صفحه نویسنده وردپرس برای مخاطبین وبسایت باعث افزایش اعتبار کار می شود و انواع وبسایت ها برای تولید محتوای متنی و ویدیویی از ان استفاده می کنند.
در این مقاله، ما تعریف واقعی صفحه نویسنده را توضیح میدهیم، سردرگمیهایی را در مورد آنچه که برخی افراد فکر میکنند صفحات نویسنده هستند را برطرف میکنیم، و شما را در مراحل نحوه افزودن صفحات نویسنده وردپرس راهنمایی میکنیم.
صفحه نویسنده چیست؟
برخلاف وبسایت نویسنده، صفحات نویسنده وبسایتهای کاملی برای رماننویسان و نویسندگان نیستند، بلکه بخشهای اطلاعاتی سادهای از هر وبسایتی هستند که وبلاگ دارند.
صفحات نویسنده عبارتند از:
- صفحات جداگانه ای که اطلاعات مربوط به نویسنده یک پست را نمایش می دهند.
- اغلب در پستهای وبلاگ به بیوگرافی یا وبسایت نویسنده لینک داده میشود:
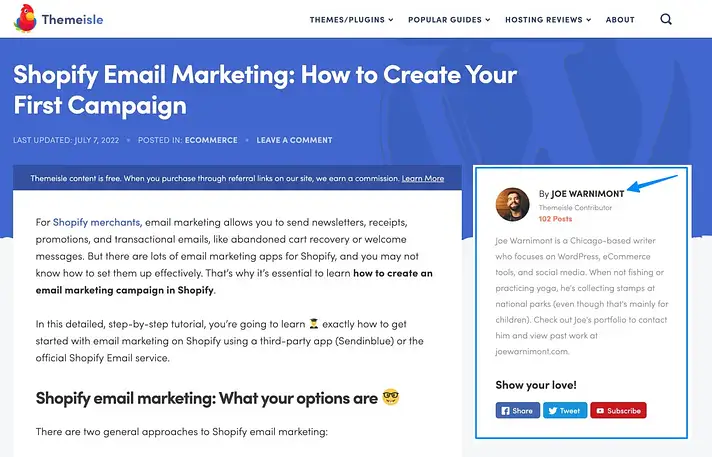
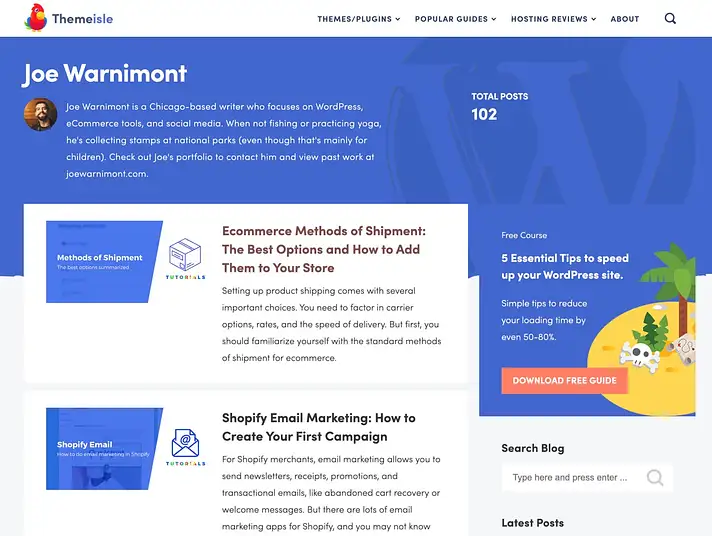
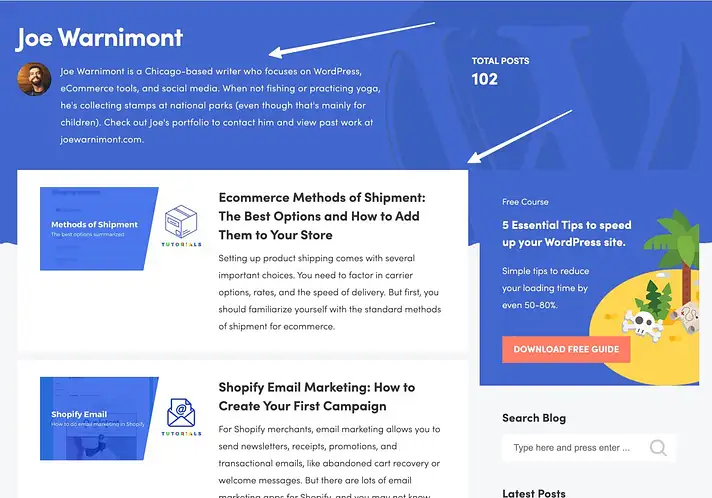
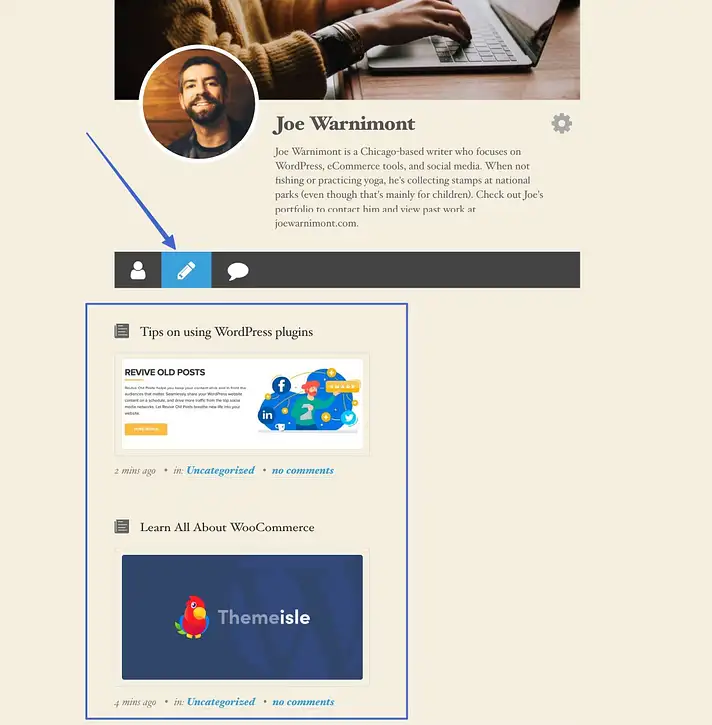
این یک جعبه بیوگرافی نویسنده است که با کلیک روی نام نویسنده، صفحه نویسنده را باز می کند.
این باکس مملو از پسزمینهای درباره نویسنده، شاید یک عکس، و فهرستی از مقالاتی که آنها در آن مشارکت داشتهاند:

نمونهای از صفحه نویسنده با عکس، نام، توضیحات، کل پستها و فهرست مشارکتهای نویسنده
بخش زیر برخی از مزایای صفحات نویسنده وردپرس را ذکر می کند:
- مقالات معتبرتر و از یک شخص واقعی به نظر می رسند، زیرا صفحات نویسنده معمولا عکس و توضیحات نویسنده را به نمایش می گذارند.
- مشارکت کنندگان می توانند به سرعت کارهای گذشته خود را پیدا کرده و آن را در یک نمونه کار قرار دهند.
- برندهایی که به دنبال نویسندگان هستند میتوانند پستهایی را که دوست دارند پیدا کنند، سپس روی صفحه نویسنده کلیک کنند تا اطلاعات تماس و پیشزمینه آن مشارکتکننده را بیابند.
- بازدیدکنندگان سایت می توانند نسبت به مطالبی که می خوانند، اطمینان بیشتری داشته باشند، زیرا می بینند که از نویسنده ی موردنظر با تجربه است.
صفحه نویسنده در مقایسه با گالری نویسنده
یک صفحه نویسنده، حداقل از نظر نحوه تعریف وردپرس، یک صفحه واحد است که برای اطلاعات یک نویسنده و آرشیو وبلاگ در نظر گرفته شده است. میتوانید استایل جهانی را طوری تنظیم کنید که هر نویسنده در وبسایت شما مکانی برای فهرست کردن پستهای وبلاگ اخیر، اطلاعات نویسنده و حتی پیوندهای رسانههای اجتماعی داشته باشد:

یک صفحه گالری (یا فهرست) نویسنده، دارای چندین مشارکت کننده از یک وب سایت است. این گالری به عنوان نوعی ویترین از همه نویسندگان و تولیدکنندگان محتوا است که در ان مخاطبین می توانند اطلاعات بیشتری راجع به ان ها کسب کنند:
از نظر تئوری، یک گالری نویسنده پس از کلیک بازدیدکنندگان بر روی پیوندهای نویسنده به صفحات نویسنده منجر می شود.
به طور کلی، صفحات نویسنده وردپرس به همه طرف ها کمک می کند و آنها را برای بهبود اعتبار و انسانی کردن پست های وبلاگ ایده آل می کند. و اجرای آنها آسان است! بنابراین، به خواندن ادامه دهید تا همه چیز را در مورد نحوه ایجاد صفحات نویسنده وردپرس بیاموزید.
نحوه ساخت صفحات نویسنده وردپرس
به طور پیشفرض، وردپرس صفحات نویسنده را ارائه میکند، اما آنها به هر طرحی که با موضوع فعلی شما اضافه شده است محدود میشوند.
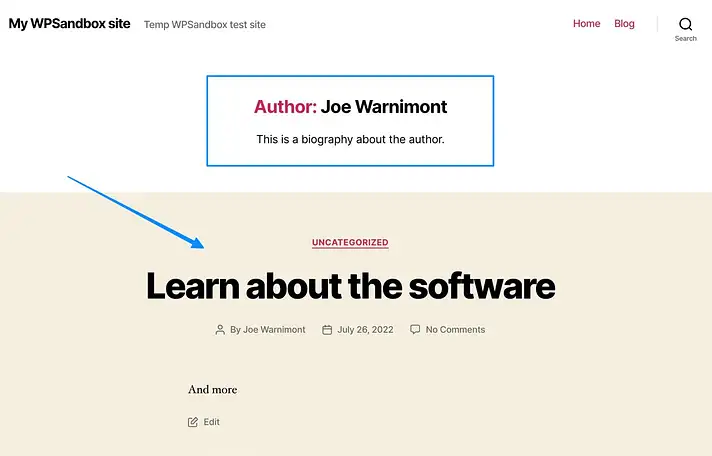
به عنوان مثال، ممکن است چیزی ساده مانند این داشته باشید، جایی که نام نویسنده، بیوگرافی و لیستی از مقالات را می بینید:

یا ممکن است اصلاً چیزی نبینید، زیرا بسیاری از توسعه دهندگان تم به طور کلی صفحات نویسنده را حذف می کنند.
بنابراین، احتمال زیادی وجود دارد که بخواهید خلاقیت خود را به این صفحه اضافه کرده و ان را سفارشی سازی کنید.
شما می توانید یکی از دو روش زیر را برای افزودن/سفارشی کردن صفحه نویسنده وردپرس خود استفاده کنید:
- روش اول: استفاده از افزونه (اسان)
- روش دوم: به صورت دستی (manual) یک صفحه نویسنده در فایل های موضوعی خود ایجاد کنید (سخت)
پیش نیاز
قبل از اقدام به هر یک از این روشها، مطمئن شوید که اطلاعات کاربر برای حداقل یک نویسنده پر شده است. به این ترتیب، میتوانید آزمایش کنید که آیا عناصری مانند عکسها و توضیحات هنگام سفارشیسازی صفحه نویسنده به درستی ظاهر میشوند یا خیر.
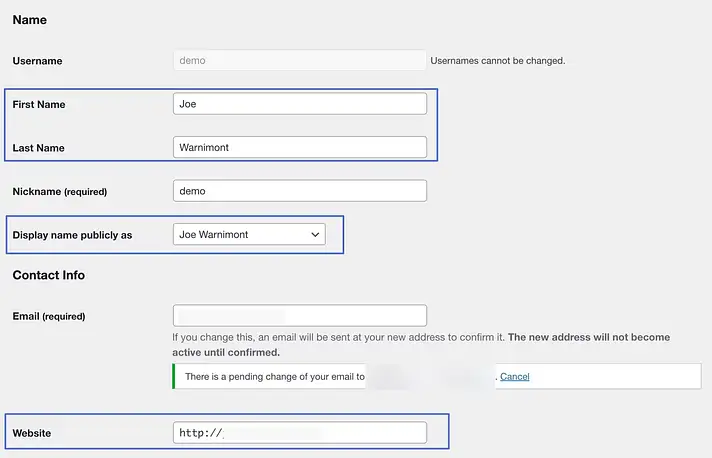
برای تکمیل اطلاعات کاربر، به تب کاربران در وردپرس بروید. یک کاربر را انتخاب کنید، سپس فیلدهای مهم مانند:
- نام
- نام خانوادگی
- نمایش نام بصورت عمومی در عنوان
- وب سایت (برخی از تم ها این را در صفحه نویسنده نشان می دهد):
موارد زیر را نیز اضافه کنید:
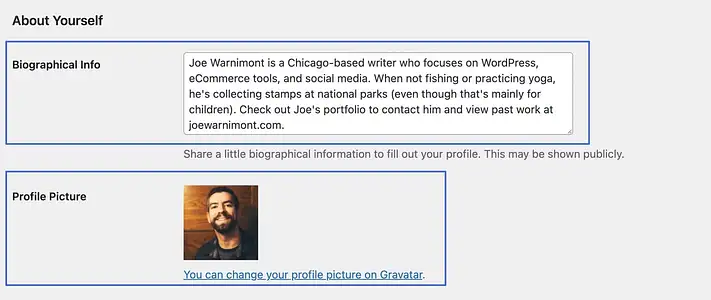
- اطلاعات بیوگرافی
- عکس پروفایل :

در نهایت روی دکمه Update Profile کلیک کنید.
توجه: اگر چندین مشارکت کننده در یک وبلاگ دارید، باید هر یک از آنها اطلاعات نمایه کاربری خود را تکمیل کنند. فقط در این صورت محتوا در صفحه نویسنده آنها نشان داده می شود.
روش ۱: استفاده از افزونه
یکی از راههای شخصیسازی عناصر صفحه نویسنده وردپرس، استفاده از افزونه است. هیچ پلاگین صفحه نویسنده خاصی وجود ندارد، اما چندین افزونه عضویت به شما امکان میدهد پروفایلهای غنی برای هر یک از مشارکتکنندگان خود ایجاد کنید.
نصب افزونه
برای این روش از افزونه Ultimate Member استفاده می کنیم. برای شروع، افزونه را در سایت وردپرس خود دانلود و نصب کنید:
ساخت صفحات اصلی
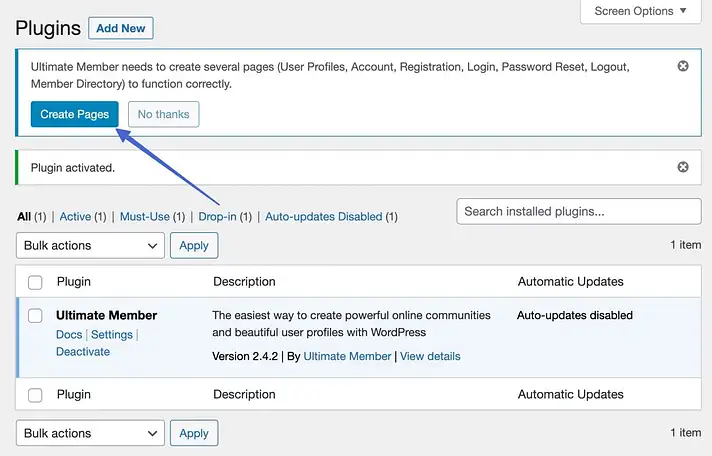
پس از فعال سازی، Ultimate Member دکمه ای را در بالای داشبورد برای ایجاد صفحات نمایش (Create Pages ) می دهد. برای ایجاد صفحات نمایه کاربر روی آن کلیک کنید (بنابراین لازم نیست این کار را به صورت دستی انجام دهید):

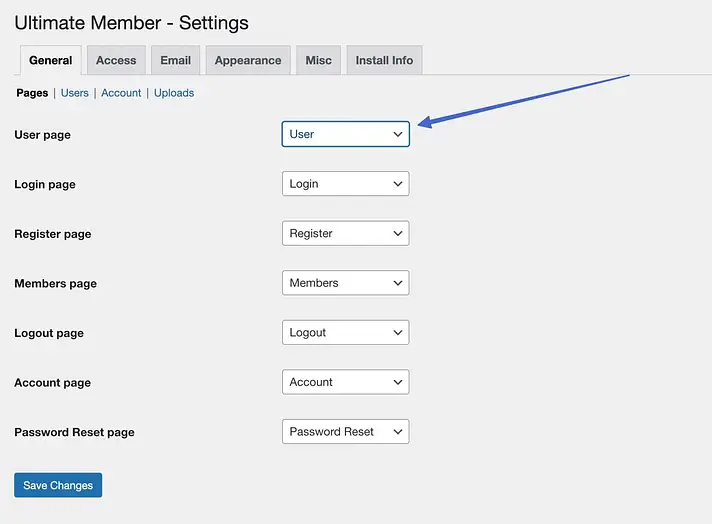
این شما را به صفحاتی که به طور خودکار تولید میشوند میرساند، که میتوانید آنها را همانطور که هستند رها کنید.
صفحه کاربر (با انتخاب کاربر) به عنوان صفحه نویسنده تعیین شده است، بنابراین همه صفحات نویسنده وردپرس شما اکنون کمی متفاوت به نظر می رسند:

دسترسی به صفحه نویسنده
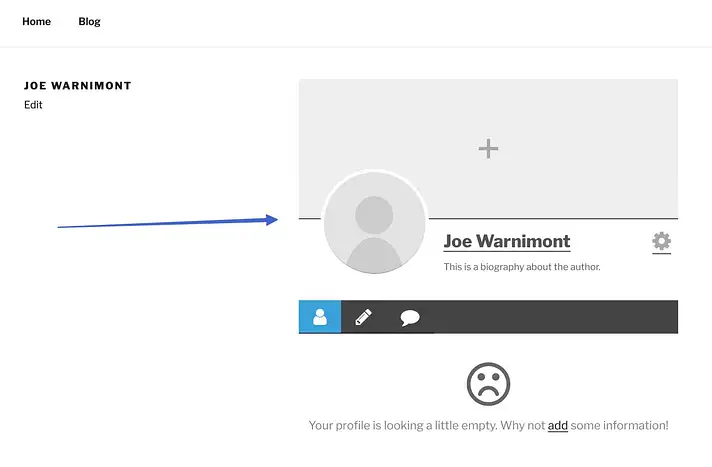
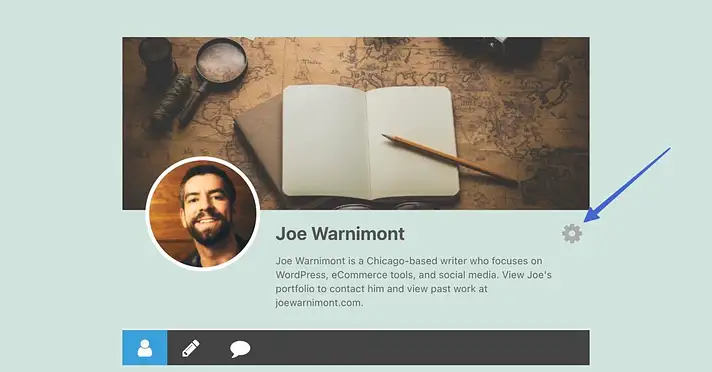
برای مشاهده تغییرات، یکی از صفحات نویسنده فعلی خود را بررسی کنید (با کلیک کردن روی نام نویسنده در یک پست وبلاگ). اکنون ماژولی از افزونه Ultimate Members با اطلاعات نویسنده را مشاهده خواهید کرد:

بسته به تم شما ممکن است این بخش کمی متفاوت نشان داده شود:
سفارشی سازی صفحه ی نویسنده
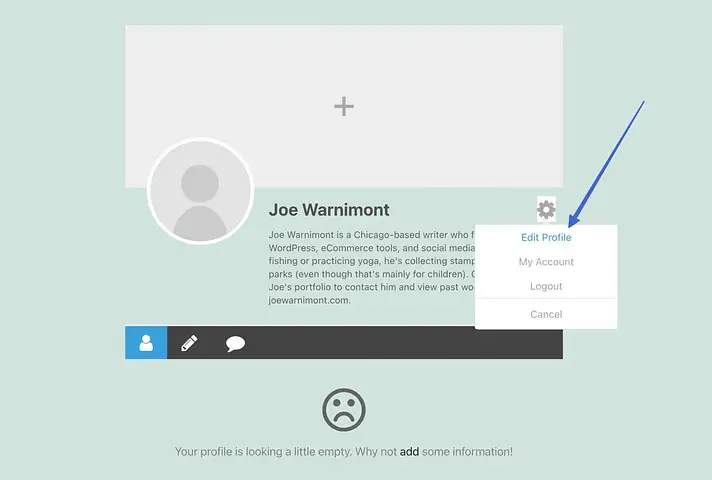
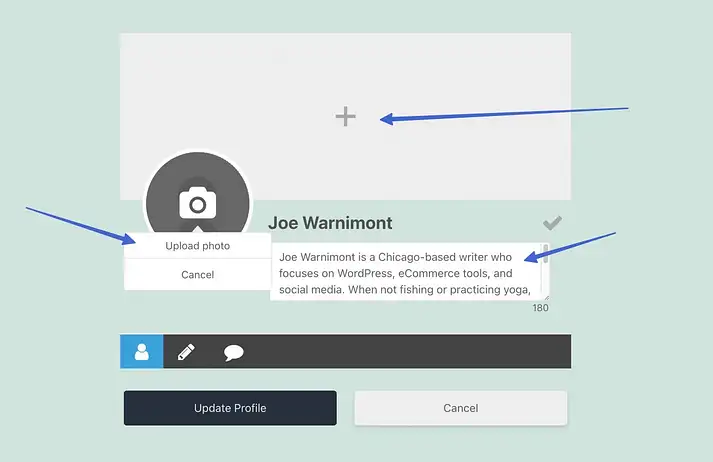
ممکن است برخی از اطلاعات تایپ شده در صفحه کاربر وردپرس ظاهر شود، اما بهتر است با کلیک بر روی ایکون چرخ دنده، صفحه نویسنده را شخصی سازی کنید. پس از آن، Edit Profile را انتخاب کنید:

در اینجا، ما به شما توصیه می کنیم:
- یک عکس پروفایل آپلود کنید
- یک عکس روی کاور اضافه کنید
- بیوگرافی نویسنده را شخصی سازی کنید
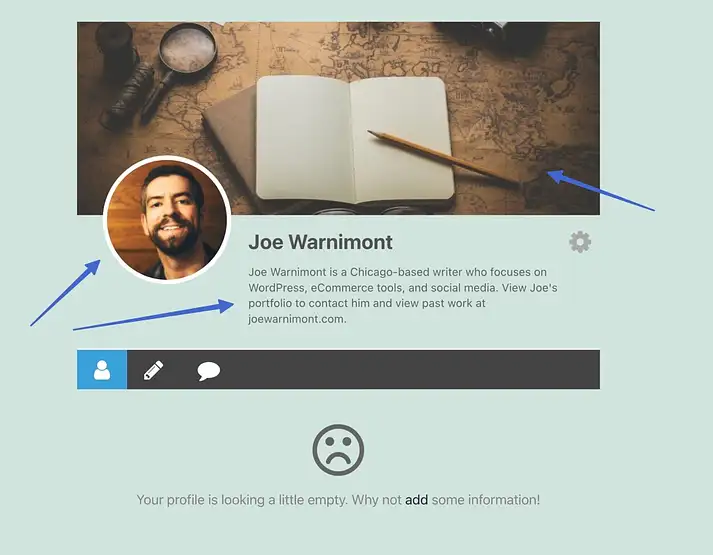
پس از اتمام کار روی Update Profile کلیک کنید:

نتایج آنی هستند، اما ممکن است متوجه شوید که یک فضای خالی در زیر منوی بیو و نویسنده وجود دارد، جایی که می گوید: «نمایه شما خالی به نظر می رسد». برای افزودن محتوا به آن بخش، به مرحله بعد بروید:

اضافه کردن محتوا به صفحه نویسنده
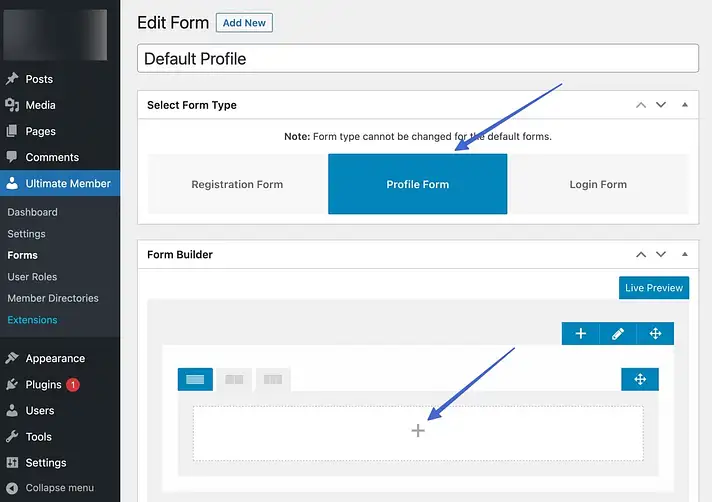
به قسمت Ultimate Member > Forms در وردپرس بروید، سپس دکمه Profile Form را انتخاب کنید.
حالا فیلدهای دیگر را اضافه کنید تا نویسندگان بتوانند برای تکمیل صفحات اطلاعات خود را پر کنند.
روی کادر + در زیر تب اول کلیک کنید:

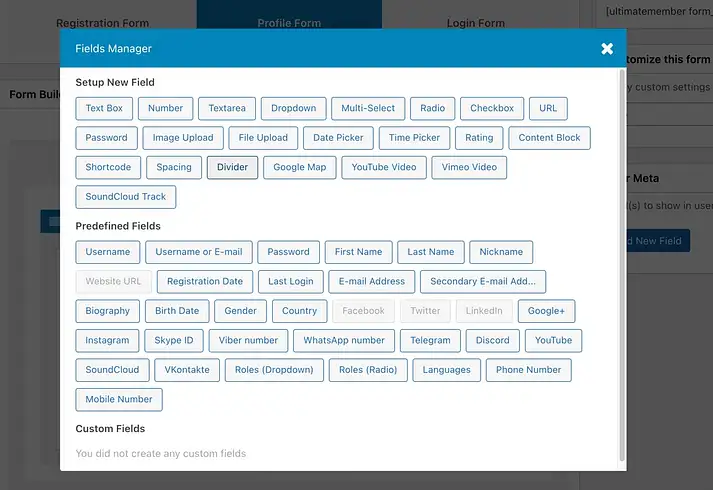
از میان هر فیلدی که می خواهید اضافه کنید تصمیم بگیرید. برخی از ایده ها عبارتند از:
- آدرس وب سایت
- آدرس ایمیل
- کشور
- پیوندهای رسانه های اجتماعی مانند فیس بوک، توییتر و لینکدین:

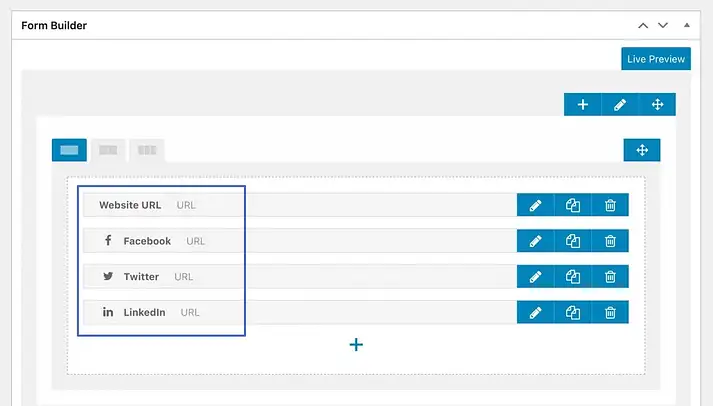
هنگامی که فیلدهای جدید را وارد کردید، آنها را در فرم ساز خواهید دید.
برای ادامه روی Update کلیک کنید:

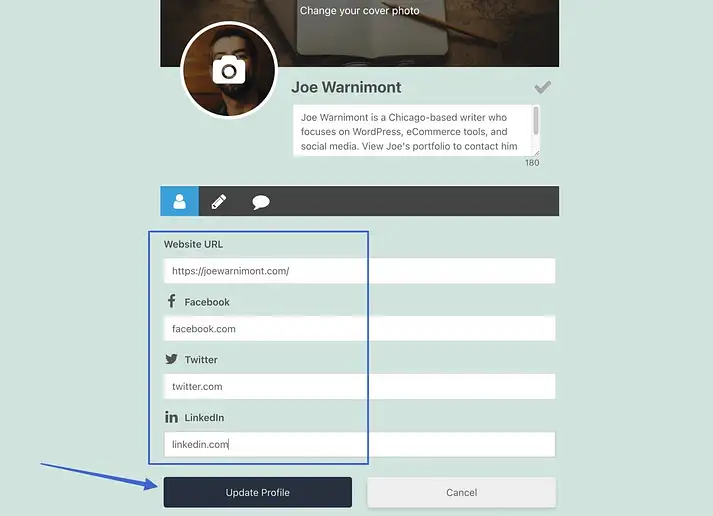
اکنون، زمانی که نویسنده به صفحه نویسنده خود می روید، می تواند روی ایکون چرخ دنده کلیک کرده و Edit Profile را برای پر کردن فیلدهای جدید انتخاب کنید:

همانطور که می بینید، هر صفحه نویسنده اکنون با فیلدهای URL وب سایت، فیس بوک، توییتر و لینکدین قابل تنظیم است:

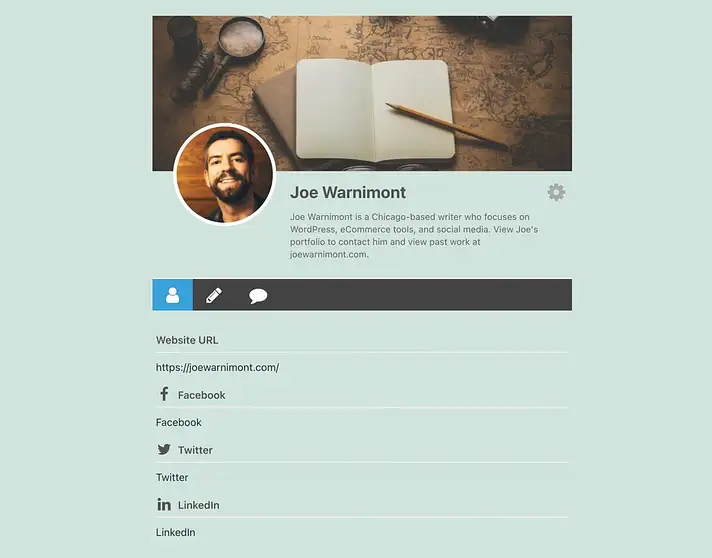
پس از کلیک بر روی Update Profile، صفحه نویسنده پیوندهایی را به فیلدها نشان می دهد:

در نهایت، برای مشاهده پست های آن نویسنده، کاربر به سادگی باید روی برگه پست ها (ایکون مداد) برای لیست آرشیو پست ها کلیک کند:

روش ۲: به صورت دستی (manual) یک صفحه نویسنده در فایل های موضوعی خود ایجاد کنید
این روش کنترل کاملی بر استایل صفحه نویسنده وردپرس ارائه میکند، اما محدود به کسانی است که میتوانند فایلهای تم یا تم فرزند را ویرایش کنند.
برا استفاده از این متد مراحل زیر را دنبال کنید:
- ابتدا باید با یک FTP Client مانند FileZilla به سرور وب سایت خود متصل شوید.
- به سرور وب سایت خود متصل شوید.
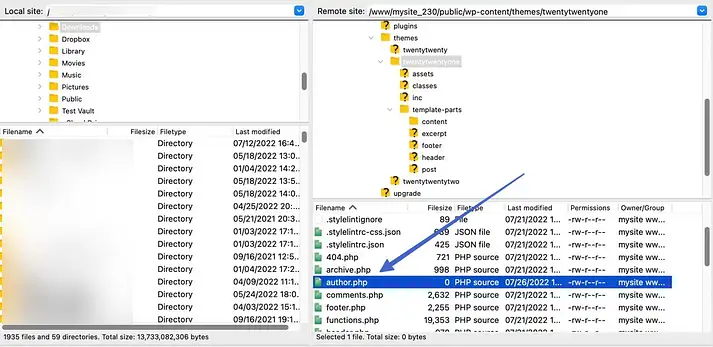
- پس از اتصال، از FTP Client برای رفتن به /wp-content/themes/(thenameofyourcurrenttheme)/ استفاده کنید.
- یک فایل به نام author.php در پوشه تم فعلی ایجاد کنید. (اگر قبلاً یک فایل author.php وجود دارد از فایل فعلی استفاده کنید):

در اینجا کدی وجود دارد که می توانید در فایل author.php جدید را در ان جایگذاری کنید، که یک باکس نویسنده زیبا و پست های نوشته شده نویسنده را به صفحه اضافه می کند:
<?php
// Set the Current Author Variable
$curauth = (isset($_GET['author_name']))
? get_user_by('slug', $author_name)
: get_userdata(intval($author));
?>
<div class="author-profile-card">
<h2>About: <?php echo $curauth->nickname; ?></h2>
<div class="author-photo">
<?php echo get_avatar($curauth->user_email, '90'); ?>
</div>
<p>
<strong>Website:</strong>
<a href="<?php echo $curauth->user_url; ?>">
<?php echo $curauth->user_url; ?>
</a>
<br />
<strong>Bio:</strong>
<?php echo $curauth->user_description; ?>
</p>
</div>
<h2>Posts by <?php echo $curauth->nickname; ?>:</h2>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<h3>
<a href="<?php the_permalink(); ?>" rel="bookmark" title="Permanent Link: <?php the_title(); ?>">
<?php the_title(); ?>
</a>
</h3>
<p class="posted-on">Posted on: <?php the_time('d M Y'); ?></p>
<?php the_excerpt(); ?>
<?php endwhile; ?>
<?php the_posts_pagination(); ?>
<?php else : ?>
<p><?php _e('No posts by this author.'); ?></p>
<?php endif; ?>
دلیل اصلی استفاده از این روش، کنترل کامل روی استایل است. بنابراین، می توانید برای افزودن کد CSS به صفحه نویسنده، به Appearance > Customize > Additional CSS بروید.
در اینجا چند نمونه از CSS وجود دارد که می توانید امتحان کنید (با خیال راحت آن را سفارشی کنید):
.author-profile-card {
background: #EBE9E8;
border: 2px solid #ccc;
padding: 25px;
margin-bottom: 25px;
}
.author-photo {
float: left;
text-align: left;
padding: 6px;
}
نتیجه گیری
صفحه نویسنده در وردپرس یکی از ابزارهای مهم و موثر برای افزایش اعتبار و اعتماد مخاطبین به محتوای وبسایت است. این صفحه با نمایش اطلاعات کامل و حرفهای درباره نویسندگان، به کاربران کمک میکند تا با پشتوانه محتوایی و تخصص هر نویسنده آشنا شوند و ارتباط بهتری با مطالب برقرار کنند. علاوه بر این، صفحات نویسنده امکان نمایش آرشیو مقالات هر نویسنده را فراهم میکنند که به بهبود ساختار سایت و افزایش تعامل کاربران کمک میکند.