اگر در زمینه طراحی سایت تازه کار هستید، در ابتدا باید بدانید که کدام یک از نرم افزارهای طراحی سایت ارزش سرمایه گذاری و یادگیری را دارد و همچنین مهارت های ضروری که برای هر طراح سایت نیاز است، چیست؟
انتخاب یک نرم افزار طراحی سایت به عملکرد و هدف بستگی دارد. این طور نیست که یک نرم افزار طراحی سایت برای ساخت تمامی انواع مختلف سایت مناسب باشد. بسته به هدف خود، ممکن است حتی نیاز به استفاده از بیش از یک نرم افزار برای دستیابی به بهترین طراحی را داشته باشید. توصیه میشود انواع مختلف نرم افزارهای طراحی سایت را آزمایش کنید تا بدانید کدام یک بیشتر برای کار شما مناسب است. در ادامه ۱۵ تا از بهترین نرم افزارهای طراحی سایت برای ساخت سایت، طراحی گرافیک، طراحی رابط و نمونه ساز (Prototype) را گردآوری کرده ایم.

بهترین نرم افزار طراحی برای ساخت وب سایت
کتابخانههای کد، محیطهای توسعه و خدمات هاست به توسعهدهندگان اجازه میدهند تا سایتهای خود را راهاندازی کنند و آنها را با جهان به اشتراک بگذارند. در ادامه به بررسی برخی از بهترین ابزارها برای این منظورپرداخته ایم.
1- وردپرس (WordPress)
یکی از پرکاربردترین نرم افزارهای طراحی سایت وردپرس است چراکه می توان گفت ترکیبی از انعطاف پذیری، قدرت و سهولت استفاده لازم برای ساخت و راه اندازی سایت های مبتنی بر محتوا را ارائه می دهد. بیش از ۳۵ درصد از تمام سایت های موجود بر روی وردپرس اجرا می شوند
بعد از دانلود وردپرس تنها کاری که باید انجام دهید این است که از سرویس های میزبانی وبسایت یک هاست تهیه کنید و با نصب وردپرس روی هاست خریداری شده وبسایت خود را راه اندازی کنید.

2- Bootstrap (بوت استرپ)
بوت استرپ که ابتدا توسط تیم مهندسی توییتر ایجاد شد، اکنون محبوبترین فریمورک جهان برای ساخت وبسایتهای واکنشگرا یا ریسپانسیو (responsive) و مبتنی بر موبایل است. طراحی سایت ریسپانسیو یا واکنش گرا یعنی طراحی سایت بهگونهای باشد که برای تمامی مرورگرها و دستگاه های کاربران مناسب باشد و ظاهر سایت بتواند متناسب با شرایط تغییر کند.
به زبان ساده، بوت استرپ یک کتابخانه رایگان از HTML، CSS و جاوا اسکریپت است که فرآیند کدنویسی یک سایت را از ابتدا آسان می کند. بوت استرپ ده ها ویژگی مانند سیستم شبکه، نقاط انقطاع واکنش گرا (responsive breakpoint) و کتابخانه بزرگی از اجزا را ارائه می دهد که کدنویسی یک سایت را سریع و آسان می کند.
کتابخانه اجزا شامل سرصفحه ها، نویگیشن، دکمه ها، فرم ها، هشدارها و موارد دیگر است. تیم بوت استرپ به طور جامع هر ویژگی را با مثال ها و پیشنهادهایی برای سفارشی سازی ارائه کرده است. برای شروع کار با این نرم افزار، کافی است آخرین نسخه فریم ورک بوت استرپ را دانلود کنید، یکی از الگوهای نمونه را کپی کنید و شروع به کدنویسی کنید.
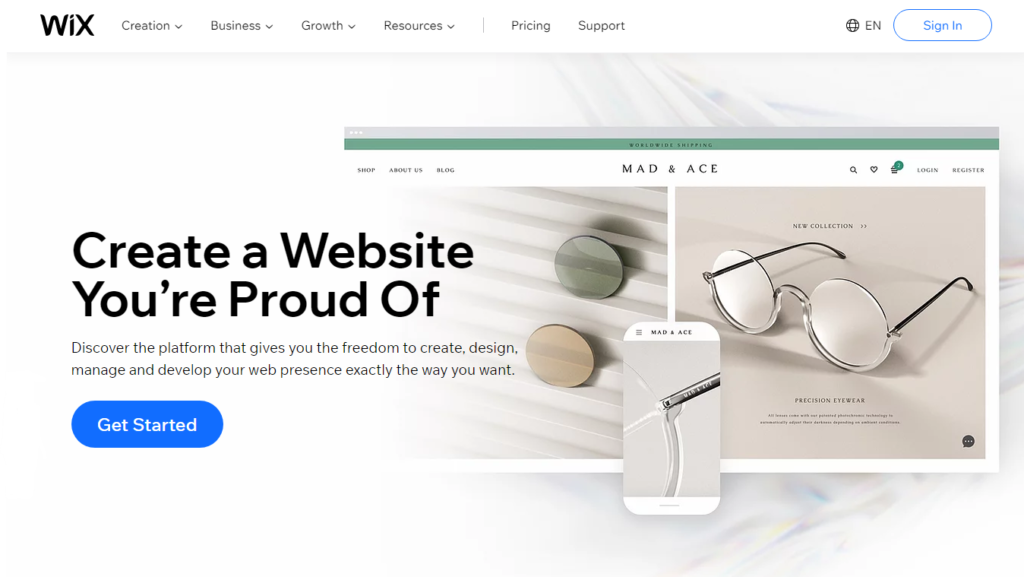
3- Wix (ویکس)
ویکس یک جایگزین آسان و مقرون به صرفه برای وردپرس است؛ مانند وردپرس، ویکس می تواند برای ایجاد انواع سایت های مختلف از جمله وبلاگ ها و فروشگاه ها استفاده شود. ویکس از طریق ویرایشگر کشیدن و رها کردن خود، ساخت و راه اندازی سایت را تنها در چند دقیقه امکان پذیر می کند. این نرم افزار یک سرویس اشتراک کاملاً مدیریت شده است، به این معنی که این شرکت تمام جزئیات مربوط به هاست سایت، تهیه نسخه پشتیبان از آن و مدیریت امنیت را انجام می دهد.
نرم افزار ویکس یک طرح رایگان و با حمایت تبلیغات ارائه می دهد که شامل صدها الگو و گزینه برای انتخاب است. برنامه های پولی از ۱۴ دلار در ماه شروع می شود و شامل حذف تبلیغات، افزایش پهنای باند و فضای اضافی برای ویدیوها می شود.
در دنیای دیجیتال روز به روز کسبوکارهای بیشتری ایجاد می شوند و به دنبال موفقیت در این رقابت عظیم هستند؛ بنابراین امروزه نیاز به خلاقیت و سلیقه در طراحی وبسایت اهمیت بیشتری می یابد. بازدیدکنندگان و مشتریان ترجیح می دهند مطالب را در یک سایت با طراحی زیبا بخوانند تا در یک پلت فرم ساده. این روزها هر کسی می تواند وب سایت خود را به لطف نرم افزارهای طراحی سایت و هاست مقرون به صرفه بسازد؛ اما هزاران ابزار طراحی وجود دارد که هر کدام به مهارت و دانش متفاوتی نیاز دارند.

4- Dreamweaver (دریم ویور)
Dreamweaver نرم افزار Adobe برای کدنویسی، ویرایش و نگهداری سایت ها است. این نرم افزار به شما امکان می دهد سایت ها را هم با کدگذاری دستی و هم از طریق یک رابط بصری ویرایش کنید. دریم ویور شامل بسیاری از ویژگیهای یک محیط توسعه یکپارچه (IDE) مبتنی بر متن مانند برجستهسازی نحو یا سینتکس هایلایتینگ (Syntax highlighting)، تکمیل خودکار کد و توانایی جمع کردن و گسترش بخشهای کد است. حتی می توانید از دریم ویور به همراه بوت استرپ استفاده کنید.
با این حال، برخلاف یک IDE متنی، رابط بصری دریم ویور قابلیتی است که آن را متمایز می کند. هر تغییری که در کد سایت خود ایجاد می کنید به صورت خودکار و سریع در رابط دریم ویور نمایش داده می شود. اگر قدرت بیشتری نسبت به یک ویرایشگر ساده کشیدن و رها کردن میخواهید، اما به چیزی سادهتر از یک IDE که فقط کد نشان می دهد نیاز دارید، دریم ویور یک برنامه فوقالعاده است.

5- Squarespace(اسکوار اسپیس)
اسکوار اسپیس یکی دیگر از نرم افزارهای طراحی سایت است که به عنوان یک جایگزین برای ویکس و وردپرس عمل می کند. دقیقاً مانند ویکس، اسکوار اسپیس یک رابط بصری کشیدن و رها کردن برای ایجاد وب سایت شما ارائه می دهد. همچنین طیف گسترده ای از تم ها و رنگ های مختلف را در اختیار شما قرار می دهد و شامل بسیاری از استانداردهای مورد نیاز مانند رمزگذاری SSL و توانایی ساخت یک فروشگاه آنلاین است.
بهترین نرم افزارهای طراحی سایت و طراحی رابط کاربری
برنامههای طراحی رابط و ابزارهای ساخت نمونه ساز به طراحان کمک میکنند تا متوجه شوند قبل از راهاندازی، ظاهر وبسایتها چگونه است و چه طور رفتار خواهند کرد. در اینجا چند نمونه از این نرم افزارها را بررسی کرده ایم.
1- Figma(فیگما)
فیگما علیرغم اینکه یکی از جدیدترین ابزارهای این لیست است، یکی از قدرتمندترین آنها نیز هست. اگر به دنبال ابزاری با قابلیت بارگذاری برای طراحی رابط و نمونه سازی اولیه هستید، فیگما ممکن است مناسب باشد. مانند اسکچ(برنامه بعدی در این لیست)، فیگما دارای یک رابط بصری و مبتنی بر برداری است که طراحی وب سایت ها را ساده می کند.
هر کاری که می توانید با Sketch یا Adobe XD انجام دهید، می توانید با فیگما نیز انجام دهید. با این حال، آنچه فیگما را متمایز میکند، رویکرد مشارکتی و مبتنی بر فضای ابری است. با Figma، چندین عضو تیم می توانند یک فایل طراحی را به طور همزمان ویرایش کنند و توسعه دهندگان می توانند قطعه کد را کپی کنند تا فرآیند تبدیل طرح شما به یک سایت واقعی را ساده کنند.
2- Sketch (اسکچ)
اسکچ یک ابزار طراحی رابط بسیار محبوب است که بر سادهسازی فرآیند ایجاد مدلهای زیبا و با کیفیت بالا متمرکز است. در اوایل دهه ۲۰۱۰ اسکچ با برنده شدن جایزه طراحی از اپل محبوبیت پیدا کرد. طراحان، اسکچ را به خاطر رابط کاربری ساده آن و همچنین توانایی ساخت سریع و آسان طرح های زیبا دوست دارند. اگرچه اسکچ اخیراً برخی از ویژگی های متمرکز بر نمونه سازی و همکاری (collaboration) را اضافه کرده است، اما هنوز در این زمینه ها به اندازه برخی از نرم افزارهای دیگر در این لیست پیشرفته نیست.
3- InVision Studio (اینویژن استودیو)
در حالی که اینویژن در ابتدا از یک سرویس ساخت نمونه مبتنی بر فضای ابری که با ابزارهایی مانند اسکچ و فتوشاپ ادغام می شود، شروع کرد، اما اکنون طراحی رابط و ابزار نمونه سازی کامل خود را به نام Studio ارائه می دهد. اینویژن استودیو را مانند یک نسخه پیشرفته از Sketch در نظر بگیرید که با انیمیشن های حرکتی پیشرفته، ابزارهای همکاری و گزینه هایی برای ایجاد و اشتراک گذاری نمونه های اولیه کامل شده است.
اینویژن استودیو در حال حاضر در نسخه بتا رایگان است. برای اشتراکگذاری نمونههای اولیه با استفاده از سرویس ابری آن، میتوانید یک طرح رایگان را انتخاب کنید یا به یکی از پیشنهادات پولی اینویژن ارتقا دهید که امکان مشارکت و پروژههای بیشتری را فراهم میکند.
4- Framer X(فریمر ایکس)
فریمر در ابتدا به عنوان یک کتابخانه جاوا اسکریپت و مجموعه ابزار برای نمونه سازی آغاز شد، اما به قوی ترین ابزار در این لیست تبدیل شده است. Framer X یک ابزار نمونه سازی سریع است که از انیمیشن های پیچیده پشتیبانی می کند و کد اجزای React را تولید می کند. طراحان سایت، از بین نرم افزارهای طراحی سایت، برنامه ای مانند Framer را به خاطر ویژگیهایی مانند طراحی واکنشگرا، ارائه مجموعهای از اجزای از پیش ساخته و پشتیبانی از انیمیشنهای پیشرفته دوست دارند. توسعه دهندگان نیز به این دلیل که این نرم افزار فرآیند تبدیل طرح به کد آماده تولید را ساده می کند، دوست دارند.
بهترین نرم افزار برای طراحی گرافیک سایت
ابزارهای ویرایش عکس و طراحی گرافیکی به طراحان امکان دستکاری تصاویر و ایجاد گرافیک را می دهند. در ادامه چند تا از بهترین ابزار برای طراحی گرافیک معرفی شده است.
1- Adobe Photoshop (فتوشاپ)
اگر به دنبال یک ابزار طراحی گرافیکی قدرتمند و همه کاره هستید، فتوشاپ چندین دهه پیشرو بوده است. در حالی که فتوشاپ در ابتدا صرفاً برای ویرایش عکس منتشر شد، اما به مرور زمان برای پشتیبانی از موارد مختلف از جمله طراحی رابط، ویرایش ویدیو و موارد دیگر تکامل یافت. در حالی که بسیاری از طراحان سایت به دلیل انعطاف پذیری آن ترجیح می دهند به طور انحصاری در فتوشاپ کار کنند، برخی دیگر ابزارهای تخصصی تر را ترجیح می دهند.
2- Canva(کانوا)
اگر به یک ابزار ساده برای ایجاد طرح های گرافیکی برای پست های رسانه های اجتماعی، آگهی ها یا کارت های ویزیت نیاز دارید، کانوا یک گزینه فوق العاده است. کاربران کانوا را به دلیل رابط کاربری آسان و قابلیت کشیدن و رها کردن آن دوست دارند. با هزاران قالب و صدها نوع طراحی، بازاریابان و علاقمندان می توانند تصاویر زیبایی را تنها با چند کلیک ایجاد کنند. کانوا یک طرح رایگان با بیش از ۸۰۰۰ قالب ارائه می دهد.
3- Vectr(وکتر)
Vectr یک ابزار رایگان طراحی مبتنی بر فضای ابری با ویژگیهای مشابه Sketch و Adobe Illustrator است. اگر می خواهید تصاویر پیچیده ایجاد کنید یا به سادگی یک وب سایت یا اپلیکیشن موبایل طراحی کنید، Vectr همه چیزهایی را که برای شروع نیاز دارید ارائه می دهد. یادگیری ویژگی ویرایشگر کشیدن و رها کردن وکتر آسان است و از آنجایی که مبتنی بر فضای ابر است، به اشتراک گذاری طرح ها با دیگران برای گرفتن بازخورد و همکاری آسان است.
4- Pixelmator (پیکسل ماتور)
دقیقاً مانند فتوشاپ، پیکسل ماتور یک ویرایشگر عکس با ویژگی های فوق العاده برای مک او اس است. در حالی که میتوانید از پیکسل ماتور برای تصویرسازی یا طراحی رابط استفاده کنید، اما به عنوان ابزاری برای ویرایش و روتوش عکسها با ویژگیهایی برای تصحیح رنگ، روتوش و اعمال فیلترها بهترین کارکرد را دارد.
5- GIMP(گیمپ)
گیمپ یک ویرایشگر عکس محبوب و منبع باز است که از ویندوز، لینوکس و مک او اس پشتیبانی می کند. در حالی که رابط کاربری گیمپ کمی قدیمی به نظر می رسد، اما از لحاظ قدرت و توانایی تقریبا با فتوشاپ برابر است. اگرچه قیمت رایگان گیمپ مطمئناً جذاب است، اما ساده ترین ابزار برای یادگیری یا استفاده روزمره در این لیست نیست. با این حال، گیمپ یک انتخاب عالی برای طراحانی است که نیاز به ویرایش عکس ها یا طراحی رابط دارند.
همه ابزارهای ذکر شده در بالا می توانند به شما کمک کنند در عین حال سعی کنید بهره وری و خلاقیت بیشتری داشته باشید. با این حال، هنوز مهم است که ویژگی های نرم افزار را بررسی کنید تا ببینید آیا نیازهای پروژه طراحی وب شما را برآورده می کند یا خیر.