بهبود کارایی وب سایت در موبایل تنها بهینه کردن آنها برای موتورهای جستجو (SEO) و یا فقط اطمینان از اینکه محتوای سایت بر روی دستگاه های موبایل، ظاهر قابل قبولی داشته باشد، نیست. البته طراحی وب سایت موبایلی با ویژگی واکنش گرا امروزه امری ضروری است اما نکته هایی جهت افزایش کارایی وب سایت های موبایل وجود دارد که ضروری تر هستند.
بهینه سازی وب سایت های ویژه موبایل حوزه های به خصوصی دارد و کم توجهی به این موضوع در هنگام ایجاد نسخه اصلی سایت ، می تواند فرایند افزایش کارایی و همچنین بهبود رتبه بندی نسخه موبایلی سایت را بسیار طولاتی تر کند.

۸ نکته در بهبود کارایی وب سایت در موبایل
در ذیل روش هایی برای بهینه سازی سایت های موبایلی ارایه شده است که دستاوردهای قابل توجهی را به همراه دارند:
۱. استفاده از ابزارهای Google mobile-friendly test
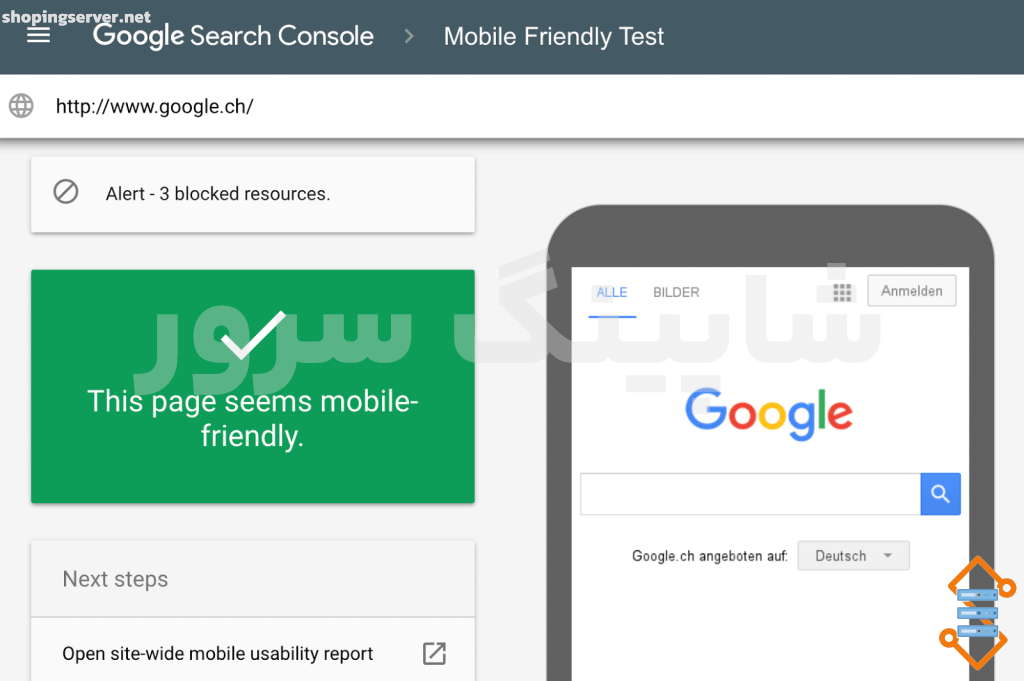
از ابزار Google mobile-friendly test برای بررسی سایت خود استفاده کنید. Mobile-friendly test ابزاری فوق العاده و گزینه ای مناسب برای شروع است. پس از اینکه آدرس سایت خود را وارد کردید،، این ابزار به شما می گوید آیا وب سایت شما سازگار با دستگاه های موبایل هست یا خیر، همچنین این ابزار به شما نشان می دهد که گوگل چگونه صفحات سایت را از نگاه یک دستگاه موبایل می بیند. این ابزار با نمایش اخطارهای مختلف مولفه هایی که نمی توانند لود شوند را مشخص کرده و این امکان را به شما می دهد تا مطمئن شوید که سایت در نمایشگر موبایل به درستی نمایش داده می شود.

۲. بهینه سازی برای موتور های جستجو
بحث بهینه سازی برای موتورهای جستجو در سایت های غیر موبایلی هم مطرح است ولی این مطلب در سایت های موبایل از اهمیت ویژه ای برخوردار است. همیشه اطمینان حاصل کنید که موتورهای جستجو می توانند محتوای سایت شما را رصد کرده و به اصطلاح در آن بخزند. بسیاری از مدیران سایت در فایل robot txt تصاویر، CSS ها و اسکریپت های جاوا را برای موتورهای جستجو بلاک می کنند. این کار از امکان خزیدن موتورهای جستجو و دیده شدن این مولفه ها جلوگیری کرده و مانع از رندر شدن سایت موبایلی شما می شود. گوگل ابزاری را با نام Fetch As Google ارایه کرده که در این مورد می تواند کمک خوبی باشد.
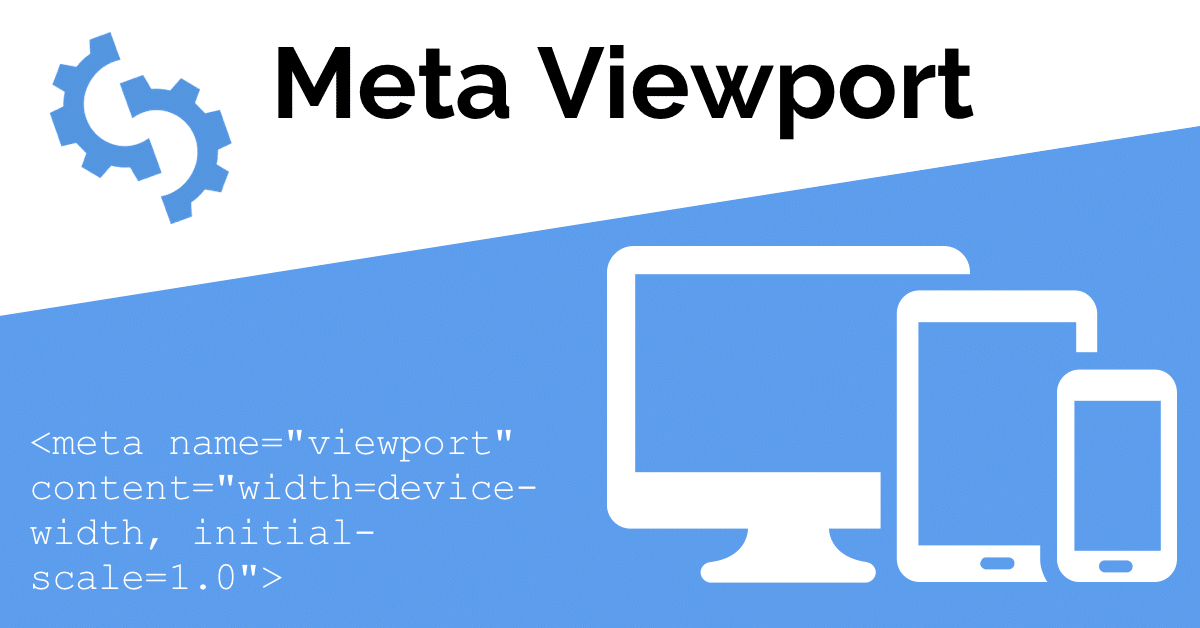
نکات پیشرفته : نباید معتقد باشید که موتورهای جستجو همیشه قادر به تشخیص سایت موبایلی شما هستند. برای اینکه تردیدی وجود نداشته باشد از خط زیر در کدهای HTML خود استفاده کنید :
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>

۳. بررسی تمام فایل های مدیا در موبایل
تمامی فایلهای مدیا را بر روی دستگاه های موبایل امتحان کنید. بسیاری از فایلهای ویدیویی ممکن است در دستگاه های موبایل بلاک شوند و یا ممکن است فرمت مورد استفاده شما در بسیاری از آنها قابل پشتیبانی نباشد. در حال حاضر توصیه می شود برای پخش فایلهای مدیا از HTML 5 استفاده کنید.
۴. Redirect ها را بررسی کنید
اگر سایت اصلی و غیر موبایلی شما کاربران را به سایت موبایلی منتقل می کند مطمئن شوید که انتقال به درستی صورت می گیرد (مسیرها و Query String ها صحیح باشند). انتقال ساده از هر صفحه غیر موبایلی به صفحه اصلی سایت موبایل باعث می شود موتورهای جستجو فقط یک نقطه ورودی به سایت موبایلی شما داشته باشند، در برخی مواقع این امر باعث گیج شدن موتور های جستجو هنگام مرور صفحات وب سایت می شود.
۵. محتوای اصلی سایت باید قبل از بخش تبلیغات لود شود
باز شدن تبلیغات قبل از اینکه محتوای اصلی سایت لود شود ایده بسیار بدی است. این مطلب در مواردی که قبل از ورود به صفحه اصلی سایت، درخواست دانلود یک نرم افزار ارسال می شود نیز صادق است. اگر سایت دارای مولفه های گوناگونی باشد که سرعت لود آن را کاهش می دهد (در اصطلاح همانند یک دست انداز عمل می کنند) ، بسیاری از کاربران چنین سایتی را ترک می کنند. به جای استفاده از پنجره های popup و صفحات بینابین از بنر استفاده کنید.
۶. بهینه کردن صفحات سایت موبایل
به یاد داشته باشید که بسیاری از کاربران از اتصالات اینترنتی مخابراتی بر روی دستگاههای موبایل خود استفاده میکنند که دارای سرعت پایین و گاهی ناپایدار است. زمانی که یک سایت بهینهسازی نشده برای موبایل بهینهسازی میشود، نیاز است که بهبودهایی چشمگیر در طراحی و عملکرد سایت انجام شود. توجه داشته باشید که نرخ تفکیکپذیری نمایشگرهای دستگاههای موبایل بسیار کمتر از دستگاههای معمولی است، لذا از این قانون استفاده کنید و تا حد امکان اندازه تصاویر را کاهش دهید.
تعداد اشیاء را کاهش دهید، هرگونه اسکریپت جاوااسکریپت و CSS غیرضروری را حذف کنید و آنها را با هم ادغام کنید. مطمئن شوید که تمام اجزایی که بر روی صفحه لود میشوند واقعاً ضروری هستند. همچنین به استفاده از کش (cache) توجه کنید، برخی از اشیاء در هر بار بارگذاری مجدد سایت فراخوانی میشوند، مانند لوگوی سایت؛ اگر میتوانید این اشیاء را کش کنید، زمان بارگذاری سایت را کاهش دهید.
۷. بهینه سازی صفحات
بله، درست است. این نکته هم همانند مورد قبلی در رابطه با بهینه سازی صفحات است ، اما این مطلب به قدری پر اهمیت است که نیاز بود دو بار بدان اشاره شود.
تکنیک دیگر برای بهینه سازی صفحات، این است که چندین تصویر را در یک تصویر بزرگتر باهم ترکیب کنید. این مورد خصوصا برای تصاویر کوچک مانند دکمه ها،دکمه های صفحات اجتماعی، ابزارهای محیط کاربری و آیکون ها بسیار موثر است. این تصاویر در یک تصویر بزرگتر با هم ادغام شده و در مولفه های HTML صفحات مختلف فراخوانی می شوند. این تکنیک بطور قابل توجهی تعداد فراخوانی های HTML را کاهش میدهد.
نکات پیشرفته : اگر شما در سایت اصلی و سایت موبایلی خود از محتوای داینامیک استفاده می کنید ، یک هدر متغیر بر روی خروجی خود قرار دهید تا به موتورهای جستجو بفهماند که برای تنظیمات موبایل باید مجددا صفحه را مرور کنند :
GET /page-1 HTTP/1.1
Host: www.example.com
…rest of HTTP request headers…)
HTTP/1.1 200 OK
Content-Type: text/html
Vary: User-Agent
Content-Length: 5710
(… rest of HTTP response
۸. در مورد URL ها کمی فکر کنید
گوگل و سایر موتورهای جستجو هیچ مزیت خاصی برای استفاده از URLهای متفاوت اعمال نمیکنند. به این معنا که اگر آدرس وبسایت شما www.example.com باشد و آدرس موبایلی شما m.example.com است، گوگل در رتبهبندی خود تفاوتی به موقعیت سایت شما نمیدهد. اگر معماری وبسایت شما نیازمند استفاده از URLهای متفاوت باشد، انتظار بهبود رتبهبندی سایت شما را نداشته باشید. به خاطر داشته باشید که اگر سایت شما دارای URLهای جداگانه برای نسخه موبایلی و نسخه غیر موبایلی است، موتورهای جستجو آنها را به صورت جداگانه فهرست میکنند. در وبسایتهای پربازدید، این مسئله ممکن است مورد توجه قرار نگیرد، اما در وبسایتهای کوچک، باید به این مسئله توجه بیشتری داشته باشید.