یکی دیگه از خطاهایی که هنگام تست سرعت سایت در GTmetrix ممکنه باهاش مواجه بشید با عنوان Specify a character set early به وجود میاد که مربوط به متاتگ character set هست که برای برطرف کردن این خطا باید متاتگ character set رو به صورت یک درخواست HTTP در سایت ارسال کنیم. این خطا درواقع همون UTF-8 هست که در مقاله رفع خطای Avoid a character set in the meta tag بهش پرداختم و برای رفع ارور Specify a character set early هم میتونید از راهکارهایی که در اون مقاله توضیح داده شد استفاده کتید.
در این آموزش از پایگاه دانش شاپینگ سرور به معرفی روشهایی که با استفاده ازش میتونید مشکل Specify a character set early در جی تی متریکس رو برطرف کنید میپردازم. با استفاده از این آموزش میتونید نوع character set در سایت رو مشخص کنید. امروزه بیشتر مرورگرها از این قابلیت به خوبی استفاده میکنند. گذشته از این در زبان HTML5 حالت پیش فرض روی این مقدار قرار داره.
آموزش رفع خطای Specify a character set early در GTmetrix
کاری که Specify a character set early در سایت انجام میده اینه که به عنوان یک استاندارد بین المللی شناخته شده میاد و مواردی که مربوط به تبادل اطلاعات چندزبانه بودن یک سایت هست و از قبل تعریف شدهاند رو برطرف میکنه. به عبارت دیگه، این استاندارد بین المللی مشخص میکنه که بسته به زبان محتویات سایت چطور باید به کاربران نشون داده بشه که این کار توسط مرورگر شناسایی خواهد شد.
این استاندارد بین المللی چند نوع مختلف داره که پر استفادهترین حالتش UTF-8 هست که حتما در یادگیری زبان HTML بهش برخوردید. در بتدای هر سند HTML ما میایم و به کمک کد زیر character set رو برای سند HTML روی حالت UTF-8 مشخص میکنیم.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
حالا مشکلی که در این زمینه وجود داره اینه که در برخی مرورگرها مثل مرورگر اینترنت اکسپلورر(نسخه ۸ به پایین) مرسوم هست، باید بیایم و از هدر مخصوص به خود این مرورگر برای معرفی character set استفاده کنیم تا زمان لود سایت رو بهینه کنیم. توی این مرورگر و برخی مرورگرهای دیگه این متاتگ در همه صفحات وجود داره و مدام با رفتن بازدیدکننده به هر صفحه این مورد از سمت سرور بررسی شده و بعد از اینکه پاسخ مثبت یا منفی ارسال شد.
سایت شروع به لود شدن متناسب با این پاسخ خواهد کرد. همین موضوع باعث میشه تو حالتی که در همه صفحات قرار داره مشکل آفرین بشه که در نهایت با مشکل بالا رفتن تعداد درخواست HTTP مواجه میشیم که بهتره یک بار این مورد از سمت سرور برای کاربر مشخص شده و برای همیشه تو این حالت باقی بمونه.

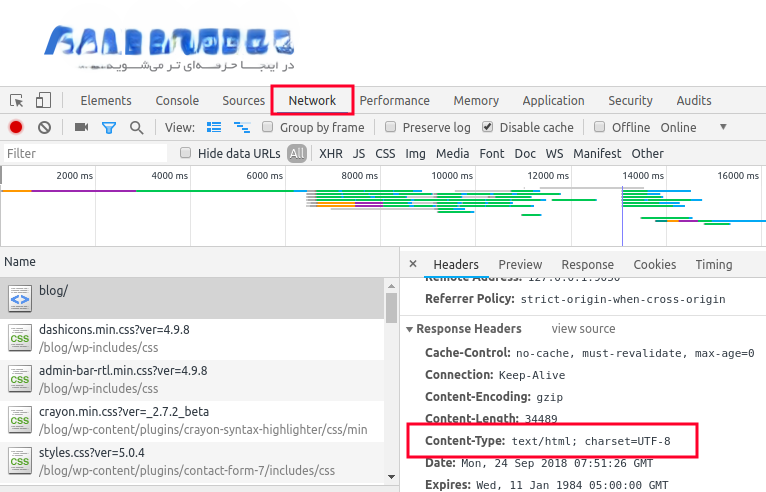
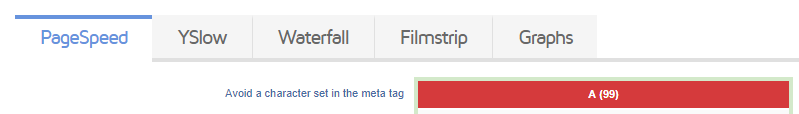
در بیشتر موارد این خطا به رنگ سبز هست و مشکلی باهاش نخواهید داشت. اما اگر با این گزینه به مشکل برخوردید و با رنگ قرمز بهتون نشون داده شد، برای حل مشکل کاری که باید انجام بدین اینه که متاتگ character set را به شکل درخواست HTTP برای کاربر ارسال کنید.
یعنی باید بیایم و با استفاده از زبان سرور و نوع سرور این درخواست رو به صورت header HTTP مشخص کنیم. سپس در اولین بازدید کاربر از سایت این حالت مشخص میشه و دیگه تو بازدید از صفحات دیگه نیاز نیست دوباره درخواست جدیدی برای مشخص شدن نوع character set ارسال بشه. بسته به زبان مورد استفاده و سروری که ازش استفاده میکنید میتونید از راهکارهای زیر استفاده کنید.

در زبان php
در صورتی که از زبان php در سایت خودتون استفاده میکنید و با خطای Specify a character set early مواجه شدید، میتونید با استفاده از دستور زیر این درخواست رو در header ایجاد بکنید.
header("Content-Type: text/html; charset=utf-8");سرور آپاچی
اما اگه از وب سرور Apache استفاده میکنید باید کد زیر رو در فایل htaccess. وارد کنید.
AddType 'text/html; charset=UTF-8' html
سرور Nginx
اگر زبان مورد استفاده در سایت شما چیزی غیر از php هست، مثل asp یا پایتون و… باید قبل از هر کاری ببینید که نوع وب سرور استفاده شده چی هست. اگر وب سرور از نوع Nginx استفاده میکنید، با استفاده از کد زیر در بخش config سرور میتونید این درخواست رو ایجاد کنید.
more_set_headers -t 'text/html' 'Content-Type: text/html; charset=utf-8';
نتیجهگیری
برای بهینهسازی سرعت سایت و جلوگیری از بروز خطاهای مربوط به سرعت بارگذاری، یکی از مهمترین مواردی که باید به آن توجه کرد، Specify a character set early است. تعیین زودهنگام نوع character set، مانند UTF-8، نقش حیاتی در نمایش درست محتوای چندزبانه و بهینهسازی تجربه کاربری دارد. اگر این کار به درستی انجام نشود، مرورگرها مجبور به درخواستهای مکرر HTTP برای تعیین نوع character set خواهند بود که این مسئله باعث کندی سایت میشود.
برای رفع خطای Specify a character set early، باید با توجه به نوع زبان و وبسرور مورد استفاده، این تنظیمات را به درستی پیکربندی کنید. چه با استفاده از PHP یا در فایلهای تنظیمات سرورهای Apache و Nginx، مهم است که character set به صورت پیشفرض و از طریق HTTP header مشخص شود. انجام این تنظیمات، از درخواستهای مکرر برای تعیین character set جلوگیری کرده و عملکرد سایت را بهبود میبخشد.
بنابراین، توجه به Specify a character set early نه تنها از بروز خطاهای سرعت جلوگیری میکند، بلکه به مرورگر کمک میکند تا محتوای سایت را به درستی و بهینه به کاربران نمایش دهد.