یکی از خطاهای رایجی که در گوگل وبمستر با آن مواجه میشیم خطایی هستش که در اون پیغام”Google bot cannot access CSS and JS files” به شما نمایش داده میشه که نشون از عدم دسترسی گوگل به فایلهای CSS و JS در وردپرس خواهد داشت. این خطا رو ممکنه تا در داشبورد مدیریت کنسول گوگل مشاهده کنید و یا اینکه از طرف گوگل کنسول برای شما ایمیل شده باشه و به شما اطلاع بده تا اونو رفع کنید. علاوه بر اون در این ایمیل هم به صورت عمومی شرح داده شده که برای رفع اون باید چه کاری را انجام بدین
اما مسئله اینجاست که ما از وردپرس استفاده میکنیم، بنابراین کاربری که در وردپرس مبتدی باشه و آشنایی با این موضوعات نداشته باشد متوجه نمیشه که چطوری نسبت به رفع خطای Google bot cannot access CSS and JS files در وردپرس اقدام کنه، بنابراین در این آموزش قصد دارم تا به نحوه رفع این خطا که در کنسول جستجوی گوگل به شما نمایش داده شده است بپردازم، پس تا انتها همراه باشید.
رفع خطای Google bot cannot access CSS and JS files در وردپرس
قبل از اینکه به نحوه رفع این خطا بپردازیم باید کمی واضحتر به این خطا و دلیل بوجود اومدن اون بپردازیم و در مرحله بعد ببینیم که اصلا گوگل چه نیازی داره که به فایلهای CSS و JS که در بالا اشاره شد در اون دسترسی داشته باشد. همونطور که کفتم این خطا به دلیل عدم دسترسی به این دو فایل رخ میده، حالا این خطا میتونه به دلیل عدم دسترسی به فایلها که از طرف فایل robota.txt از سمت شما تعیین شده باشه ربات گوگل امکان دسترسی به چنین فایلی را نداشته باشه.
فرض کنیم که در فایل robota.txt امکان دسترسی به یکی از پوشهها را محدود کرد باشید که در این پوشه تعدادی فایل css و js هم وجود داشته باشند، در این صورت وقتی روبات گوگل وارد سایت شما میشه تا سایتتون را بررسی کنه در اولین اقدام به سراغ فایل robots.txt میره تا ببینه به چه دایرکتوریها و فایلهایی اجازه دسترسی را داده باشید، پس وقتی شما دسترسی به فایلی را بسته باشید در این صورت گوگل قادر نیست تا این نوع فایلها را بخونه و بنابراین پیغام خطای Google bot cannot access CSS and JS files را برای شما ایمیل میکنه و یا اینکه در کنسول جستجوی گوگل به شما نمایش میده تا اونو برطرف کنید.
چرا گوگل نیاز به دسترسی فایلهای CSS و JS دارد؟
خب، همونطوری که میدونید در حال حاضر گوگل بر روی بهینه بودن سایت حساب ویژهای باز کرده و سایتهایی که از هر نظر بهینه سازی شده باشند، چه برای کاربران دسکتاپ و چه کاربران موبایلی برای هر کدوم امتیاز ویژهای در نظر گرفته تا در نتایج جستجو اونها را در نتایج بالاتری قرار بده، بنابراین برای گوگل این نکته که سایت شما از نظر ظاهری کاربرپسند باشه مورد اهمیت هستش.
پس برای اینکه بتونه تا با استفاده از هوش مصنوعی که داره به درک درستی از سایت شما درست مشابه یک کاربر عادی برسه لازمه تا این فایلها برای روبات گوگل لود شده و امکان دسترسی برای اونها هم فراهم باشد. و این میسر نمیشه جز با دسترسی به فایلهای CSS و JS که نقش اصلی در نمایش ظاهر سایت را چه برای کاربران و چه برای موتورهای جستجو دارند.
پس تا به این جای کار دونستیم که گوگل میتونه تا سایت ما را درست مثل یک کاربری عادی با استایل و ظاهری که قالب ما داره مشاهده کرده و اونو مورد بررسی قرار بده، بنابراین ممکنه این سوال براتون پیش بیاد که گوگل آیا دقیقا مثل یک انسان میتونه تا سایت ما را مشاهده کنه؟ و اگر این چنین باشه آیا ابزاری برای این کار وجود داره تا ببینیم گوگل سایت ما را به چه شکلی خواهد دید؟
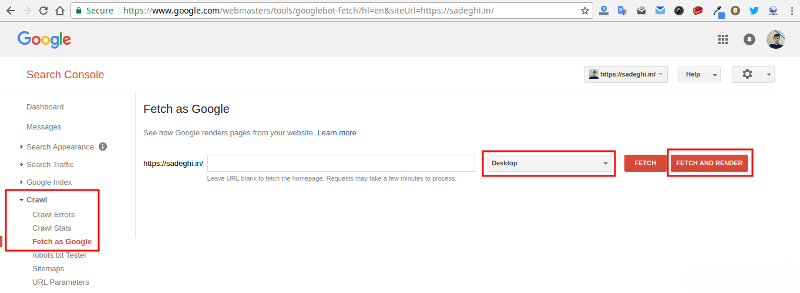
پاسخ هر دو سوال مثبت هستش، برای اینکه بتونید ببینید که گوگل سایت شما را درست مثل یک کاربر عادی به چه شکلی میبینه کافیه تا به کنسول جستجوی گوگل که در آدرس https://www.google.com/webmasters/tools/home قرار داره مراجعه کنید و سپس بعد از اینکه سایت خودتون را انتخاب کردید در کنسول جستجوی سایت به مسیر Crawl> Fetch as Google مراجعه کنید، حالا روی دکمه FETCH AND RENDER که در تصویر زیر هم اونو مشاهده میکنید کلیک کنید و منتظر بمونید تا اگر گوگل به فایلهای CSS و JS در سایت شما دسترسی داره اونو مورد بررسی قرار بده و نتیجه دید گوگل از سایت شما را ببینید.

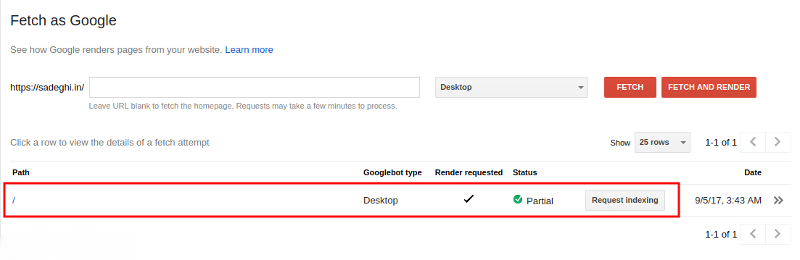
اگر هم صفحه خاصی از سایتتون مد نظر شماست کافیه تا در فید آدرس دامنه که مشاهده میکنید ادامه آدرس صفحه مورد نظر را وارد کنید و در نهایت روی دکمه FETCH AND RENDER کلیک کنید و منتظر بمونید تا سایت شما مورد بررسی قرار بگیره. بعد از اینکه کار با موفقیت انجام گرفت یک Render برای شما ساخته میشه، کمی منتظر بمونید تا این Render مشابه تصویر زیر برای شما ساخته شود.

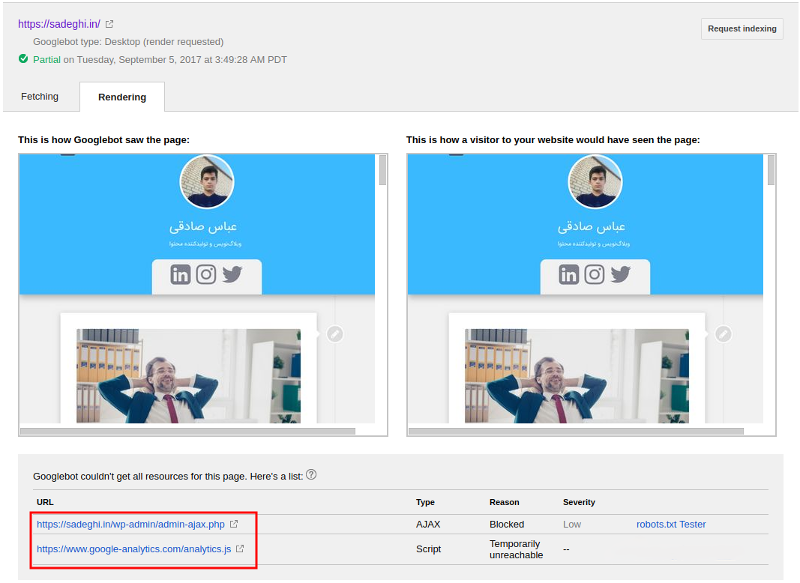
حالا روی رندر ساخته شده کلیک کنید تا در صفحهای که براتون باز میشه ببینید که کاربران و خود گوگل سایت شما را در چه ظاهری خواهند دید. اگر همه چی درست باشه نشون دهنده اینه که گوگل به صورت کامل به فایلهای JS و CSS موجود در سایت وردپرسی شما دسترسی دارد.

در صورتی که نتیجه یکسانی در این دو قسمت یعنی بخشهای visitor و Googlebot وجود نداشته باشد به این معنیه که گوگل دسترسی به فایلهای استایل و جاوا اسکریپت را به درستی نداشته است و سایت مانند چیزی که کاربران مشاهده میکنند برای ربات گوگل قابل مشاهده نیست. در این صورتت بخشهایی که گوگل به اونها دسترسی نداشته باشه در قسمت پایین تصویر سمت چپ نمایش داده خواهند شد که در این صورت باید ببینید اون فایلهای تو کدوم دایرکتوری از وردپرس قرار دارند و اگر از طریق فایل robots.txt و یا فایل htaccess. دسترسی به اونها غیرفعال شده اصلاح کنید.
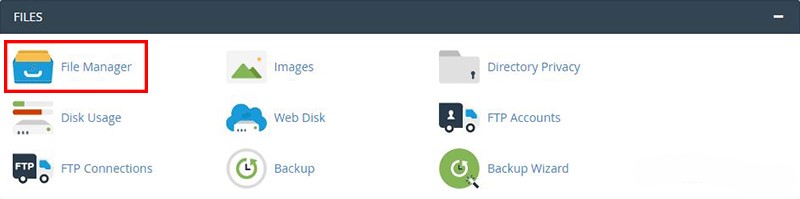
در صورتی که در این لیست توی ستون Reason عبارت Blocked را جلوی هر یک از فایلهایی که دسترسی به اونها برای گوگل فراهم نیست را مشاهده کردید، این مسئله به معنی عدم امکان دسترسی گوگل به فایل مورد نظر است که باید این مشکل را برطرف کنید. بنابراین برای رفع این خطا کافیه تا از طریق فایل robots.txt که در هاست شما در مسیری که وردپرس را در آن نصب کردهاید اقدام کرده و دسترسی لازم برای فایلهای استایل و جاوا اسکریپت را برای ربات گوگل فراهم کنید. برای این منظور ابتدا وارد هاست خود شده و سپس به قسمت File Manager هاست مراجعه کنید.

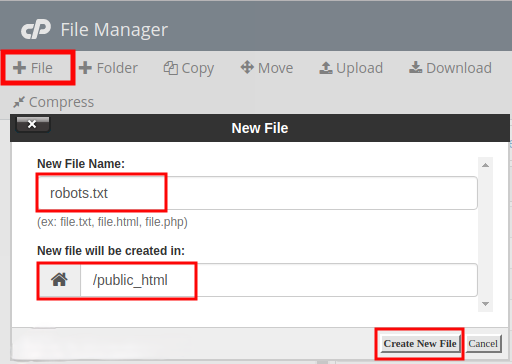
سپس وارد مسیری که وردپرس را نصب کردید شده و فایل robots.txt را جهت ویرایش کردن باز کنید. اگر فایلی با این عنوان در هاست شما وجود نداره میتونید اونو بسازید، کافیه تا با استفاده از برنامههای ویرایشگر متن همچون نوتپد یک فایل جدید با همین نام بسازید و سپس اونو در مسیر public_html اپلود کنید. علاوه بر این میتونید تا با کلیک روی دکمه Files که در مدیریت فایل سی پنل قرار داره مشابه تصویر زیر در پنجره باز شده فایل جدید را بسازید.

این فایل شامل کدهایی مشابه زیر هستش که،
- اگر قبل از هر خط کدهای موجود در این فایل از دستور allow استفاده شده باشه به معنی اجازه دسترسی به این پوشه است.
- اگر از دستور disallow استفاده شده باشه به معنی عدم دسترسی به پوشه و یا فایل مورد نظر میباشد.
User-agent: * Disallow: /wp-admin/ Disallow: /wp-includes/ Disallow: /wp-content/plugins/ Disallow: /wp-content/themes/
بنابراین اگر در فایل robots.txt سایتتون امکان دسترسی به پوشههای /wp-content/plugins/ و /wp-content/themes/ وجود ندارد و از دستور disallow در ان استفاده شده است میبایست آن را تغییر دهید. برای این منظور کافیه تا خط مورد نظر را حذف کنید. اگر هم قصد دارید تا دسترسی به یک فایل را در یک دایرکتوری ببندید کافیه مسیر درست را در اون ایجاد کنید، نه اینکه به طور کلی دایرکتوری اصلی را از دسترس ربات جستجوگرها خارج کنید. استانداردترین نوع دسترسی در فایل robots.txt در حالت پیشفرض برای وردپرس اینه که فقط دسترسی به پوشه wp-admin را از روبات گوگل خارج کنید. بنابراین کافیه تا کد زیر را در اون قرار بدین.
User-agent: * Disallow: /wp-admin/ Allow: /wp-admin/admin-ajax.php
با قرار دادن کد بالا در فایل robots.txt، شما به گوگل اجازه میدهید تا به فایلهای ضروری جاوا اسکریپت مانند admin-ajax.php دسترسی داشته باشد، در حالی که همچنان دسترسی به سایر بخشهای ادمین را مسدود میکنید. این کار باعث میشود که رباتهای گوگل بتوانند محتوای کامل سایت را به درستی بررسی کرده و ظاهر واقعی سایت شما را همانطور که کاربران آن را مشاهده میکنند، پردازش کنند.
بررسی دسترسی فایلها با ابزار Inspect URL
علاوه بر استفاده از ابزار Fetch as Google که در نسخه جدید سرچ کنسول جای خود را به ابزار Inspect URL داده است، شما میتوانید آدرسهای خاصی از سایتتان را در سرچ کنسول جدید وارد کرده و بررسی کنید که آیا ایندکس شدهاند یا نه. اگر مشکلی در نمایش استایل و ساختار وجود داشته باشد، ابزار Inspect URL به شما هشدار خواهد داد.
بررسی و اصلاح دسترسی فایلها از طریق htaccess.
در برخی مواقع علاوه بر فایل robots.txt ممکن است فایل .htaccess نیز موجب محدودسازی دسترسی به فایلهای CSS یا JS شود. برای بررسی این موضوع، مراحل زیر را دنبال کنید:
وارد هاست خود شوید و فایل .htaccess را در مسیر اصلی نصب وردپرس (معمولاً public_html) باز کنید.
دنبال قوانینی بگردید که ممکن است دسترسی به مسیرهای wp-content, wp-includes, plugins یا themes را محدود کرده باشند.
اگر قوانینی مشابه موارد زیر را مشاهده کردید، آنها را حذف یا اصلاح کنید:
<FilesMatch "\.(css|js)$"> Order Allow,Deny Deny from all </FilesMatch>
این دستور دسترسی به همه فایلهای CSS و JS را برای کاربران از جمله گوگل محدود میکند. برای رفع مشکل، میتوانید آن را حذف یا تغییر دهید به شکل زیر:
<FilesMatch "\.(css|js)$"> Order Allow,Deny Allow from all </FilesMatch>
بررسی فایلهای کش و CDN
در برخی از وبسایتها که از افزونههای کش یا سرویسهای CDN مانند Cloudflare استفاده میکنند، ممکن است تنظیمات این ابزارها بهگونهای باشد که فایلهای CSS و JS بهدرستی در اختیار گوگل قرار نگیرند. اگر از CDN استفاده میکنید:
وارد پنل CDN شوید.
از فعال بودن گزینهی “Cache everything” اطمینان حاصل کرده و آن را غیرفعال کنید.
مطمئن شوید که روباتهای موتورهای جستجو در لیست IP بلاکها قرار ندارند.
در صورت نیاز، تنظیمات “robots header” یا “security rules” را بررسی کنید.
جمع بندی
خطای “Googlebot cannot access CSS and JS files” به ظاهر ساده است، اما اگر به آن رسیدگی نشود میتواند در نحوه درک گوگل از ساختار و ظاهر سایت شما اختلال ایجاد کند و در نهایت بر سئوی سایتتان تأثیر منفی بگذارد. با انجام اقدامات زیر میتوانید این خطا را به راحتی برطرف کنید:
بررسی و اصلاح فایل robots.txt
بررسی فایل .htaccess برای قوانین محدودکننده
استفاده از ابزارهای گوگل سرچ کنسول برای تست و بررسی سایت
غیرفعالسازی موقتی افزونههای کش یا تنظیم مجدد CDN
با رعایت این نکات میتوانید مطمئن باشید که رباتهای گوگل به درستی سایت شما را مشاهده و تحلیل خواهند کرد و هیچ مانعی برای رتبهبندی مطلوب در نتایج جستجو نخواهید داشت.