11 بازی برای یادگیری UI و UX
امروز با یک مقاله متفاوت در خدمت شما هستیم. برای یادگیری تجربه کاربری راههای مختلفی وجود دارد. میتوانید مقاله بخوانید، دوره آموزشی ببینید، کتاب بخوانید و… بستگی دارد که عاشق چه روش یادگیری هستید و چه روشی را اثربخش تر می بینید.
مقاله امروز ما از این جهت متفاوت است که امروز می خواهیم با یک روش خاص و ویژه به آموزش طراحی تجربه کاربری بپردازیم و آن هم یادگیری UI و UX با بازی ! کمتر کسی را می توان پیدا کرد که بازی کردن را دوست نداشته باشد. وقتی که شما بازی می کنید کاری را انجام می دهید که دوست دارید و بنابراین کمتر خسته می شوید. در این مقاله می خواهیم چند بازی آنلاین را به شما معرفی کنیم که می توانید از آن ها برای یادگیری مفاهیم طراحی تجربه کاربری و توسعه وب آشنا شوید.
پیشنهاد می کنیم که حتما این مقاله را با دقت مطالعه کنید و با بازی هایی که معرفی کرده ایم آشنا شوید و حتما از آن ها استفاده کنید. پیشنهاد میدهیم که یادگیری از راه بازی را حتما امتحان کنید
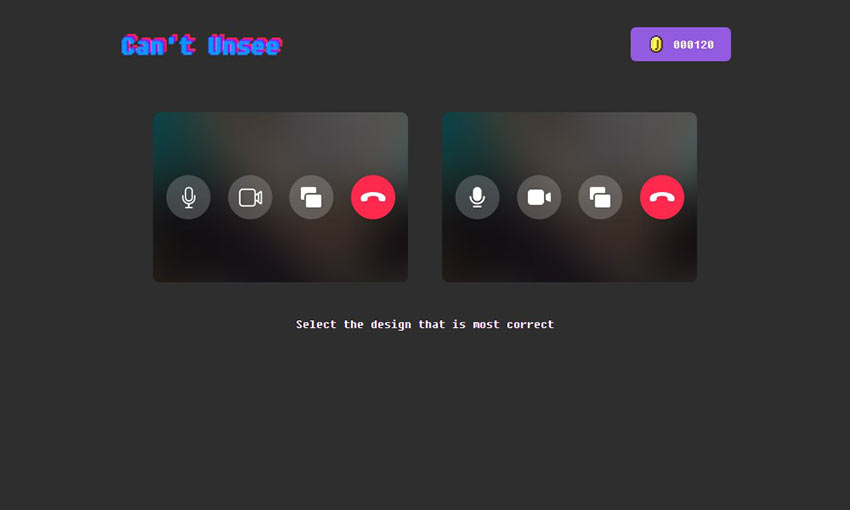
Can’t Unsee

این بازی به شما قسمت های مختلف و کوچکی از رابط کاربری را در اختیار شما قرار میدهد و از شما می خواهد که گزینه درست را انتخاب کنید و دلیل درست یا غلط بودن گزینه ها را نیز به شما توضیح می دهد
برای مقایسه مستقیم تصاویر می توانید روی دکمه ای کلیک کنید تا تفاوت های آن ها را بهتر درک کنید. در مراحلی از بازی به حدی تصاویر شبیه هم می شوند که تشخیص تفاوت های آن ها بسیار مشکل می شود. بعد از پایان مراحل می توانید جایگاه خود را در میان سایر افراد مشاهده کنید.
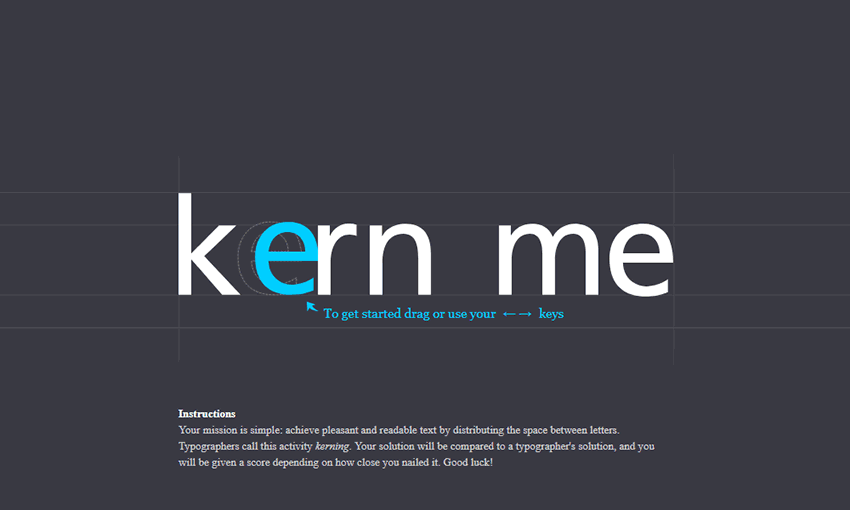
Kern Type

کرنینگ به معنی ایجاد فاصله بین حروف است و ایجاد Kerning مناسب و هوشمندانه یک مهارت مهم برای و طراحان رابط کاربری است. این مینی بازی به شما امکان می دهد حروف را در اطراف قرار داده، و سپس آنها را با طرح های ایجاد شده توسط یک طراح حرفه ای مقایسه کنید.
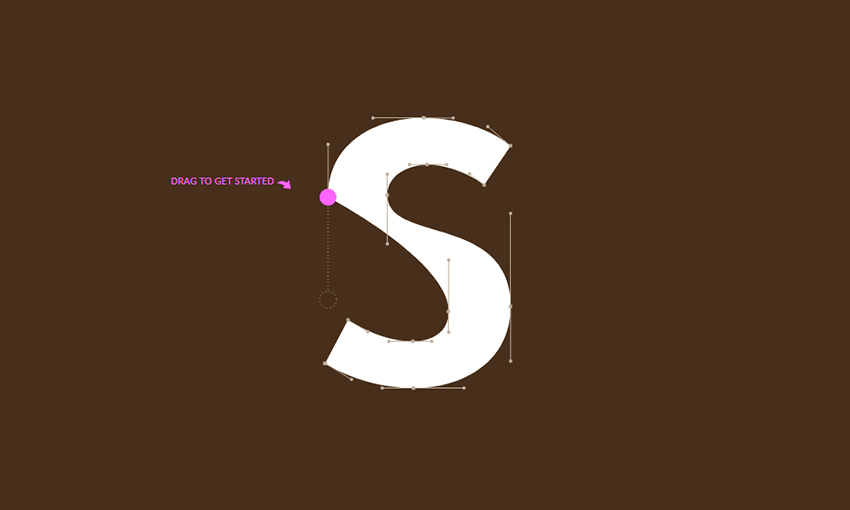
Shape Type

یک بازی دیگر برای تقویت مهارت تایپوگرافی! Shape Type توانایی شما در شکل دهی دقیق و زیبا سازی حروف در یک طراحی را آزمایش می کند. شما می توانید به راحتی با کمک انیمیشن هایی که به صورت خودکار توسط این بازی ایجاد می شود، کار خود را با طراحان بزرگ مقایسه کنید.
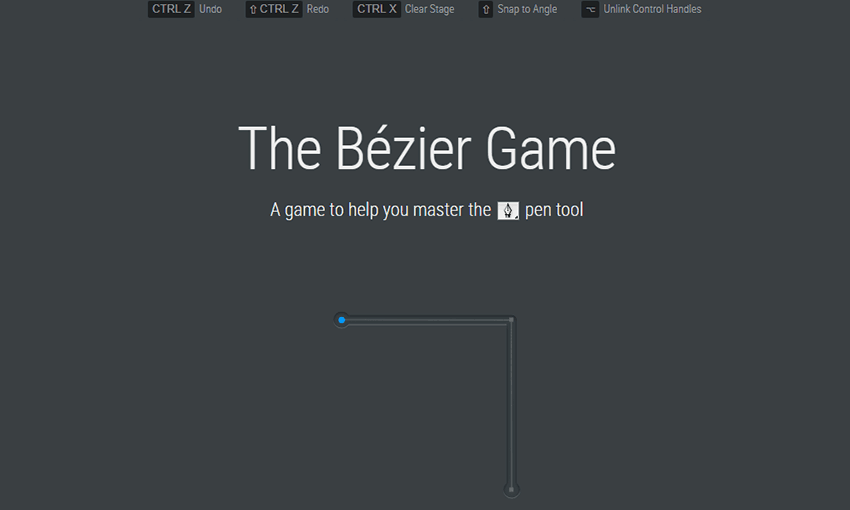
The Bezier Game

اگر گرافیک برداری، فونت یا انیمیشن CSS درست می کنید، احتمالا با منحنی های Bezier روبرو شده اید. بازی Bezier با کمک اشکال، خطوط و حلقه های مختلف برای پر کردن منحنی ها، کار با این ابزار را به شما می آموزد. در پایان احتمالا درک بهتری از چگونگی عملکرد منحنی های Bezier خواهید داشت.
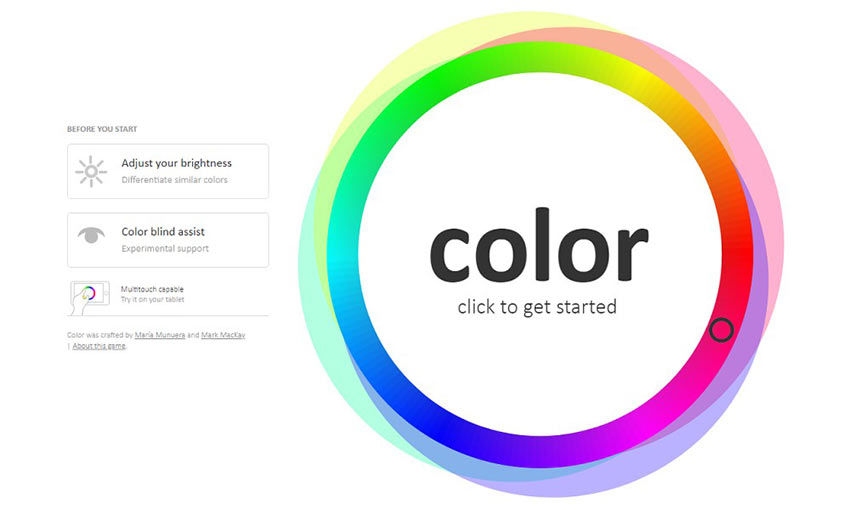
Color

برای آزمون مهارت های خود در شناسایی رنگ آمادگی دارید؟ این بازی توانایی شما را در تشخیص Hue، Saturation، رنگهای مکمل، آنالوگ، تریادیک و تترادیک آزمایش می کند.
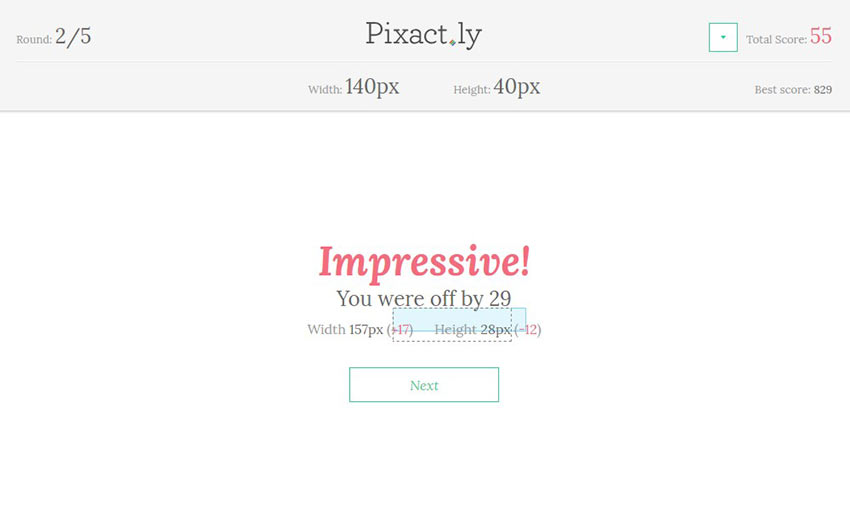
Pixactly

در اندازه گیری پیکسل ها با کمک غریزه چقدر توانایی دارید؟ Pixactly با درخواست رسم کاردر هایی با اندازه های مختلف، به شما کمک می کند تا طول و عرض را به شکل پیکسلی اندازه گیری کنید. هر کسی که با HTML و CSS کار می کند، این ابزار را دوست خواهد داشت.
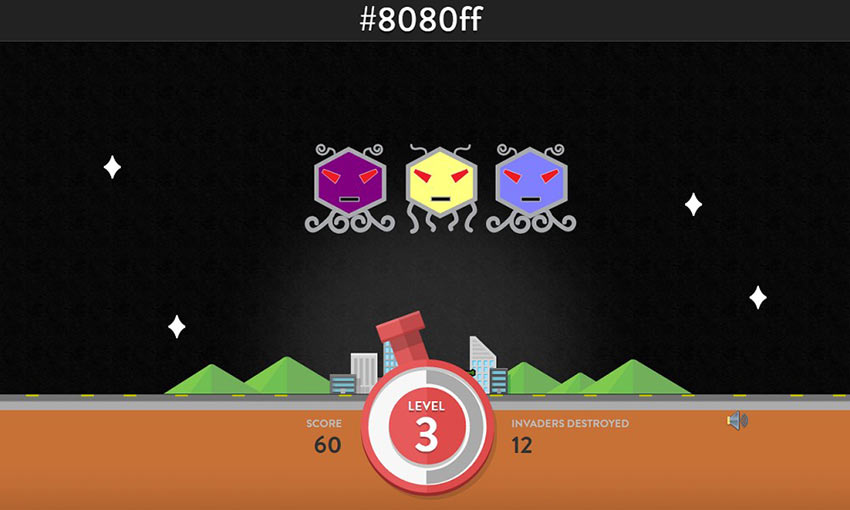
Hex Invaders

آیا کد های Hex رنگ های مختلف را می شناسید؟ با وجود تمام ابزارهای تولید آنلاین Hex ، بسیاری از افراد از یادگیری کدهای Hex غافل می شوند، اما با این وجود هنوز هم مهارت خوبی محسوب می شود. Hex Invaders با ترغیب شما به تیر اندازی به موجودات بیگانه ای که با کد رنگی نشان داده شده بر روی صفحه نمایش مطابقت دارد، کدهای Hex را به شما می آموزد.
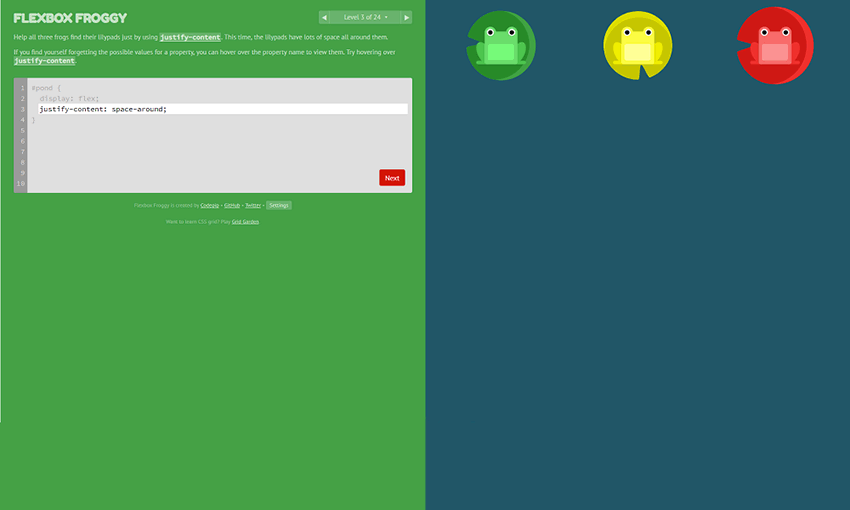
Flexbox Froggy

زمان کار کردن با CSS فرا رسیده است. براساس خصوصیت justify-content در CSS، باید قورباغه ها را به برگ های نیلوفر مورد نظر خودشان هدایت کنید، و در همان حال اطلاعات بیشتری درباره CSS در لحظه کسب می کنید.
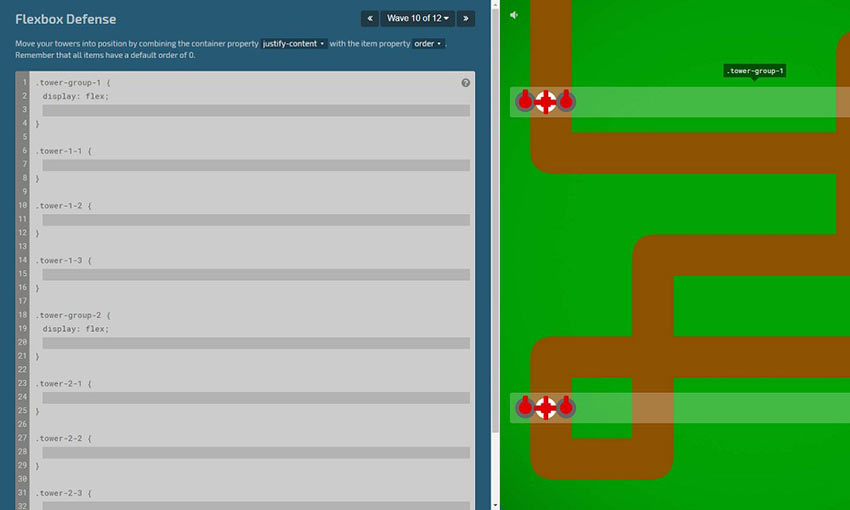
Flexbox Defense

هنوز با Flexbox در CSS مشکل دارید؟ Flexbox Defense یک بازی برج دفاعی است که در آن باید برج های خود را با استفاده از CSS در موقعیت مناسب قرار دهید. پس از بازی Flexbox Froggy ، مهارت های خود را با این بازی دشوارتر تقویت کنید.
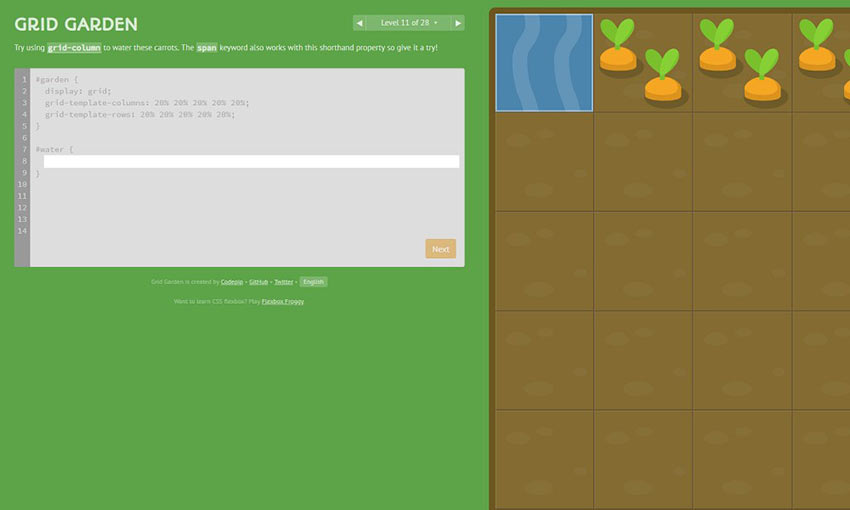
Grid Garden

این یک بازی آرامش بخش است که به شما چگونگی استفاده از گرید CSS ، به ویژه ویژگی grid-column-start را می آموزد. باغ هویج خود را پرورش دهید، گیاهان خود را آب بدهید، علفهای هرز را بکنید و ترفندها و نکات جدید CSS را حین این بازی باغبانی بیاموزید.
اخرین بازی:
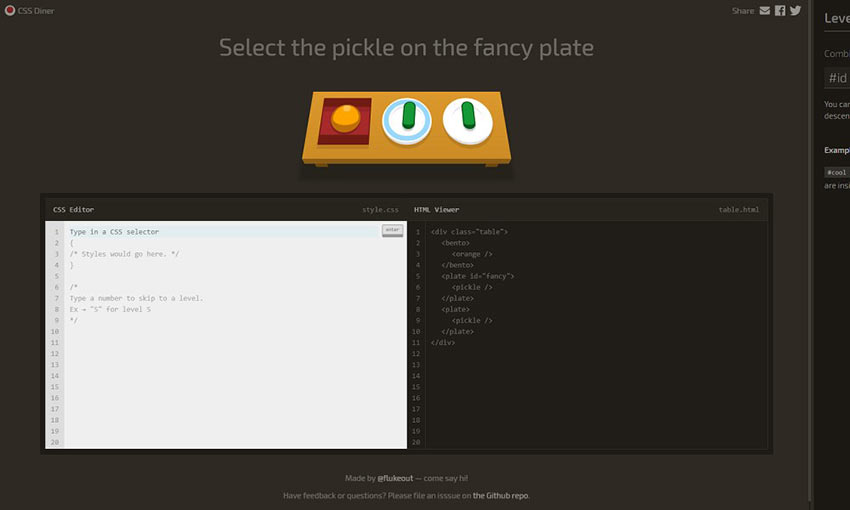
Flukeout

برای یادگیری سلکتورهای CSS آماده هستید؟ برای انتخاب صحیح اشیاء از پنجره کد استفاده کنید و یاد بگیرید که چگونه آنها را در انواع موقعیت ها و مکان های منحصر به فرد انتخاب کنید. این یکی برای افرادی که تازه با CSS آشنا شده اند، عالی است.














