مهمترین شناخت رنگ ها در طراحی وب سایت کدام هستند؟ بهترین رنگ ها در طراحی وب سایت چه رنگهایی هستند؟ هنگام ساخت یک وب سایت، به عناصر بصری سایت، به خصوص طرح رنگ توجه کنید. انتخاب رنگهای مناسب بسیار مهم است زیرا ۲۱ درصد از بازدیدکنندگان وب سایتی را با رنگ های عجیب ترک میکنند.از آنجایی که طرح های رنگی وب سایت بسیار زیاد است، انتخاب مناسب می تواند چالش برانگیز باشد. در مقاله قبلی ما ۱۰ مورد دومی رو نیز برای شما همراهان شاپینگ سرور توضیح دادیم و حالا ۱۰ مورد بعدی خدمت شما:
شناخت ۳۰ رنگ مهم در طراحی وب سایت بخش 1
قرمز و زرد
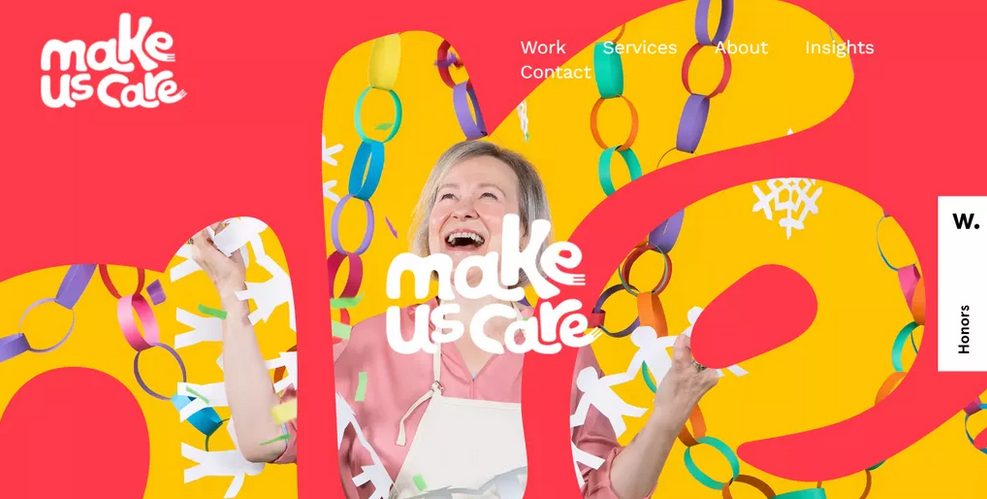
تصویری از وب سایت Make Us Care با طرح رنگ قرمز و زرد. یک طرح رنگی پر جنب و جوش برای یک وب سایت بازیگوش مناسب است. همانطور که Make Us Care در صفحه اصلی خود نشان می دهد، ترکیب قرمز و زرد یک وب سایت سرگرم کننده و جسور ایجاد می کند. زرد نماد شادی است، در حالی که قرمز احساسات قوی از جمله اشتیاق و قدرت را برمی انگیزد. در حالی که هر دو رنگ قرمز و زرد رنگ های قوی هستند، اما به خوبی با هم ست می شوند. جفت کردن تایپوگرافی منحصر به فرد با سفید باعث می شود که متن به راحتی در پس زمین چشمگیر قابل خواندن باشد.

بژ و قرمز
با توجه به روند رنگ، برخی از سایه ها به شدت با یک دوره خاص مرتبط هستند. اگر دنبال تم ده های ۹۰ هستید، پالت رنگی وب سایت Pertinens را برای الهام گرفتن در نظر بگیرید. این وب سایت از رنگ بژ به عنوان رنگ اصلی و قرمز به عنوان لهجه استفاده می کند. استفاده از رنگ قرمز در وبسایتهایی که عمدتاً خالی هستند، به رنگ روشن اجازه میدهد تا توجه بازدیدکنندگان را به راحتی جلب کند.
رنگ بژ احساس یکپارچه سازی با سیستم عامل قوی را تداعی می کند زیرا بسیاری از وسایل الکترونیکی قدیمی به آن رنگ هستند. علاوه بر این، قرمز تند روشن در دهه ۹۰ یک رنگ محبوب بود. برای جالب تر کردن وب سایت، Pertinens یک تصویر دفتر دهه ۱۹۹۰ را اضافه کرد. این یک روش هوشمندانه برای تزئین یک وب سایت در حالی که تم و طرح رنگ ثابت است.

سایه های آبی، سفید و قرمز بنفش
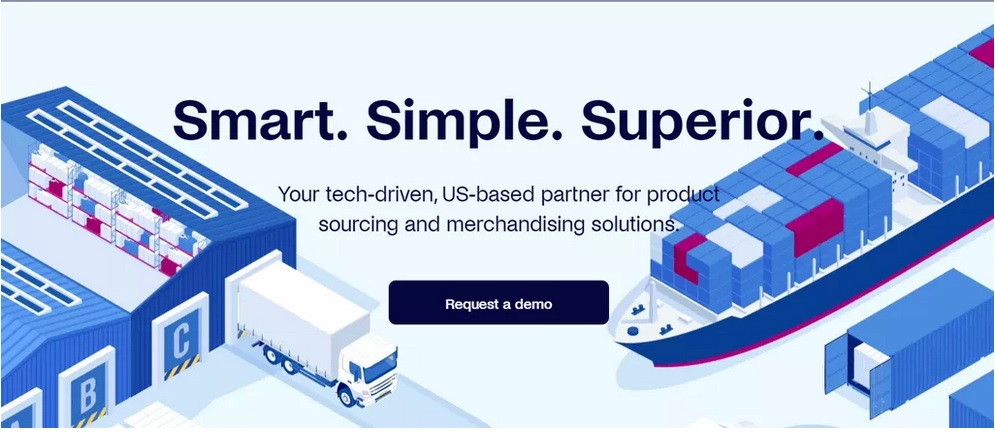
استفاده از یک رنگ برجسته می تواند وب سایت شما را قدرتمند کند. برای دستیابی به تعادل بصری، یک رنگ برجسته روشن را با یک پالت رنگ غیراشباع جفت کنید. به عنوان مثال، وب سایت شرکت تامین کننده Imprint Genius از آبی روشن و قرمز-بنفش به عنوان رنگ های برجسته استفاده می کند. از آبی کم رنگ به عنوان رنگ پس زمینه استفاده می کند تا کنتراست واضحی ایجاد کند.
رنگ های متضاد به طراحی وب ایزومتریک عمق بیشتری می بخشد. استفاده از رنگ های روشن در برابر پس زمینه آبی کمرنگ نیز به برجسته شدن تصویر کمک می کند. قرمز-بنفش علیرغم ظریف بودن، به لطف پالت رنگ در درجه اول سرد خودنمایی می کند. این پالت رنگ صفحه اصلی را سبک اما چشم نواز می کند.

آبی و سفید
اگر نمی توانید بین آبی و سبز تصمیم بگیرید، به جای آن به سراغ رنگ آبی بروید. رنگ سبز دارای دو رنگ است که آن را برای یک شرکت فناوری دوستدار محیط زیست مانند Prinoth ایده آل می کند. طرح رنگی وب سایت حرکت پاک Prinoth از رنگ آبی و سفید تشکیل است. Teal یک تصور پیچیده و آگاهانه ایجاد می کند و با این وب سایت که دارای نوآوری انتشار صفر است مطابقت دارد.
اگرچه هم پسزمینه و هم اشیاء پیشزمینه آبی رنگ هستند، اما سایههای مختلف آنها را متمایز میکند. پسزمینه آبی عمیق به عناصر پیشزمینه در رنگهای روشنتر اجازه میدهد تا برجسته شوند. استفاده از رنگ آبی روشن و سفید باعث می شود که CTA و متن بیشتر شود. به طور کلی، این طرح رنگی حداقلی وب سایت برای یک وب سایت مرتب و مدرن مناسب است.

نارنجی روشن و مایل به قرمز
به عنوان CIRCUS Inc. نشان می دهد، گاهی اوقات ممکن است فقط به یک رنگ برای وب سایت خود نیاز داشته باشید. این شرکت بازاریابی برای وب سایت چینی خود از رنگ های قرمز و نارنجی روشن استفاده می کند. تفاوت رنگ باعث می شود سایه های نارنجی با وجود یک رنگ بودن، متمایز به نظر برسند. این ترکیب همچنین شبیه پرچم چین است و تم وب سایت را ثابت نگه می دارد.
استفاده از دو رنگ روشن در کنار هم باعث می شود وب سایت سرزنده و جسورانه به نظر برسد. در مورد رنگ های برجسته، شرکت به سادگی سیاه و سفید را برای تضاد پس زمینه روشن انتخاب می کند. این رنگهای خنثی حواستان را پرت نمیکنند و به حفظ لحن گرم وبسایت کمک میکنند.

سفید، بنفش و نارنجی
طراحی وب سایت تخت اخیراً در بین شرکت ها محبوب شده است. این نوع طراحی مناسب یک وب سایت حرفه ای اما معمولی است. با این حال، انتخاب طرح های رنگی تخت وب سایت ممکن است به دلیل محدودیت های طراحی دشوار باشد. وب سایت های مسطح معمولا مینیمال هستند و رنگ های روشن در برابر پس زمینه های خنثی دارند.
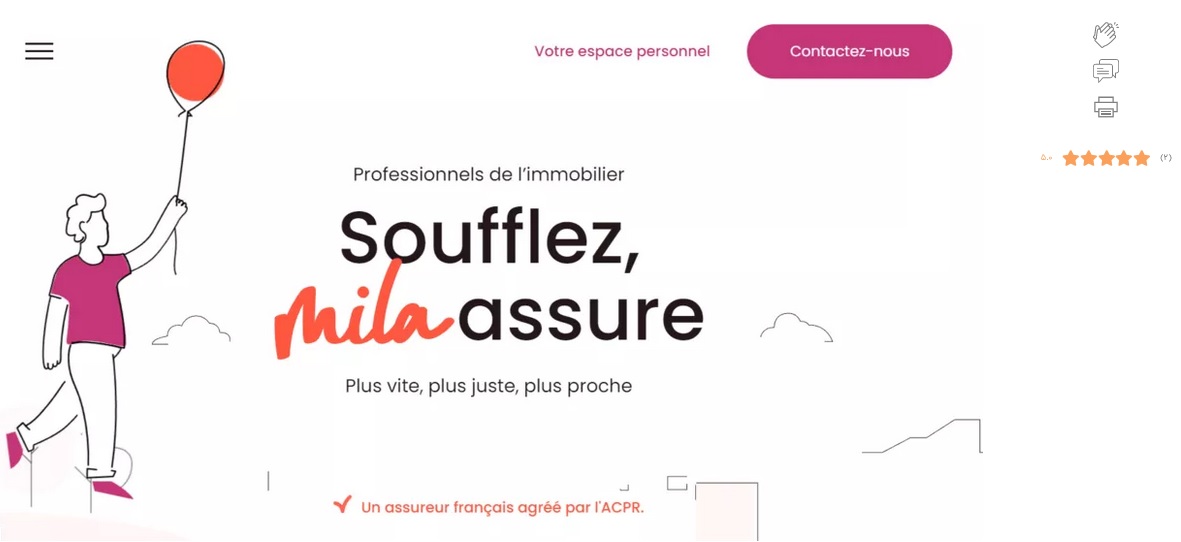
آنها معمولاً هر گونه سایه یا رنگ را حذف می کنند. اگر دنبال زیبایی طراحی وب تخت هستید، به سایت میلا نگاه کنید. طرح رنگ وب سایت شرکت املاک و مستغلات فرانسوی فقط شامل سه رنگ سفید، بنفش و نارنجی است. بنفش و نارنجی با این وب سایت مسطح مطابقت دارند و به آن جنب و جوش بیشتری می بخشند. استفاده از رنگ بنفش برای CTA برای یک وب سایت عمدتاً ساده به طور موثر توجه بازدیدکنندگان را جلب می کند.

زرد، قهوه ای و بنفش
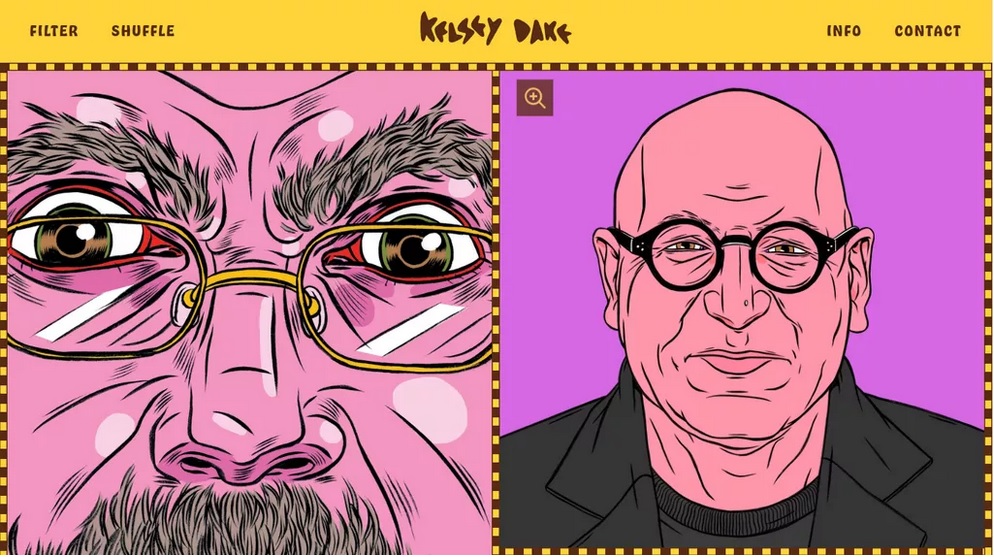
اگر به دنبال طرح های رنگی منحصر به فرد وب سایت هستید، پالت رنگ وب سایت نمونه کارها Kelsey Dake را در نظر بگیرید. تصویرگر جرات دارد رنگ های روشن مختلف را ترکیب کند و وب سایت را سرگرم کننده و سرزنده کند. رنگ بندی وب سایت از رنگ های قهوه ای و زرد تشکیل شده است. قهوه ای یک رنگ آرامش بخش است و آن را به گزینه ای عالی برای تضاد رنگ های تهاجمی تر مانند زرد تبدیل می کند. این هنرمند همچنین دو تصویر بنفش را در صفحه اصلی خود برای تنوع نشان می دهد. رنگ بنفش با رنگ زرد بهتر عمل می کند زیرا این رنگ ها در دو طرف چرخه رنگ قرار دارند.

بنفش عمیق، نارنجی، قرمز و صورتی
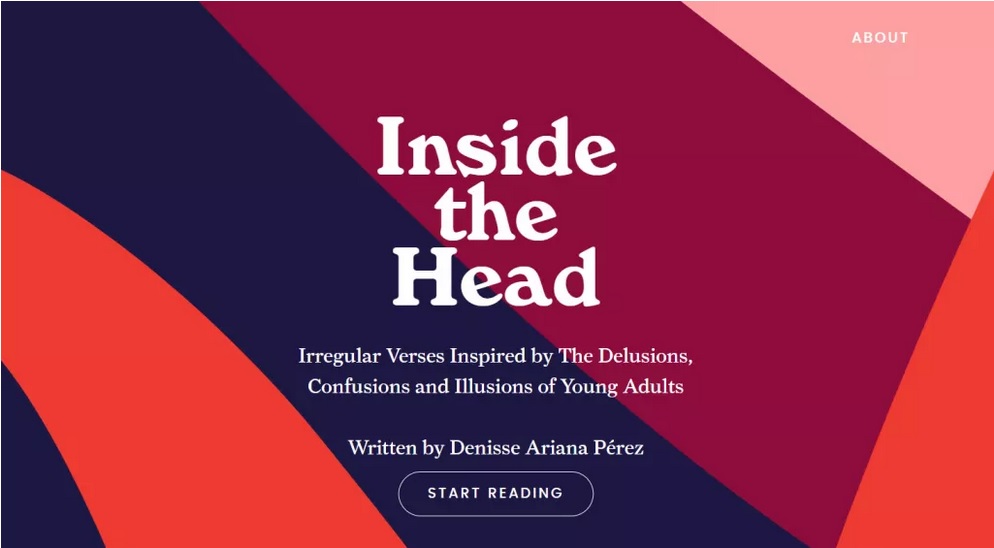
استفاده از رنگ های تند زیاد می تواند یک وب سایت را بیش از حد پر زرق و برق کند. با این حال، وبسایت Inside the Head با چهار رنگ اصلی – بنفش تیره، نارنجی، قرمز و صورتی کمرنگ میشود. جالب اینجاست که رنگ های اصلی این وب سایت بسته به صفحه متفاوت است. در مورد صفحه فرود، از همه رنگ ها تقریباً یکنواخت استفاده می شود.
Inside the Head دارای طرح و طراحی ساده است که امکان طرح های رنگی پیچیده وب سایت را فراهم می کند. استفاده از رنگ های روشن زیاد می تواند وب سایت را پیچیده کند و توجه بازدیدکنندگان را از محتوای وب سایت منحرف کند. استفاده از رنگ سفید برای متن و دکمه های پیمایش نیز قابلیت استفاده سایت را حفظ می کند. برای وب سایتی که برای ارائه اطلاعات به ناوبری کاربر متکی است، حیاتی است.

قهوه ای و بژ
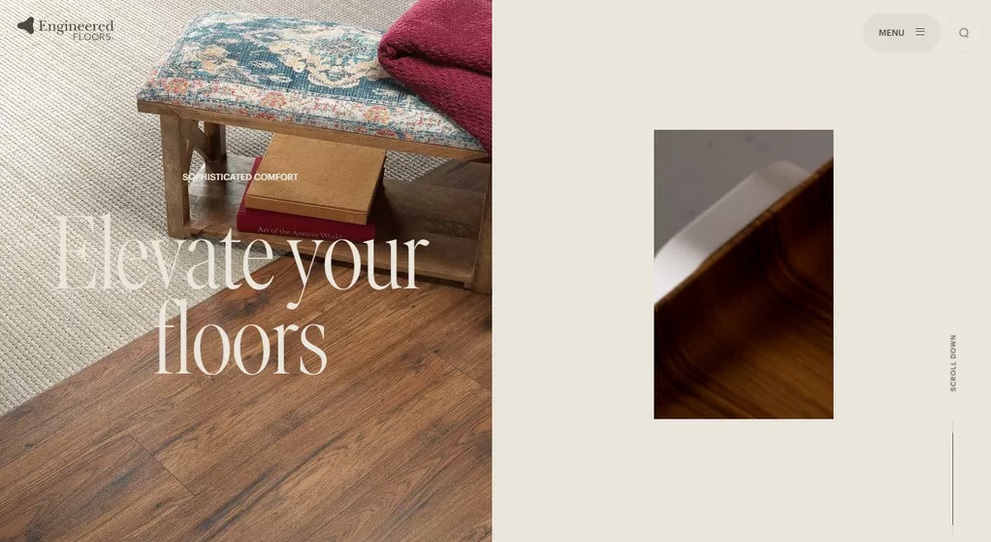
شرکت کف سازی Engineered Floors از ترکیب قهوه ای و بژ برای طرح رنگ وب سایت خود استفاده می کند. هر دو رنگ قهوه ای و بژ رنگ های طبیعی هستند که حس ارگانیک و آرامش بخشی به شما می دهند. بژ یک رنگ خنثی است، اما قهوه ای وقتی با هم جفت می شود، گرمای قبلی را می دهد. این ترکیب باعث ایجاد یک پالت رنگی دنج و خانگی می شود.
این طرح رنگی همچنین ارزش بیشتری را به صفحه اصلی اضافه می کند. بازدیدکنندگان وب سایت می توانند لحن برند شرکت را از طریق رنگ های وب سایت یاد بگیرند. علاوه بر این، وب سایت از خاکستری عمیق برای متون و نمادها استفاده می کند تا ناوبری کاربر را آسان کند.

نتیجه رنگ بندی وب سایت در طراحی وب سایت ضروری است. ترکیب رنگ های مناسب وب سایت شما را از نظر زیبایی شناسی زیبا می کند و مزایای دیگری نیز ارائه می دهد. در این مقاله به این موضوع پرداخته ایم که چرا انتخاب رنگ مناسب برای وب سایت شما حیاتی است. ما همچنین ۳۰ طرح رنگی وب سایت را برای الهام گرفتن شما ارائه کرده ایم. به یاد داشته باشید، وب سایت شما نیز باید عملکرد خوبی داشته باشد تا بهترین تجربه کاربری را ارائه دهد. از یک سرویس میزبانی قابل اعتماد استفاده کنید تا مطمئن شوید که وب سایت شما همیشه سریع و در دسترس است.