این مقاله در خصوص تعریف و تفاوت وایرفریم، ماکاپ و پروتوتایپ برای طراحان UX / UI و مدیران یا صاحبان محصول مبتدی و هر فرد علاقه مند به طراحی و معماری محصول می باشد. این مقاله برای طراحان مجرب مفید نیست چرا که در آن صرفا به جنبه های ابتدایی تعریف سه کلمه وایرفریم (Wireframe)، ماکاپ (Mockup) و پروتوتایپ یا نمونه اولیه (Prototype) می پردازیم.
ممکن است به عنوان یک فرد علاقه مند یا تازه کار در حوزه UI(رابط کاربری) و UX(تجربه کاربری) از خود بپرسید که تفاوت بین سه کلمه وایرفریم، ماکاپ و پروتوتایپ در ارایه محصول چیست؟ هر کدام از این موارد یک محصول را به چه شکلی نشان می دهند؟ هر کدام از این موارد را کجا باید به کار ببریم؟ سه موارد این اصطلاحات برای ارایه محصول به مشتری، مدیر و یا کاربر، کاهش زمان و هزینه های طراحی و مدیریت بهتر فرایند طراحی کاربرد دارند اما تفاوت های فاحشی در عملکرد و نحوه ایجاد آن ها وجود دارد.
وایرفریم (Wireframe) چیست؟
وایرفریم یک روش ساده و کم کیفیت برای نشان دادن یک طراحی، و نمایش گرافیکی یک اپلیکیشن یا وب سایت است که تنها حاوی عناصر و محتوای ضروری است. یک وایرفریم مثل بلوپرینت (طرح اولیه) ساختمان است. هنگامی که فردی قصد احداث یک ساختمان عظیم را دارد، بلافاصله شروع به کار نمی کند. بلکه، طرح اولیه را ریخته، بلوپرینت ها را تهیه کرده، محاسبات را انجام داده و … و نهایتا شروع به ساختن بنا می کند.
در طراحی وب سایت و اپلیکیشن نیز همین اتفاق می افتد. شما نمی توانید بلافاصله شروع به کار کنید، چرا که ممکن است چیزی را نادیده گرفته یا یک عنصر حیاتی را فراموش کنید. در این راستا، یک وایرفریم به جمع آوری همه چیز در کنار یکدیگر و ایجاد یک تصویر کلی کمک می کند. چند ویژگی خاص وایرفریم در زیر آمده است:
- بخش های اصلی محتوا را نشان می دهد.
- کلیت و ساختار طرح را ترسیم می کند.
- ساده ترین طرح از یک رابط کاربری(UI) را نشان می دهد.
راه های مختلفی برا ایجاد یک وایرفریم وجود دارد. یکی از این روش ها طراحی اولیه آن روی کاغذ است:

راه دیگر، استفاده از ابزار های ایجاد وایرفریم مانند UXPin، Balsamiq و … است. ابزارهای زیادی برای وایرفریمینگ وجود دارد که با یک جستجوی ساده می توانید ابزار مناسب خود را پیدا کنید.
یکی از مزایای فوق العاده ایجاد یک وایرفریم این است که گران نبوده و سریع آماده می شود. همچنین می توانید آن را به کاربران بالقوه نشان داده و بازخورد دریافت کنید، که یک فرصت بسیار عالی است؛ چرا که هنگام ارایه وایرفریم، مردم به کارکرد و تجربه کاربری (UX) بیشتر از بعد زیبایی شناسی توجه نشان می دهند. در هر حال در آینده پس از اجرای طرح های گرافیکی به بعد زیبایی شناسی نیز خواهید پرداخت.
ماکاپ (Mockup) چیست؟
ماکاپ یک روش بصری در نمایش محصول است. در حالی که وایرفریم عمدتا ساختار محصول را نشان می دهد، یک ماکاپ نشان دهنده ظاهر محصول است. با این حال، ماکاپ ویژگی های عملکردی محصول را ندارد (درست مانند وایرفریم) مثلا کاربر نمی تواند روی دکمه ها کلیک کند و تنها ظاهر آن ها را خواهد دید. بر خلاف وایرفریم، ماکاپ یک نمایش با کیفیتhigh-fidelity)) یا با کیفیت متوسط و واقعی تر از طراحی است. مثلا یک دکمه در وایرفریم صرفا با یک چهارچوب و یک نوشته نشان داده می شود اما در ماکاپ جزئیات آن مانند رنگ، سایه، گردی گوشه ها و… نمایش داده می شوند.
ماکاپ به شما در گرفتن تصمیمات نهایی مربوط به ترکیب رنگ، سبک بصری و تایپوگرافی محصول کمک می کند. استفاده از یک ماکاپ، به شما اجازه کسب تجربه در زمینه ویژگی های ظاهری محصول را داده تا نهایتا تصمیم بگیرید که کدام یک بهترین انتخاب است. در اینجا نیز می توانید از کاربران بالقوه خود درخواست بازخورد کرده و تغییرات لازم را بلافاصله اعمال کنید. این امر باعث می شود که شما زمان بیشتری را صرف تغییرات مربوط به UI پس از راه اندازی محصول نکنید و نظرات و بازخوردها را حین طراحی در محصول اعمال کنید.
بر خلاف وایرفریم، شما نمی توانید برای ماکاپ طرح اولیه بکشید. شما احتمالا نیاز به استفاده از یک ابزار یا نرم افزار ایجاد ماکاپ دارید. از این ابزار ها نیز نمونه های زیادی وجود دارد. می توانید Marvel، InVision یا Moqups را امتحان کنید.

همچنین، اگر می خواهید برخی از ماکاپ های عالی موجود را ببینید، می توانید به dribbble مراجعه کنید.
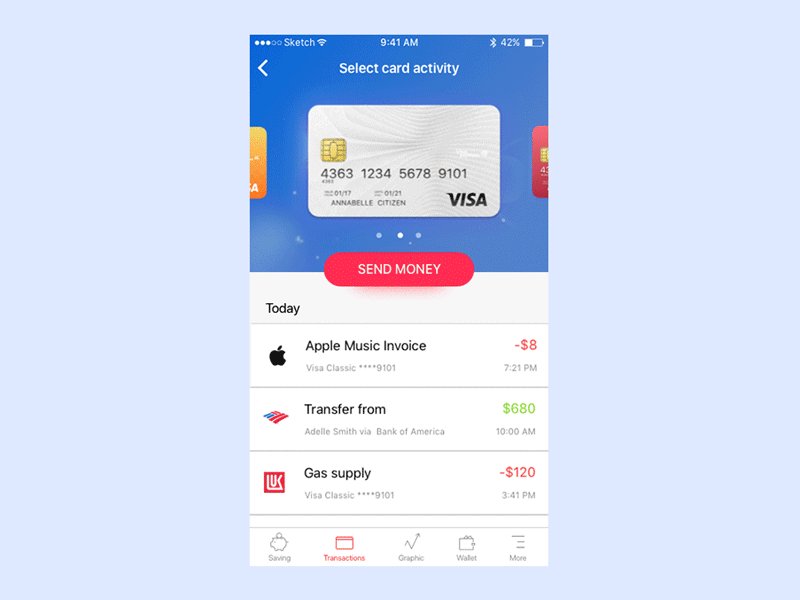
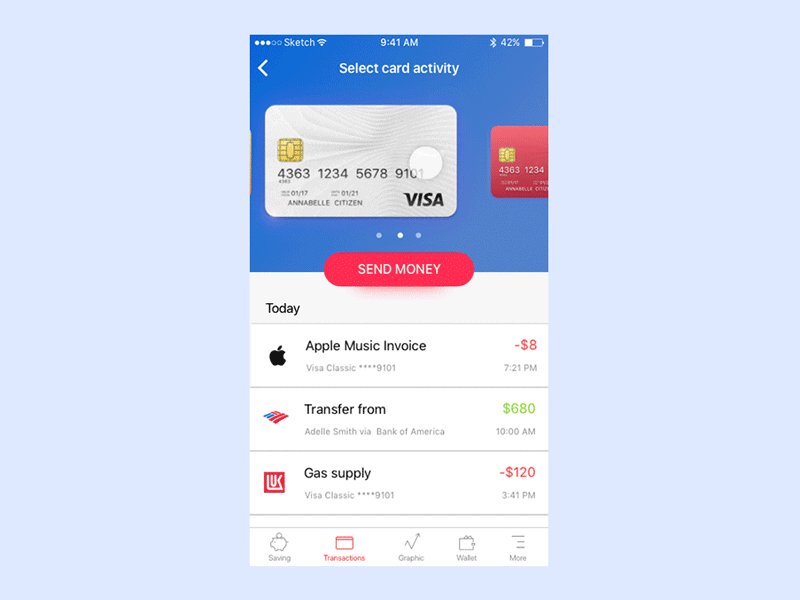
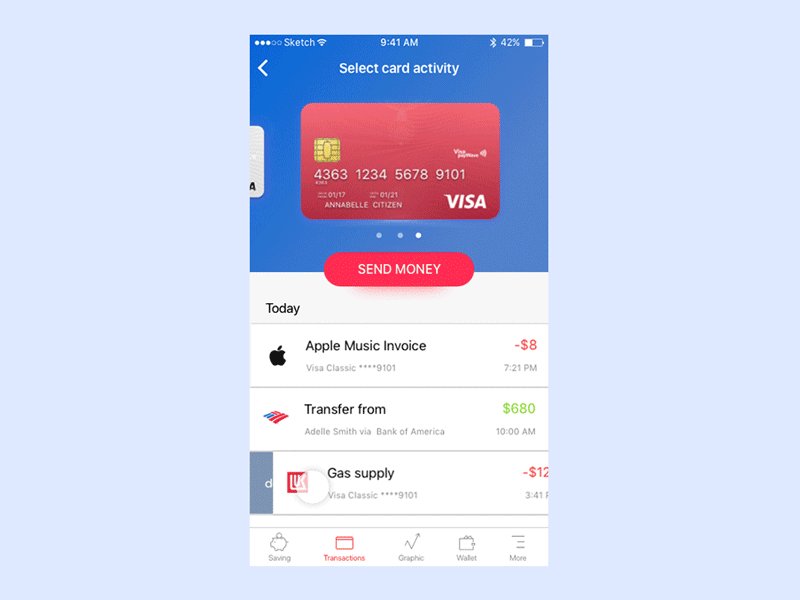
پروتوتایپ (Prototype) چیست؟
پروتوتایپ اغلب نمونه با کیفیت از محصول نهایی است که به منظور شبیه سازی تعاملات کاربر ایجاد شده است. بر خلاف دو مورد قبلی، پروتوتایپ دارای ویژگی های عملکردی محصول بوده و بنابراین به کاربر اجازه می دهد تا محتوا و تعاملات رابط کاربری(UI) را تجربه کند مثلا روی دکمه ها کلیک کند و بین صفحات مختلف پیمایش کند. در واقع یک پروتوتایپ بسیار شبیه به محصول نهایی است. اما باز هم محصول نهایی نمی باشد!
تفاوت بین محصول نهایی و پروتوتایپ این است که در مورد پروتوتایپ رابط کاربری(UI) و بک اند (backend) که وظیفه کنترل محتوا را بر عهده دارد اغلب به یکدیگر متصل نیستند. پروتوتایپ برای کاهش هزینه های توسعه محصول تا زمان تایید نهایی UI تهیه می شود. پس از آزمایش پروتوتایپ، تیم می تواند به سراغ برنامه نویسی برود.
یکی از مزایای پروتوتایپ این است که بسیار تعاملی است و کاربران را قادر می سازد تا رابط کاربری(UI) را تجربه کرده و هر چه در مورد آن دوست داشته یا دوست ندارند را پیدا کنند. Mockplus، Adobe XD ابزارهایی برای ایجاد پروتوتایپ هستند که می توانید آن ها را امتحان کنید.

نتیجه گیری
طی این مقاله سعی کردیم موارد مهم در خصوص تعریف و تفاوت وایرفریم، ماکاپ و پروتوتایپ را بیان کنیم. بدیهیست که هدف ما آموزش نحوه ایجاد هر کدام از این موارد نبوده بنابراین در صورتیکه علاقه مند به توضیحات بیشتری در این خصوص هستید می توانید راجع این اصطلاحات بیشتر تحقیق و مطالعه کنید.















