یکی از خطاهای متداول در هنگام بررسی سرعت سایت با GTmetrix، “Minify JavaScript and CSS” نام دارد که در زبانه Yslow نمایش داده میشود. این خطا در Page Speed گوگل نیز قابل مشاهده است. این خطا در GTmetrix نشان میدهد که فایلهای CSS و JS به خوبی بهینهسازی و فشرده نشدهاند. برای رفع این مشکل، باید فایلهای استایل و جاوااسکریپتی را که توسط ستون Yslow در GTmetrix شناسایی شده و به عنوان فایلهای غیربهینه در نظر گرفته شدهاند، پیدا کنید و با استفاده از کدنویسی، ابزارهای آنلاین یا افزونهها و پلاگینهای سیستم سایتساز خود، آنها را فشردهسازی نمایید.
در این آموزش از پایگاه دانش، قصد دارم به نحوه رفع خطای “Minify JavaScript and CSS” در GTmetrix بپردازم. با پیروی از این آموزش، میتوانید فایلهای JS و CSS موجود در سایت خود را فشردهسازی کرده و سرعت سایت را افزایش دهید. پس اگر شما نیز با این خطای GTmetrix مواجه شدهاید، تا انتهای آموزش همراه ما باشید.
آموزش رفع خطای Minify JavaScript and CSS در Yslow جیتی متریکس
همونطور که در بالا هم اشاره کردم کاری که باید برای برطرف کردن مشکل Minify JavaScript and CSS در Yslow جی تی متریکس بکنید اینه که فایلهای شناسایی شده رو پیدا کرده و با استفاده از ابزاری که در اختیار دارید اقدام به فشرده سازی فایلها بکنید. پیش از این تو مقاله آموزش رفع خطای Minify JavaScript در GTmetrix و آموزش رفع خطای Minify CSS در GTmetrix به نحوه برطرف کردن این خطاها که در ستون page speed قرار داشتند پرداختم و شما هم کافیه از این راهکارها برای برطرف کردن این ارور برای ستون Yslow استفاده کنید.

رفع خطای Minify JavaScript در Yslow جیتی متریکس
اگر فایلهایی که در تب Yslow جی تی متریکس و در بخش Minify JavaScript and CSS نمایش داده بشن با فرمت JS. باشند باید به روشهای زیر اقدام به برطرف کردن خطا بکنید.
۱٫ استفاده از سایت GTmetrix
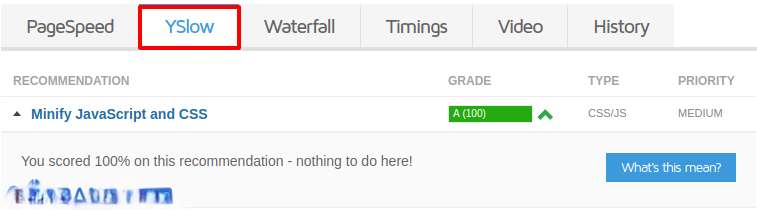
اگر به صفحه تست سرعت سایت در GTmetrix برگردید و عبارت Minify javascript رو با استفاده از کلیدهای ترکیبی CTRL + F جستجو کنید بعد از کلیک روی این گزینه مشابه تصویر زیر میبینید که چه فایلهایی بهینه شده نیستند.
اگه دقت کنید در انتهای آدرس هر فایل CSS یک عبارت Optimized Version قرار داره که با کلیک کردن روی این عبارت میتونید نسخه بهینه شده و فشرده شده همین فایل JS رو دانلود کنید. تنها کاری که باید انجام بدین اینه که بعد از دانلود فایل وارد هاست خود شده و روی گزینه File Manager کلیک کنید. سپس بر اساس آدرس فایل، به مسیری که مربوط به این فایل هست در public_html مراجعه کنید و فایل دانلودی را جایگزین فایل JS قبلی بکنید. علاوه بر این میزان فشرده سازی هر فایل هم قرار گرفته که میتونه شما رو در بهینه کردن فایل JS ترغیب بکنه.
۲٫ استفاده از ابزار آنلاین فشرده سازی JS
در این روش میتونید با استفاده از سایتهای آنلاین که برای فشرده سازی فایلهای برنامه نویسی ابزاری رو در اختیار شما قرار میده کدهای خودتون رو بهینه سازی کنید. برای این منظور روی دکمه زیر کلیک کنید تا به صفحه سایت مورد نظر هدایت بشید.
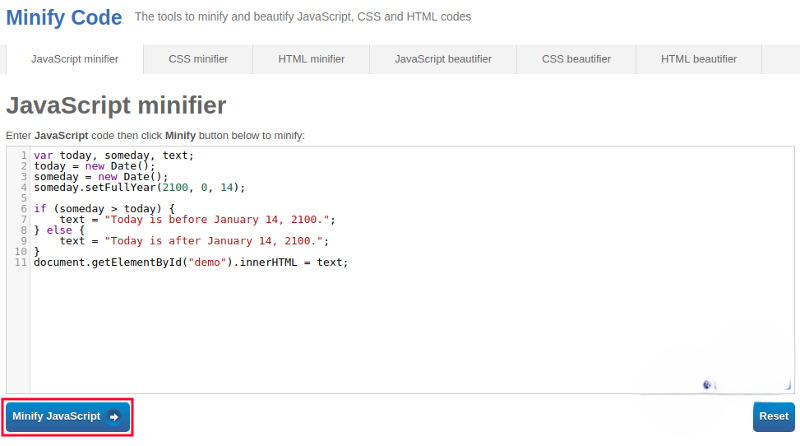
بعد از اینکه وارد این سایت شدید، کافیه مشابه تصویر زیر کدهای جاوا اسکریپت خودتونو کپی کرده و در باکس این سایت قرار بدین.

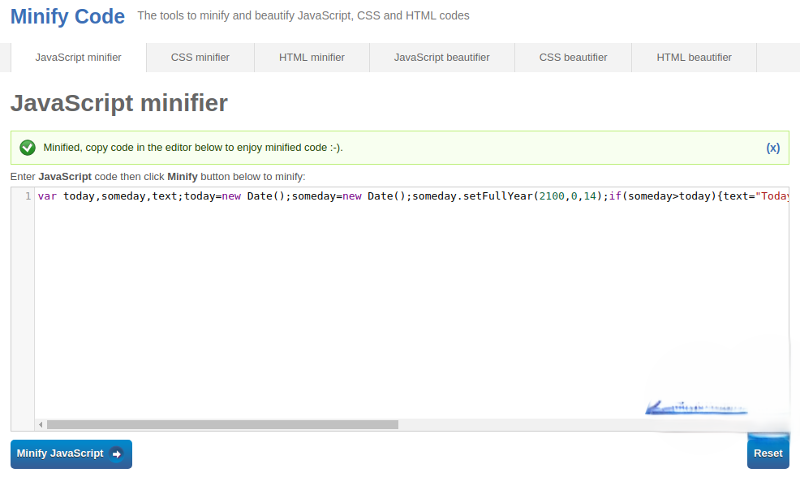
بعد از قرار دادن کدها روی دکمه Minify Javascript که کلیک کنید کدهای شما به صورت فشرده شده تهیه شده و مثل نمونه زیر بهتون نمایش داده میشه که با جایگزینی در فایل JS میتونید فضاهای خالی و کدهای توضیحات و غیرکاربردی رو حذف کنید و هم اینکه از حجم فایل کم کنید.

۳٫ Minify javascript برای سایتهای پویا
تو این حالت سایت شما با استفاده از CMS ها و سایت سازها طراحی شده که دیتابیس دارید و باید از افزونههای فشرده ساز استفاده کنید. برای این کار هم افزونههای مختلفی ساخته شده که هر کدوم قابلیتها و امکانات خاصی رو به شما میده. اما پیشنهاد میکنم برای این کار از افزونهای استفاده کنید که امکانات بیشتری در اختیارتون قرار بده که بتونید علاوه بر minify javascript وردپرس قادر باشید که فایلهای دیگه مثل CSS و HTML رو هم فشرده کنید.
کلام آخر
دو روش قبلی به شکلی بودن که میتونستید فایلها رو بهینه کنید. اما یه حالتی هم وجود داره که با استفاده از این حالت علاوه بر اینکه میتونید همین کار فشرده سازی فایلهای JS رو پیاده سازی کنید، به دلیل استفاده از شبکه توزیع محتوا CDN این امکان رو هم دارید که دادهها رو بر روی بستری به کاربران ارائه بدین که بر اساس موقعیت جغرافیایی از نزدیکترین سرور براشون در دسترس بگیره. این کار میتونه باعث افزایش چند برابری سرعت سایت شما هم بشه.