وایرفریم (Wireframe) به معنای طرح اولیه است و یکی از مهمترین مراحل طراحی سایت و اپلیکیشنبه شمار میرود؛ با استفاده از وایرفریم از ابتدا میتوان تک تک عناصر را در جای خودش قرار داد و هدف نهایی طراحی را مشخص نمود؛ از این روش در طرحهای بزرگ برای مشخص شدن و شفاف بودن پروژه استفاده میشود تا همه چیز از ابتدا مشخص گردد.
وایرفریم کاربردهای متفاوتی دارد؛ در طراحی سایت یا نمونهسازی سایتهای موبایل، برنامههای کامپیوتری، برنامههای مخصوص گوشیهای هوشمند استفاده میشود. مواردی که اصولا وایرفریمها بر روی آنها تمرکز میکنند، به اختصار به شرح زیر میباشد:
- اولویتهای نسبی اطلاعات
- قوانین نمایش اطلاعات
- چگونگی عملکرد محصول
- سناریوهای مختلف در نمایش
مد نظر داشته باشید که طراحی مکرر وایرفریمها یک راه سریع و موثر برای تهیه پروتوتایپ صفحات وب نیز هست.
کاربرد وایرفریم در طراحی سایت چیست؟
همانطور که بیان کردیم، کاربرد اصلی وایرفریمینگ در طراحی سایت است. ایجاد Layout یا طرحبندی اولیهی صفحه سایت که محل جایگیری هر عنصر را در تک تک صفحات سایت مشخص میکند. توجه داشته باشید که وایرفریمها طرحهای اولیه هستند و در سادهترین نوع خود پیاده سازی میشوند و اصلا از پیچیدگی گرافیکی و بصری خبری نیست. چرا که هدف اصلی وایرفریمها ساختاری اولیهای است که با چشم دیده شود و در فرآیند توسعه اصلی راهنمای مسیر باشد.
چرا در طراحی سایت از وایرفریم استفاده میکنیم؟
دلایل استفاده از وایرفریم در طراحی سایت میتواند از پپیش گیری مشکلات گرفته تا مدیریت زمان باشد که در ادامه چهار دلیل اصلی استفاده از وایرفریم را بیان خواهیم کرد.
انتخاب روش کار
با این روش انحراف از مسیر اصلی پروژه به حداقل میرسد و همه چیز مشخص میشود.
شناسایی قسمتهای مشکل ساز
شناسایی و حذف قسمتهای مشکل ساز و ذخیره زمان در تکمیل پروژه
سریع و کاربردی
ساخت وایرفریم به دلیل این که پیچیدگی گرافیکی کمتری دارد سریعتر و کاربردیتر بوده و استفاده از آن در پروژههای بزرگ منطقی است.
پیادهسازی ایدههای متفاوت
در این روش بجای توضیح و ارائه مستندات متفاوت میتوان به راحتی ایدهها را پیاده نمود تا تجربهای قابل لمس از پروژه تکمیل شده؛ داشته باشیم.
با ساخت wireframe، بهراحتی میتوان پروژه را پیاده و تا حد زیادی آن را تست کنیم و مشکلات احتمالی که ممکن است برای پروژه پیش بیاید را شناسایی و برطرف کنیم.
انواع وایرفریم
وایرفرمها را میتوان هم برروی کاغذ و با استفاده از نرمافزار پیادهسازی نمود اما آن را بر اساس جزئیات کار به سه دسته اصلی تقسیمبندی میکنند.
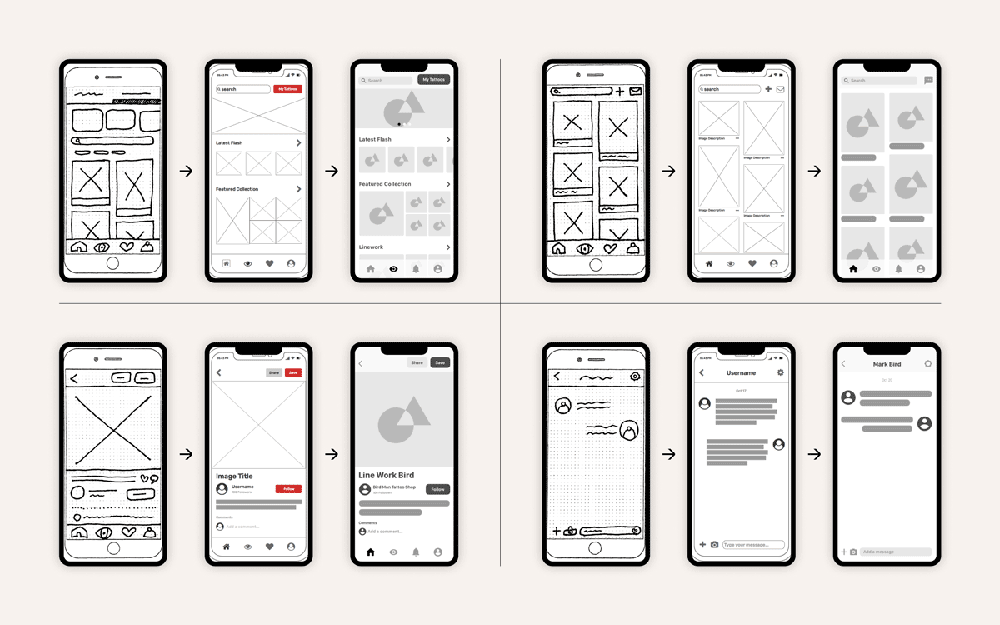
وایر فریم با کمترین جزئیات
تمرکز این نوع از وایرفریم بر روی شیوه عملکرد یک صفحه و با کمترین جزئیات میباشد و جزئیات در این روش جایی ندارد؛ این wireframe به صورت سیاه و سفید و با مینیمالترین حالت وایرفریمینگ است.
وایرفریم با جزئیات متوسط
این سطح از وایرفریم از نظر جزئیات و ساختار بسیار شبیه به روش اول است. شاید سطح جزئیات کمی بیشتر از حالت اولیه باشد و معمولا از دو رنگ استفاده میشود. نوشتههایی از صفحه که کاملا خوانا و قابل تشخیص هستند و همین طور بخشهایی که جزئیات بیشتری دارند، در این سطح خودنمایی میکنند. استفاده از تصاویر و یادداشتنویسی برای بخشهای مختلف، به منظور قابل درکتر شدن پروژه چیز دیگری است که در wireframe با جزئیات متوسط مرسوم است.
وایرفریم با جزئیات کامل
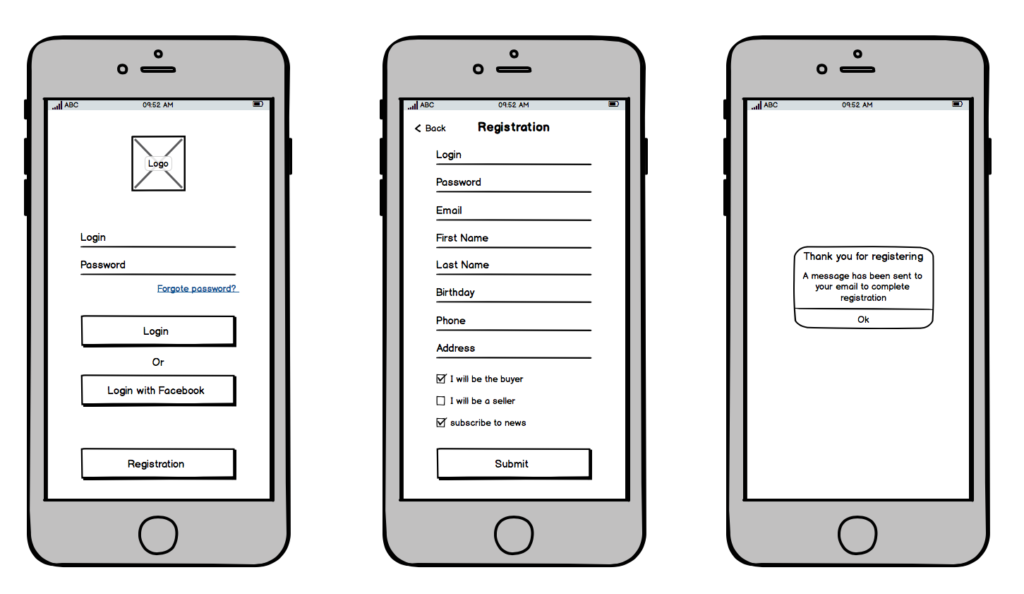
برای اجرای وایرفریم با جزئیات کامل باید از ابزار دیجیتال و نرمافزارهای کامپیوتری استفاده کنیم. بزرگترین ویژگی این نوع از وایرفریمینگ استفاده از رنگ برای مشخص کردن بهتر اجزا و عناصر روی صفحه است.

این نوع وایرفریم را با عنوان رابط کاربری نیز میشناسند. وایرفریم با جزئیات کامل از نظر بصری شبیه به نسخه نهایی و نتیجه کامل پروژه میشود حتی از نظر ابعاد، اندازه و حتی شکل فونت هم مشابه خروجی نهایی پروژه خواهد بود. شباهت این نوع وایرفریم به نسخه نهایی آنقدر زیاد است که میتوان آن را نسخه استاتیک محصول نهایی دانست و مسلما زمانبر نیز خواهد بود.
مزایای استفاده از وایرفریمینگ
در این بخش قصد داریم تا مزایای استفاده از وایرفریمینگ را در پروژهها مطرح کنیم و برخی از دلایل استفاده از وایرفریمینگ را برای شما بیان کنیم.
ساده سازی و امکان ایجاد تغییر در همه قسمتها
از آنجایی که تغییرات در ابتدای کار همیشه سادهتر و کم هزینهتر است و به دلیل ساده بودن طراحی و آماده سازی یک وایرفریم و سهولت در ایجاد تغییرات، صاحبان شرکتها و پروژهها ترجیح میدهند تا در این مرحله در کمترین زمان ممکن و بدون صرف هزینه گزاف به اعمال تغییرات بپردازند.
نمایش بهتر محتوا
طریقه نمایش محتوا از دیگر عوامل مهمی است که در جذب مخاطبان تاثیر بهسزایی دارد. در این بخش ما نحوه ارائه و نمایش محتوا به مخاطب راپیاده سازی خواهیم کرد تا بتوان بیشترین تاثیر را بر مخاطب گذاشت. عوامل دیگری مثل خوانایی متن نیز در وایرفریم قابل برنامه ریزی است.
عملکرد بهتر سایت
عملکرد نهایی و بی عیب پروژه در واقع مهمترین مزیت وایرفریمینگ است و حاصل آن رضایت کامل طراح و سفارش دهنده و کاربران خواهد بود. با توجه به این که wireframe با کمترین هزینه ایدههای مشتری را پیاده میکند تا مطمئن باشید کاری که انجام میدهید دقیقا نقطه نظرات سفارش دهنده است.
انعطاف پذیری در ایجاد وایرفریم
انعطاف پذیر بودن wireframe، به اعضای پروژه امکان ایجاد تغییرات زیادی را میدهد و به آنها اجازه میدهد خلاقیت خود را به کار گیرند و ایدهها و افکار خلاقانهتری را پیاده کنند و میتوان به سادگی و بدون هیچ هزینه اضافی ایده را تغییر داد.
روش ساخت وایرفریم
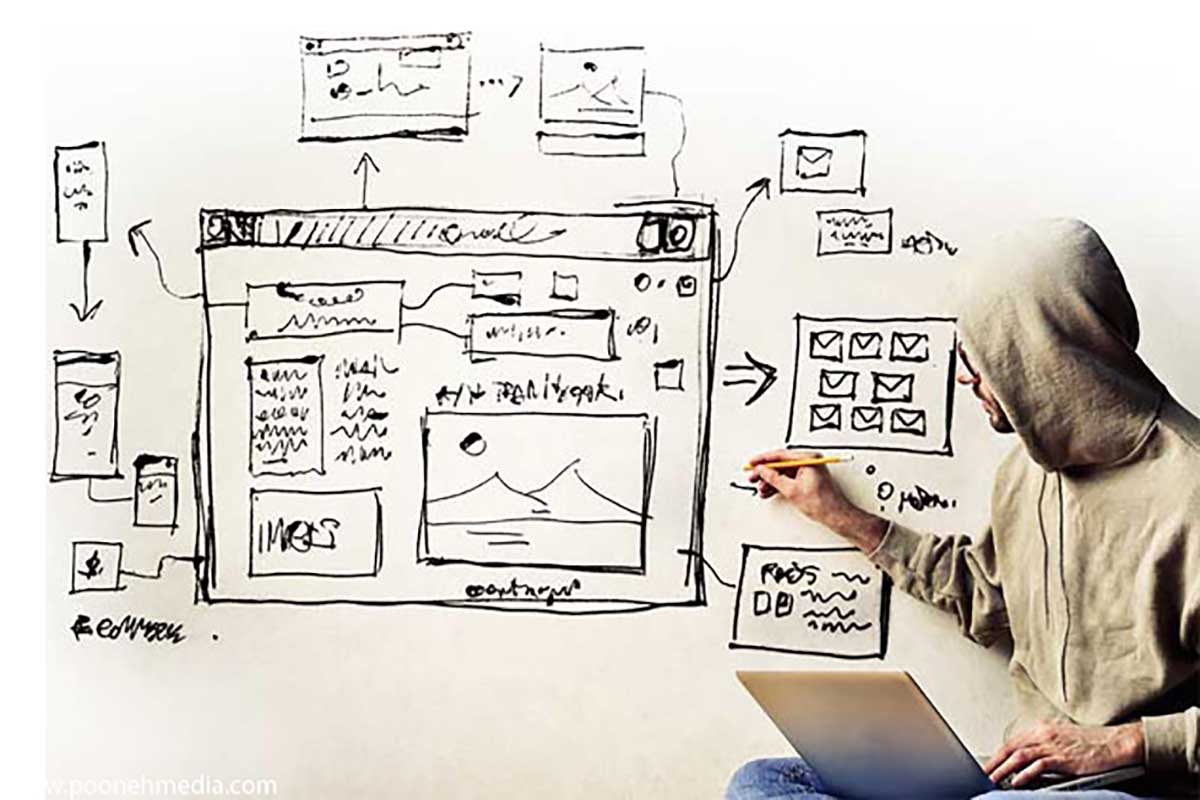
همانطور که در بخشهای قبل توضیح دادیم وایرفریمها انواع متفاوتی دارند و سادهترین حالت آن استفاده از اشکال هندسی است که هرکدام بیانگر عنصر خاصی میباشند و تنها به معرفی اجزا و عناصر موجود در هر صفحه میپردازند. برای پیاده سازی این بخش نیازی به نرم افزار خاصی نبوده و میتوانید با استفاده از کاغذ تمام ایدهها و طرحهایی که در ذهن می پرورانید را پیاده کنید. سعی کنید تمام افکار ذهن خود را برروی کاغذ بیاورید و اصلا نگران نباشید.
با توجه به این که بارها نیز تکرار شد، در این بخش اصلا به ایدههای گرافیکی توجه نمیشود و تنها باید به معرفی عناصر مورد نیاز بپردازید. هدف اصلی wireframe در واقع انتقال حس محصول نهایی یا نتیجه نهایی پروژه است. پس در نهایت باید هر چه در ذهن دارید را روی کاغذ پیاده کنید.

متخصصان و حرفهایها نیز این امر را سرلوحه فعالیت خود قرار داده و در جهت پیاده سازی طرحها و پروژههای خود از همین وایرفرمهای ساده کاغذی استفاده میکنند. میتوانید کمی پا را فراتر گذاشته و به سراغ ابزارها و نرم افزارهای ایجاد wireframe بروید. بهراحتی میتوانید با این نرم افزارها وایرفریم اولیه را ثبت کرده و همین طور تغییراتی که روی کار میدهید را ثبت کنید.
با استفاده از این نرم افزارها میتوانید لینکها، دکمههای قابل کلیک کردن، نمایش محصولات را ایجاد نمود و شمای دقیقتری از طراحی سایت یا پروژه خود پیاده سازی کنید. در نهایت تفاوتی نمیکند که wireframe خود را بر روی کاغذ پیاده کنید یا با نرم افزار خاص در هر صورت میتوانید از مزایای ایجاد وایرفریمها در ایجاد پروژه خود بهره برده و خروجی نهایی پروژه را قبل از پیاده سازی آزمون و خطا نمایید و به معرفی ایدههای ذهنی خود بپردازید. با این روش بهخوبی میتوانید از خواسته مشتری آگاه شوید و هر دو بدانید که دقیقا قرار است به چه نتیجهای برسید.
نرمافزارهای طراحی و ساخت وایرفریم
در بالا به معرفی wireframe، کاربرد آن، مزایای استفاده از وایرفریم و روش ساخت آن پرداختیم و گفتیم که برای پیاده سازی wireframe هم میتوانید از کاغذ استفاده کنید و هم از نرم افزارهای کاربردی. پس در این بخش قصد داریم تا به معرفی لیستی از نرم افزارهای کاربردی و مهم در زمینه طراحی و ساخت wireframe بپردازیم.
نرم افزار Adobe XD
ادوبی اکس دی یا پراجکت کامت، نام ابزاری حرفهای از کمپانی ادوبی است که به منظور طراحی UX و UI ساخته شده، این نرم افزار اولین گزینهای است که میتوانیم برای طراحی wireframe به سراغش برویم. از مزایای این ابزار این است که با نرم افزارهای مهم دیگر ادوبی مثل فتوشاپ و ایلاستریتور هم لینک است و بهراحتی میتوانید بدون اکسپورت گرفتن، فایلهایشان را با هم رد و بدل کنید.
نرم افزار UX pin
این ابزار پلتفرمی مناسب برای طراحی و ساخت UX است و از دیگر امکانات این ابزار ساخت و طراحی wireframe است.
نرم افزار Sketches
این نرم افزار را میتوان از رقبای اصلی اکس دی ادوبی دانست. دست کم در بین کاربران سیستم عامل مک. اسکچز به دلیل امکانات گستردهای که دارد، با فتوشاپ هم رقابت میکند و Open Source است.
نرم افزار Mock Flow
ماک فلو ابزاری آفلاین است. اگر تمایل داشته باشید تا از این نرم افزار بهصورت آنلاین استفاده کنید ابزارهای بیشتری را در اختیارتان قرار خواهد داد. تقریبا هر چیزی که برای ساختن یک wireframe نیاز داشته باشید، در این نرم افزار وجود دارد. از باکسها و دکمهها تا آیکونها و موارد دیگر.
نرم افزار Mason
نرم افزار میسن از دیگر ابزارهای محبوب و پر استفاده بین کاربران برای ساخت wireframe، است. میسن کاملا ویژوآل است و صرفا برای طراحی و ایجاد wireframe ساخته شده است. به کمک این نرم افزار میتوانید سریع ساختار کلی سایت یا اپلیکیشن خود را طراحی کنید.
ابزار Balsamiq Mockups
در صورتی که فرصت کافی ندارید تا برای یادگیری نرم افزار پیچیده وقت بگذارید، این نرم افزار جزو ابزارهای نسبتا ساده طراحی wireframe است. روش کار این ابزار به صورت درگ و دراپ است و میتوانید عناصر متداول وب سایت و اپ موبایلی را از کتابخانهی آن بردارید و هر جای طرحتان که میخواهید، بیاندازید.
نرم افزار Principle
درصورتی که نیاز دارید تا از انیمیشنها در طرحتان استفاده کنید، به شما توصیه میشود تا از نرم افزار Principle استفاده کنید. این نرم افزار ابزاری را در اختیار کاربران سیستم عامل مک قرار داده تا پس از طراحی wireframe، به سراغ انیمیشنها رفته و بدون صرف وقت بیش از حد و کارهای پیچیده، انیمیشنها را روی طرحتان اعمال کنید.
نرم افزار Visio
این ابزار هم متعلق به یکی از بزرگترین کمپانیهای دنیای تکنولوژی است. کتابخانهی بسیار خوبی دارد و میتوانید با استفاده از کانکتورها و سمبلهای آن، طرحهای اولیه طراحی و ارتباطاتش را مشخص کنید. این ابزار روی مجموعه آفیس است و با نصب آن خود به خود نصب میشود.
نرم افزار Figma
فیگما نیز از دیگر نرم افزارهای طراحی wireframe و نمونه سازی است و همانند نرم افزارهای دیگر، امکانات کافی برای وایرفریمینگ را در اختیار شما قرار میدهد. با استفاده از این نرم افزار میتوانید اجازه کار گروهی بر روی پروژه را داشته باشید.
نتیجه گیری
وایرفریم یکی از ابزارهای کلیدی و ضروری در فرآیند طراحی سایت و اپلیکیشن است که با سادهترین ساختار، امکان تعریف و بررسی ایدهها و ساختار کلی پروژه را فراهم میکند. استفاده از وایرفریم نه تنها باعث کاهش هزینهها و صرفهجویی در زمان میشود، بلکه شفافیت پروژه را افزایش داده و امکان اعمال تغییرات در مراحل اولیه را فراهم میکند. این ابزار انعطافپذیر، به طراحان و توسعهدهندگان کمک میکند تا ایدههای ذهنی خود را به شکل بصری پیادهسازی کرده و با مشتریان یا تیم پروژه به اشتراک بگذارند.