- بهینه سازی سرور از نظر سخت افزاری
- بهینه سازی کوئریها و دیتابیسها
- بهبود کدهای سمت سرور برای ارتقا سرعت لودینگ صفحات
- ایجاد کانکشن زودهنگام با third-party
آیا سایتهای وردپرسی برای اجرا نشدن CSS های غیر ضروری راه حلی دارند؟
در حال حاضر پلاگین حرفهای برای استخراج Unused CSS معرفی نشده، ولی میتوانید از پلاگینی مانند Fastest Cache استفاده کنید تا Critical CSS ابتدا لود شوند.
همین امروز بهینه سازی LCP سایت خود را شروع کنید!
اکنون مطمئناً دانستهاید که LCP چیست و چرا بهبود آن برای سئوی سایت و تجربه کاربری ضروری است. شما از همین لحظه میتوانید با یکی از ابزارهایی که معرفی کردیم، امتیاز LCP سایت را برآورد کنید و با استفاده از تمام تکنیکهای بهینه سازی که آموزش دادیم، نمره Largest Contentful Paint را در سایت خود افزایش دهید.
جمعبندی نهایی
LCP یکی از مهمترین فاکتورهای Core Web Vitals است که مستقیماً با تجربه کاربری و رتبهبندی گوگل در ارتباط است. با استفاده از ابزارهای بررسی عملکرد و اجرای تکنیکهایی مانند کاهش زمان پاسخ سرور، بهینهسازی تصاویر، حذف CSS و JSهای بلااستفاده و استفاده از CDN، میتوان مقدار LCP را به کمتر از ۲٫۵ ثانیه رساند. این کار نه تنها تجربه کاربری را بهبود میدهد، بلکه جایگاه سایت شما در نتایج جستجوی گوگل را نیز تقویت خواهد کرد.
اگر برای بهینهسازی LCP سایت خود نیاز به بررسی فنی دقیق یا راهنمایی بیشتر دارید، پیشنهاد میکنیم با یک متخصص فنی یا تیم سئو مشورت کنید.