زبان HTML5 آخرین نسخه html است. کدی که صفحات وب را توصیف می کند. اگر قصد دارید اطلاعات کامل تری در مورد اینکه HTML5 چیست کسب کنید، در ادامه مقاله همراه ما باشید.
HTML5 چیست؟
HTML5 آخرین استاندارد مرورگر ها برای نمایش صفحات وب و تعامل با آنهاست. هدف HTML5 در ابتدا این بود که کار را برای برنامه نویسان و طراحان مرورگر در پیروری از استاندارد های آن راحت تر و کارآمدتر کند. ضمن اینکه تجربه کاربری بهتر،سریعتر،عرفی تر برای بازدید کنندگان دسکتاپ و موبایل فراهم کند.
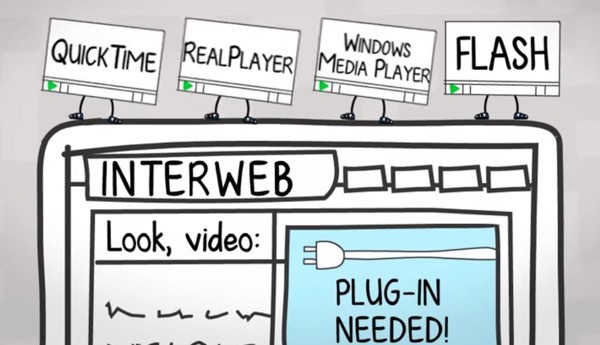
از جمله مشکلات بزرگ HTM4 این است که عملکرد محدودی دارد و برای بسیاری از پروسه ها نیاز به افزونه های متعدد دارد. HTML5 طراحی شده تا تقریبا هر چه را که شما می خواهید بصورت آنلاین در اختیارتان قرار دهد بدون اینکه نیاز به افزونه های دیگری داشته باشید.
تاریخچه زبان HTML5
HTML که ما امروزه آن را می شناسیم نسخه HTML4 است که ابتدا در سال ۱۹۹۷ منتشر شد. این بدین معنی است که شما ۱۵ سال است که از HTML4 استفاده می کنید. از زمان عرضه وب در سال ۱۹۹۱، اچتیامال۵ آخرین نسخه از استاندارد های وب در ۲۰ سال گذشته است.
HTML ابتدا در سال ۱۹۹۳ پدیدار شد و استندارد های عمومی آن مورد موافقت همگان قرار گرفت، در ذیل می توانید پروسه زمانی توافقات انجام شده را مشاهده کنید :
- HTML 2.0: 1995
- HTML 4.0: 1997
- HTML 4.01: 2000
- HTML 5: 2014

قابلیت ها و ویژگی های html5
- ساختار ساده تر و سر راست تر عناصر که باعث می شود ساخت،طراحی سایت html5،تنظیم و عیب یابی آن ها آسان تر شود.
- فراهم کردن عناصر استاندارد برای object های معمول و پیش پا افتاده که در نسخه قبلی نیاز به نصب افزونه های مختلف داشتند، مانند صدا . تصویر.
- ادغام با رابط های کاربری برای کارکرد بهتر وب سایت های مدرن و وب سایت های موبایلی. به عنوان مثال فعال کردن قابلیت مکان یابی GPS در مرورگر که به شما مکان مشاهده موقعیت مکانی بازدیدکننده را می دهد.
HTML5 باعث بهبود سرعت،تسهیل در استفاده از وب می شود. به عنوان نمونه تجربه کار با سایت هایی چون YouTube بسیار جالبتر می شود و شما برای کار با آن نیاز به آپدیت و افزونه های کمتری خواهید داشت. ضمن اینکه امنیت آن افزایش یافته و از سرعت بهتری برخوردار می شود.
اگر شما طراح وب سایت هستید، اچتیامال۵ کارتان را بسیار ساده تر می کند.
مزایای زبان HTML5
- حذف افزونه هایی مانند FLASH برای امکانات رایجی که هر کسی بدان نیاز دارد، و فراهم کردن پشتیبانی از آیتم های مانند صدا و تصویر
- کاهش نیاز به جاوا اسکریپت و کدهای اضافی با استفاده از المان های جدید
- ایجاد سازگاری بین مرورگرها و دستگاه های مختلف
- تمامی این کارها تا حد امکان بصورت پنهانی انجام شود
- ارایه قابلیت Cross Platform : با این قابلیت مهم نیست که دستگاهی که از آن برای دیدن وب سایت ها استفاده می کنید یک گوشی تلفن همراه است یا کامپیوتر رومیزی ویا حتی یک تلویزیون هوشمند

امکانات جدید تگ های html5
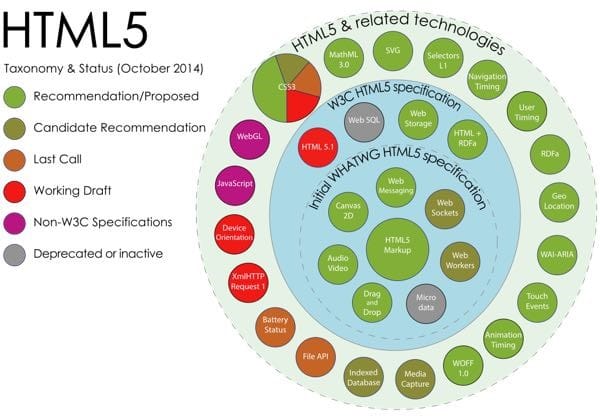
HTML5 فهرستی از امکانات و قابلیت های جدید را فراهم می کند که هنوز برخی از مرورگرها کاملا با آن سازگار نیستند. با این حال تا کنون بیش از یک سوم وب سایت ها از HTML5 پشتیبانی می کنند.
در تصویر ذیل می توانید گستردگی قابلیت های HTML5 را مشاهده کنید :

المان های جدید یا تگ های معنایی در زبان HTML5
المان های جدید در اچتیامال۵ (تگ های معنایی HTML5) طرح ریزی صفحات وب و عیب یابی آنها را تسهیل می کند. برای چیده مان و طرح بندی صفحات و امکانات کلیدی، المان های مخصوصی وجود دارند :
معرفی تگ های معنایی در زبان HTML5
- <header> and <footer>
- <nav> برای تمامی منو ها
- <aside> برای منوهای کناری
- <article> برای زمانی که محتوا بصورت بلاگ باید در صفحات درج شود
- <section> شبیه به div است اما بیشتر مبتنی بر محتواست
- <audio> and <video> پخش فایلهای صوتی و تصویری
- <canvas> امکان طراحی المان های گرافیکی با استفاده از یک زبان اسکریپت نویسی مجزا
- <embed> جای گذاری محتوا یا اپلیکیشن خارجی در صفحه
مزایای HTML5 برای بهبود تجربه کاربری (UX)
HTML5، نسخه جدیدتر زبان نشانهگذاری HTML است که تحولی بزرگ در نحوه طراحی و توسعه صفحات وب ایجاد کرده است. یکی از مهمترین تغییرات این نسخه، بهبود قابل توجه تجربه کاربری (UX) است. در این مقاله، به بررسی مزایای HTML5 در بهبود تجربه کاربری خواهیم پرداخت و نحوه تاثیر آن در طراحی وبسایتهای مدرن و واکنشگرا را بررسی خواهیم کرد.
1. طراحی واکنشگرا (Responsive Design)
HTML5 به توسعهدهندگان این امکان را میدهد که وبسایتها را بهگونهای طراحی کنند که در تمامی دستگاهها، از گوشیهای هوشمند و تبلتها گرفته تا کامپیوترهای دسکتاپ و حتی تلویزیونهای هوشمند، به درستی نمایش داده شوند. این قابلیت از طریق ویژگیهای جدیدی مانند تگهای معنایی و CSS3 تحقق مییابد که به طراحی سایتهای واکنشگرا کمک میکند. بهطور خلاصه، HTML5 این امکان را فراهم میآورد که یک وبسایت تنها با یک نسخه، روی تمامی دستگاهها با اندازههای مختلف صفحه به بهترین شکل نمایش داده شود، بدون نیاز به نسخههای مختلف برای دستگاههای مختلف.
2. پشتیبانی از مدیا (صدا و تصویر)
یکی از مشکلات عمدهای که در نسخههای قبلی HTML وجود داشت، نیاز به نصب افزونههای اضافی مانند Flash برای پشتیبانی از محتواهای صوتی و تصویری بود. با معرفی HTML5، تگهای جدیدی برای پشتیبانی از صدا و تصویر بهطور بومی در مرورگرها فراهم شد. تگهایی مانند <audio> و <video> این امکان را به توسعهدهندگان میدهند که به راحتی و بدون نیاز به افزونه، فایلهای صوتی و تصویری را در وبسایتها پخش کنند. این ویژگی باعث میشود که کاربران تجربهی بهتری از تماشای ویدیوها و شنیدن موسیقی در سایتهای مختلف داشته باشند.
3. استفاده از انیمیشنها و افکتهای جذاب
HTML5 به توسعهدهندگان این امکان را میدهد که بدون نیاز به پلاگینهای اضافی، انیمیشنها و افکتهای جذاب را برای سایتها و اپلیکیشنهای وب خود طراحی کنند. تگهایی مانند <canvas> به توسعهدهندگان این امکان را میدهند که گرافیکهای برداری و انیمیشنهای پیچیده را بهراحتی و با استفاده از جاوااسکریپت ایجاد کنند. این قابلیت بهویژه در طراحی بازیهای آنلاین و اپلیکیشنهای گرافیکی پیچیده اهمیت دارد، زیرا میتواند تجربه بصری کاربر را بهطور چشمگیری بهبود دهد.
4. بهبود سرعت بارگذاری و عملکرد
HTML5 ویژگیهایی مانند Local Storage و Session Storage را معرفی میکند که به سایتها این امکان را میدهند تا دادهها را بهصورت محلی در مرورگر ذخیره کنند. این ویژگی باعث میشود تا وبسایتها سریعتر بارگذاری شوند، زیرا اطلاعات مورد نیاز از سرور درخواست نمیشود. همچنین، ویژگیهای مانند Web Workers به پردازش موازی دادهها کمک میکند، که باعث میشود صفحات وب حتی در هنگام بارگذاری دادههای زیاد، سریع و روان باقی بمانند. نتیجه این بهبودها، تجربهی کاربری روانتر و بدون تأخیر برای بازدیدکنندگان است.
5. بهبود قابلیت دسترسی (Accessibility)
HTML5 ویژگیهای جدیدی را برای بهبود دسترسی به محتوا فراهم کرده است. این ویژگیها بهویژه برای کاربران با نیازهای ویژه مانند افراد نابینا یا کمبینا مفید است. استفاده از تگهای معنایی مانند <article>, <section>, و <nav> به موتورهای جستجو و ابزارهای خواندن صفحه کمک میکند تا ساختار سایت را بهدرستی درک کنند و اطلاعات را بهطور مؤثرتر به کاربران منتقل کنند. این ویژگیها به کاربران کمک میکند تا تجربه بهتری از وبسایتها داشته باشند و دسترسی به محتوا برای آنها سادهتر شود.
6. پشتیبانی از فناوریهای نوین
HTML5 قابلیتهایی مانند Geolocation API را معرفی کرده است که به توسعهدهندگان این امکان را میدهد که از موقعیت مکانی کاربران استفاده کنند. این ویژگی میتواند تجربه کاربری را بهطور چشمگیری بهبود بخشد، بهویژه در سایتهایی که نیاز به ارائه محتوای مرتبط با موقعیت مکانی دارند. بهعنوان مثال، وبسایتهایی که اطلاعات مربوط به رستورانها، فروشگاهها یا خدمات محلی را ارائه میدهند، میتوانند بهطور دقیقتری اطلاعات را براساس موقعیت جغرافیایی کاربران نمایش دهند.
نتیجهگیری
HTML5 بهطور قابلتوجهی تجربه کاربری وبسایتها را بهبود داده است. از طراحی واکنشگرا گرفته تا پشتیبانی از مدیا و انیمیشنها، HTML5 ابزارهایی قدرتمند را در اختیار توسعهدهندگان قرار داده است که نه تنها عملکرد وبسایتها را بهبود میبخشد، بلکه تجربهای سریعتر، روانتر و جذابتر برای کاربران فراهم میآورد. این ویژگیها بهویژه در دنیای امروز، که دستگاهها و مرورگرهای مختلف در دسترس هستند، اهمیت زیادی دارند و باعث میشوند تا وبسایتها برای کاربران در تمامی پلتفرمها تجربهای یکپارچه و جذاب فراهم کنند.