Mobile First چیست؟
مفهوم Mobile First Design را می توان از نام آن فهمید: طرحی که برای اولین بار برای موبایل طراحی شده است.
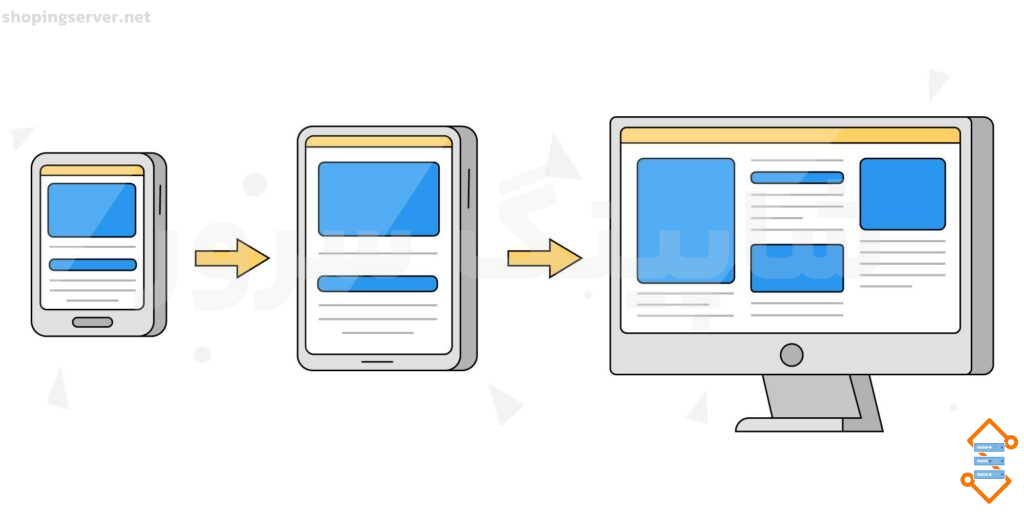
احتمالا می دانید که یک وب سایت باید برای اندازه های مختلف صفحه نمایش طراحی شود مانند طراحی برای دسکتاپ، طراحی برای موبایل، طراحی برای تبلت و… تا کاربران با هر پلتفرم و ویوایسی بتوانند وب سایت را به خوبی مشاهده کنند. به این مفهوم در طراحی وب، ریسپانسیو (Responsive Design) می گویند که برای درک مفهوم Mobile First باید ابتدا با آن آشنا شوید. مقاله زیر شما را در زمینه رویکرد موبایل فرست یا طراحی اول برای موبایل، راهنمایی می کند.
طراحی Mobile First چگونه است؟
اگر طراحی صفحات برای موبایل در ابتدای طراحی اولویت طراح باشد، به آنها Mobile First Design می گویند. به این ترتیب طراح وب سایت ابتدا باید طراحی صفحات را برای ابعاد صفحه نمایش کوچکتر را در نظر بگیرد، ابتدا کوچکترین سایز را طراحی کند و سپس طراحی را به صفحات بزرگتر بسط دهد.
طراحی وب سایت بصورت Mobile First در واقع یک رویکرد است، اینکه طراحی وب سایت اولویت طراحی را برای کاربران موبایل در نظر بگیرد و تمام تلاشش را برای ابعاد کوچکتر انجام دهد و ابعاد بزرگتر را بصورتی انجام دهد که از طراحی اولیه که برای موبایل انجام شده بود ساخته شود. همین موضوع یعنی اولویت زیبایی و اجرای UI و همچنین UX مناسب در بازدیدکنندگان موبایل مهم تر است.
در نهایت یک وب سایت اگر به خوبی طراحی شده باشد در تمامی سایز ها برای انواع دستگاه ها باید به خوبی نمایش داده شود. هم در موبایل که کوچکترین عرض صفحه را دارد و هم بعد از آن در دسکتاپ ها و یا تبلت ها و به همین صورت ابعاد بزرگتر مانند لپتاپ ها و مانیتور های بزرگتر که عرض های بزرگتری دارند. در گذشته یک سایت از ابتدا برای دسکتاپ و مانیتور های بزرگ طراحی می شد و طراح سایت تمامی تلاشش را میکرد که آن طراحی را برای دیوایس های کوچکتر هم استاندارد کند. همانطور که قبلا به آن اشاره کردیم بصورت Responsive طراحی انجام می شد.
طراحی ابتدایی
این نوع طراحی در تضاد با Desktop First Design است، که وب سایت ها در ابتدا برای صفحه های دسکتاپ طراحی شده و سپس با استفاده از تکنیک های برنامه نویسی برای صفحات کوچکتر بهینه می شوند.
در حال حاضر در دنیا رویکرد و متد Mobile First برعکس این موضوع را از طراح سایت می خواهد که از ابتدا بدون در نظر گرفتن ابعاد بزرگ که بر روی دسکتاپ مورد استفاده قرار میگیرد باید ابتدا در سایز کوچک یک طراحی کامل به خوبی پیاده سازی شود و در صورت مناسب بودن و داشتن یک طراحی قابل قبول و تکمیل کم کم به سمت ابعاد بزرگتر و صفحه نمایش های بزرگ تر این طراحی کامل شود.
دلیل استفاده از Mobile First؟
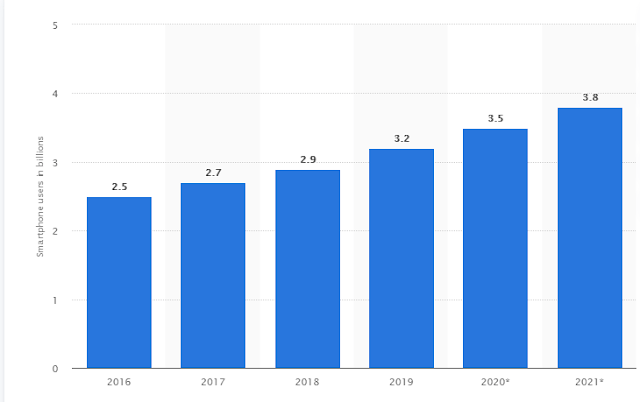
همانطور که می دانید هر ساله افراد بیشتری از گوشی های هوشمند استفاده می کنند. نمودار آماری وب سایت Statista که معتبر می باشد، کاربران استفاده کننده از گوشی های هوشمند را از سال ۲۰۱۶ تا ۲۰۲۰ نشان می دهد.این آمار برای سال ۲۰۲۱ نیز موجود است که با مراجعه به این وب سایت می توانید آمار پیش بینی برای سال ۲۰۲۲ را هم نیز مشاهده بفرمایید.

چرا باید از طرح Mobile First استفاده کنیم؟
همین موضوع که استفاده از موبایل های هوشمند هر روز بیشتر می شود و درصد قابل توجهی که وب سایت ها فقط با موبایل دیده می شوند از دلایل محبوبیت طراحی Mobile First است، هر ساله تعداد بیشتری از کاربران به گوشی های هوشمند روی می آورند و این امکان را به آنها می دهد تا جستجوهای خود را با کمک همان تلفن همراه انجام دهند. بنابراین، هر ساله تعداد بازدیدکنندگان سایت شما از طریق موبایل افزایش می یابد.
از سال ۲۰۱۲، فروش گوشی های هوشمند بیشتر از فروش لپ تاپ ها بوده است. کاربران موبایل نیز زمان بیشتری را صرف وبگردی می کنند. همه اینها باعث می شود که طراح وب به سمت Design Mobile First حرکت کند.
تفاوت Mobile First Design و Desktop First Design در کد
هنگام نوشتن HTML یا زبان های برنامه نویسی سمت سرور، اندازه صفحه اهمیت زیادی ندارد. زیرا این CSS است که نحوه نمایش هر تگ HTML را در هر نمایشی تعریف می کند.
برای درک بیشتر موضوع به سراغ کد می رویم. فرض کنید می خواهید به پس زمینه رنگ دیگری در صفحه نمایش موبایل و دسکتاپ بدهید. قطعه کد زیر در طراحی Mobile First استفاده می شود:
// این قطعه کد از ۰px تا ۶۰۰px اعمال خواهد شد
body { background: red; }
// این قطعه کد از ۶۰۰px به بعد اعمال خواهد شد
{@media (min-width: 600px)
body { background: green; } }
در کد بالا رنگ قرمز را برای پس زمینه در نظر گرفتیم. سپس در صفحه های بزرگتر از ۶۰۰ پیکسل رنگ پس زمینه را سبز می کنیم. بنابراین در این رویکرد طرحی اولیه برای موبایل بود. حالا به قطعه کد زیر توجه کنید.
body { background: green; }
// این قطعه کد از ۰px تا ۶۰۰px اعمال خواهد شد
{@media (max-width: 600px)
body { background: red; }}
در کد بالا ابتدا رنگ سبز را برای پس زمینه انتخاب کردیم. سپس در صفحه نمایش موبایل، پس زمینه را به رنگ قرمز تنظیم می کنیم. این بدان معناست که در ابتدا برای سبک دسکتاپ طراحی شده بود که با طراحی Mobile First در تضاد است.
البته این یک مثال خیلی ساده و غیر عملیاتی است، پیچیدگی هایی که در طراحی وب سایت وجود دارد و پیش روی یک طراح وب قرار دارد می تواند مانند Navigation سایت و یا لیست محصولات، اسلایدر های تصاویر، اخبار و مقالات و بخش های پیچیده تری مانند هدر سایت و یا فوتر نیز چالش بر انگیز باشد. در برخی موارد طراحی مناسب برای موبایل بسیار متفاوت است با آن طراحی ای که برای دسکتاپ انجام می شود و خوب درآوردن تمام حالات برای یک طراح سایت بسیار مشکل خواهد بود.

یکی از مزایای دیگر تمرکز بر طراحی Mobile First این است که گوگل به وبسایتهای سازگار با موبایل توجه ویژهای میکند. این توجه ناشی از نیاز کاربران است. بنابراین، در حالی که دریافت ترافیک ارگانیک از موتورهای جستجو برای موفقیت کسبوکارها حیاتی است، توجه به اولویتهای الگوریتم گوگل به نفع سئو و رشد کسبوکار شما خواهد بود. لذا، قبل از طراحی سایت باید این رویکرد جدید را درک کرده و از شرکت طراحی سایت خود بخواهید آن را مد نظر قرار دهد.
در گذشته، داشتن یک سایت ریسپانسیو یک مزیت محسوب میشد و گوگل سایتهای ریسپانسیو را بیشتر میپسندید. اما اکنون این نیاز به یک الزام تبدیل شده است. در سرچ کنسول نیز میتوانید مزایای طراحی Mobile First را مشاهده کنید؛ موبایل فرندلی بودن سایت یکی از مسائل مهم تکنیکالی است و در صورت وجود اشکال در نمایش موبایل، گوگل به شما خطا نشان میدهد و خواستار برطرف کردن سریع آن است.
جمعبندی
موبایل فرندلی بودن شاید در حال حاضر یک مزیت محسوب شود، اما مانند ریسپانسیو بودن، در آینده نزدیک به یک الزام تبدیل خواهد شد. بنابراین، سایتهای خود را بهصورت Mobile First طراحی کنید.