امروز با یک مقاله بسیار مهم در خدمت شما هستیم. در این مقاله می خواهیم در خصوص طراحی UI با فتوشاپ صحبت کنیم و به بایدها و نبایدهایی در خصوص استفاده از فتوشاپ برای طراحی رابط کاربری (UI) اشاره کنیم.
ابزارهای متنوعی برای طراحی UI وجود دارند که استفاده از هر کدام از آن ها مزایا و معایب خاص خود را دارد اما در این مقاله می خواهیم به مساله متفاوت تری که ممکن است تا کنون خیلی به آن فکر نکرده باشید بپردازیم و آن هم این است که آیا از ابزار فتوشاپ (Photoshop) برای طراحی UI استفاده کنیم یا نه؟
در پایان این مقاله شما قادر خواهید بود به سوالات زیر پاسخ دهید:
- فتوشاپ (Photoshop) چیست و چه کارایی دارد؟
- آیا طراحی رابط کاربری (UI) با فتوشاپ توصیه می شود؟
- طراحی UI با فتوشاپ چه مزایا و چه معایبی دارد؟
- آیا آموزش طراحی UI با فتوشاپ، برای یک طراح توصیه می شود؟
- فتوشاپ در طراحی UI (رابط کاربری) چه کاربردهایی دارد؟
- در صورت عدم استفاده از فتوشاپ در طراحی UI چه ابزارهای جایگزینی پیشنهاد می شود؟
فتوشاپ (Photoshop) چیست؟
قبل از اینکه به تشریح مزایا و معایب طراحی UI با فتوشاپ بپردازیم بهتر است معرفی مختصری از نرم افزار فتوشاپ داشته باشیم. فتوشاپ (Photoshop) یکی از نرم افزار های بسیار قدرتمند حوزه طراحی گرافیک و ویرایش تصاویر می باشد که در سال ۱۹۹۰ توسط کمپانی Adobe که یکی از مهمترین و بزرگترین شرکت های تولید کننده نرم افزارهای گرافیکی می باشد به بازار عرضه شد و تا این لحظه توانسته است بزرگترین بازیگر نرم افزارهای گرافیک پیکسلی باشد.
به جهت طیف زیاد امکانات و پشتیبانی مناسب شرکت Adobe از این نرم افزار، نرم افزار فتوشاپ محبوبیت خود را در طی این سالها حفظ نموده است و طراحان گرافیک اعتماد زیادی به نرم افزار Photoshop دارند.
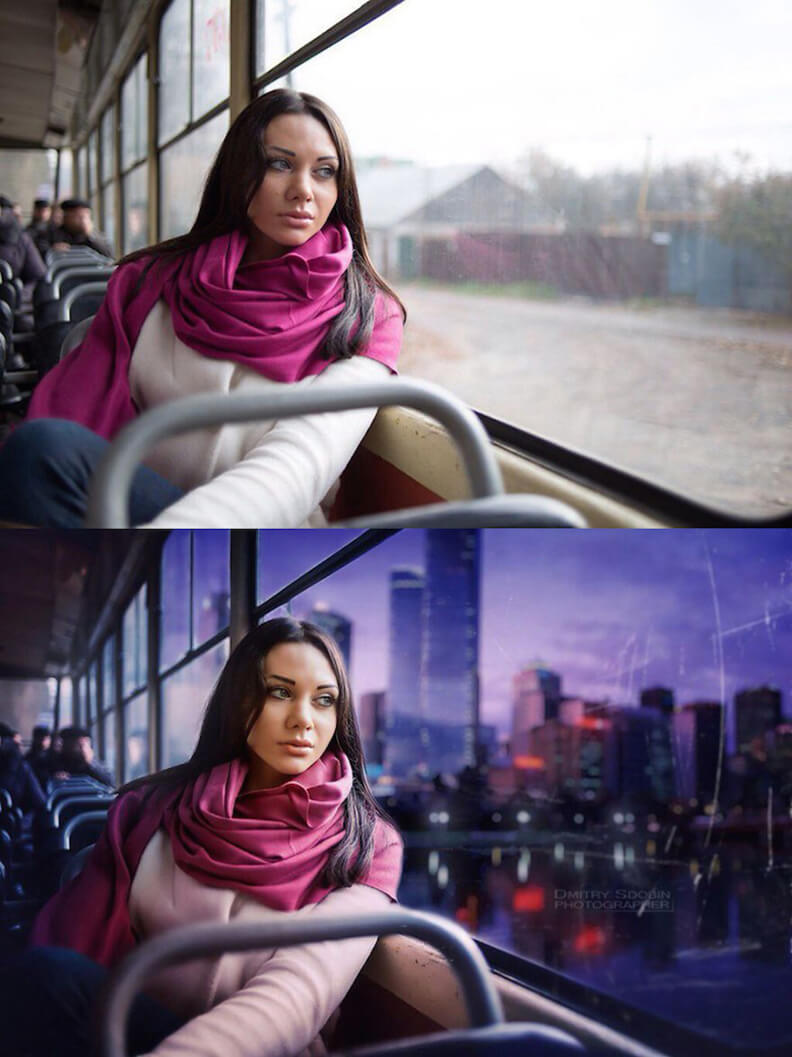
در تصویر زیر قبل و بعد ویرایش یک تصویر با فتوشاپ را می بینید.

طراحی UI با فتوشاپ خوب است یا بد؟
بعد از معرفی مختصری که از فتوشاپ داشتیم، می خواهیم در خصوص اصل صحبتمان که در خصوص ابزارهای طراحی UI (رابط کاربری) می باشد صحبت کنیم و می خواهیم به این سوال مهم پاسخ دهیم که آیا طراحی UI با فتوشاپ کار درستی است یا خیر؟
همانطور که قبلا اشاره کردیم، فتوشاپ نرم افزار بی نظیر و بسیار قدرتمندی می باشد اما بگذارید خیالتان را راحت کنم، علیرغم اینکه فتوشاپ تمام نیازهای یک طراح UI (رابط کاربری) را در حوزه طراحی بصری پوشش می دهد، اما استفاده از فتوشاپ برای طراحی UI به هیچ عنوان پیشنهاد نمی شود!
در این که فتوشاپ نرم افزار قدرتمند و حرفه ای می باشد شکی نیست اما توجه کنید که نرم افزار Photoshop یک نرم افزار طراحی گرافیک و ویرایش عکس می باشد نه نرم افزار طراحی UI! تا چند سال پیش که حوزه طراحی UI و UX هنوز به بلوغ کافی نرسیده بود، طراحان مختلف، طراحی رابط کاربری را با فتوشاپ انجام می دادند و در واقع چون وظیفه آن ها طراحی بخش گرافیکی اپلیکیشن و وبسایت های مختلف بود، از یک نرم افزار طراحی گرافیک مانند فتوشاپ برای طراحی UI هم استفاده می کردند و اتفاقا طراحی UI در فتوشاپ بسیار محبوب بود.
با گذشت زمان و بلوغ حوزه طراحی UI و پر رنگ و تخصصی شدن مبحث طراحی UI و UX در جامعه طراحان گرافیک، نیاز به ابزارهای تخصصی طراحی UI و UX هم احساس شد و بنابراین همگام با تخصصی شدن مهارت های حوزه طراحی UI و UX، نرم افزار ها و ابزارهای تخصصی طراحی UI و UX هم به بازار پا گذاشتند.
در خصوص مزایای ابزارهای تخصصی طراحی رابط و تجربه کاربری در مقابل نرم افزارهای عمومی مانند فتوشاپ در ادامه بحث صحبت می کنیم.
برخی از طراحان سالیان سال از تجربه (هر چند اندک) خود را پای نرم افزار Photoshop و طراحی رابط کاربری را با فتوشاپ انجام (در پرانتز بگویم که در سالهای نه چندان دور، مفهومی به نام طراحی UI مطرح نبود و از آن به نام طراحی گرافیک وب یاد می شد.) برای طراحانی مانند بنده که چند سالی از Photoshop به عنوان ابزار طراحی UI استفاده کرده بودیم، گذار از فتوشاپ و استفاده از نرم افزارهایی مانند Adobe XD و Figma بسیار مشکل بود و به شخصه علاقه ای به تغییر ابزار طراحی خود از فتوشاپ به نرم افزارهای تخصصی طراحی UI و UX مانند Adobe XD نداشتم.
مقاومت بسیار زیادی را در این خصوص به خرج دادم اما زمانی که از نرم افزارهای تخصصی استفاده کردم، فهمیدم که چقدر دیر این کار را کرده ام و ای کاش زودتر ابزار طراحی ام را به ابزارهای تخصصی طراحی رابط کاربری مانند Adobe XD یا Figma تغییر می دادم.
معایب طراحی UI با فتوشاپ
برویم راجع این صحبت کنیم که چرا طراحی رابط کاربری با فتوشاپ پیشنهاد نمی شود. در اینجا نکاتی را به صورت تیتروار و با توضیحات کافی خدمتتان ارائه می کنیم.
۱- پیچیدگی رابط کاربری فتوشاپ
همانطور که گفتیم Photoshop یک نرم افزار تخصصی برای طراحی گرافیک عمومی و ویرایش حرفه ای تصاویر با امکانات بسیار قدرتمند است. بدیهی است طراحی رابط کاربری به عنوان شاخه کوچکی از گرافیک، امکانات و ابزارهای محدودی از فتوشاپ را نیاز دارد اما هنگامی که نرم افزار Photoshop را باز می کنید، با انبوهی از منوها، گزینه ها و امکانات مختلف روبرو می شوید که عموم آن ها هیچ کاربردی ندارند.
وجود امکانات زیادی که هیچ کاربردی در فرایند کاری شما ندارند باعث گیج شدن شما خواهد شد. بعلاوه حتی اگر آشنایی لازم را با فتوشاپ پیدا کنید، به دلیل وجود امکانات متنوع در فتوشاپ، ممکن است طرح هایی را طراحی کنید که قابلیت اجرایی بالایی نداشته باشند و نتوان آن ها را پیاده سازی کرد و یا پیاده سازی آن ها برای برنامه نویسان، هزینه های هنگفتی را به پروژه تحمیل خواهد کرد. نتیجه این خواهد بود که طرح رابط کاربری طراحی شده توسط طراح UI (رابط کاربری)، با خروجی نهایی محصول که توسط برنامه نویس پیاده سازی می شود، شباهت زیادی نخواهد داشت.
در مقابل، ابزارهای تخصصی طراحی UI مانند Adobe XD، Figma و Sketch متناسب با محدودیت های حوزه طراحی رابط کاربری، کمینه شده اند به این معنا که تنها امکاناتی را در آن ها می توانید پیدا کنید که برای طراحی UI لازمند. تعداد منوها، امکانات و گزینه ها در ابزارهای تخصصی طراحی UI به حداقل کاهش یافته اند.
۲- سنگین بودن بیش از حد فتوشاپ
زمانی که از یک ابزار حرفه ای با انبوهی از امکانات صحبت می کنیم طبیعتا این ابزار غول پیکر و به اصطلاح خفن، منابع سخت افزاری نسبتا بالایی نیاز دارد. هنگام کار با Photoshop منابع سخت افزاری بسیار زیادی مورد نیاز هستند، با سنگین تر شدن پروژه ها با کندی سیستم، هنگ کردن های پیاپی و … روبرو می شوید در حالی که در حال رسم تنها یک مستطیل ساده هستید!
بگذارید ساده و قابل درک بگویم، طراحی UI با Photoshop مشابه این است که برای پوست کندن یک سیب، از اره استفاده کنید! چرا کارهای به نسبت سبک را اینقدر سنگین پیش ببریم؟ در مقابل، نرم افزارهای تخصصی رابط کاربری به سادگی و بدون نیاز به منابع سخت افزاری بالا اجرا می شوند و کمترین فشار را به کامپیوتر شما وارد می کنند.

۳- یادگیری مشکل تر
بدیهی است که بالا بودن امکانات فتوشاپ و تخصصی نبودن این ابزار، یادگیری آن را برای یک طراح UI و UX مشکل می کند در حالیکه یادگیری ابزارهای تخصصی طراحی UI و UX به نسبت، بسیار ساده تر است.
۴- فقدان امکانات تخصصی
هنگام طراحی UI با فتوشاپ کمبود برخی امکانات تخصصی برای طراحی UI و UX را کاملا حس خواهید کرد. برای مثال در فتوشاپ نمی توانید طرحتان را پروتوتایپ کنید یا از Micro-interaction ها استفاده کنید و برای انجام بسیاری از فرایند ها مجبور به استفاده از ابزارهای جداگانه یا پلاگین های مختلف خواهید بود که خود آن ها مستلزم یادگیری هستند.
۵- پیچیدگی فرایندها
اگر بخواهید تعدادی باکس محصول را در UI (رابط کاربری) صفحه اصلی یک فروشگاه طراحی کنید، باید بارها و بارها از آن باکس محصول کپی بگیرید و در حالی که فتوشاپ (Photoshop) روی سیستمتان زور میزند(!) آن ها را باید جابجا کنید. در حالی که به سادگی با ابزار Repeat grid می توانید به سادگی و در عرض یک ثانیه، به هر تعداد که می خواهید باکس ایجاد کنید. مواردی مانند کامپوننت ها و… از ابزارهای مهم موجود در ابزارهای تخصصی طراحی رابط کاربری هستند که نمی توانید آن ها را در نرم افزار فتوشاپ پیدا کنید.
آیا یک طراح رابط کاربری نیاز به یادگیری فتوشاپ دارد؟
درست است که طراحان رابط کاربری برای فرایند اصلی طراحی نیاز به فتوشاپ ندارند و در واقع فتوشاپ ابزار اصلی طراحی آن ها نیست اما توجه به این نکته مهم ضروری است که یکی از مهم ترین وظایف طراحان رابط کاربری این است که از مواردی مانند تصاویر، وکتورها و تصویرسازی ها به صورت حرفه ای در طرح هایشان استفاده کنند.
در بسیاری از موارد طرحان نیازمند استفاده از ابزارهایی مانند Photoshop برای طراحی یا ویرایش تصاویر و… هستند و از این جهت نمی توان گفت که یک طراح رابط کاربری هیچ نیازی به نرم افزارهایی مانند فتوشاپ ندارد و تمام موارد موجود در روند کاری خود را می تواند با ابزار های طراحی رابط کاربری مانند XD و Figma انجام دهد.

پس در واقع بهتر است طراحان رابط کاربری از فتوشاپ به عنوان ابزار اصلی طراحی رابط کاربری (UI) استفاده نکنند اما برای مواردی از قبیل ویرایش تصاویر، حذف بگراند برخی تصاویر، حذف قسمت های اضافی از تصاویر، اعمال برخی فیلترها و افکت ها روی تصاویر و… به آن نیاز خواهند داشت.
آیا ویدیوها و دوره های آموزش طراحی UI با فتوشاپ را تماشا کنیم؟
تا به اینجای مقاله سعی کردیم واقعیت ها را در خصوص کاربرد فتوشاپ در طراحی UI (رابط کاربری) خدمتتان عرض کنیم که امیدواریم مفید واقع شده باشد. با توجه به نکاتی که قبلا خدمتتان ارائه شد، ما توصیه به یادگیری و شرکت در دوره های آموزش طراحی UI با فتوشاپ نمی کنیم و تنها توصیه می کنیم در فتوشاپ تنها به یادگیری امکانات و ابزارهایی بپردازید که برای طراحی و ویرایش مواردی مانند تصاویر و… به آن ها نیاز دارید و در عوض زمان خود را صرف یادگیری ابزارهای تخصصی طراحی رابط کاربری کنید.
ابزارهای تخصصی طراحی UI چه مواردی هستند؟
ممکن است برایتان این سوال پیش آمده باشد که با توجه به اینکه استفاده از فتوشاپ (Photoshop) به عنوان ابزار طراحی UI توصیه نمی شود، از چه نرم افزارها و ابزارهایی برای طراحی UI استفاده کنیم؟ ابزارهای تخصصی زیادی برای طراحی UI وجود دارند که از بین آن ها سه ابزار Adobe XD، Figma و Sketch مواردی هستند که می توانید از آن ها برای طراحی رابط کاربری استفاده کنید.

اما فراموش نکنید یادگیری ابزار به تنهایی برای ورود به حوزه طراحی UI (رابط کاربری) کافی نیست برای همین توصیه می کنیم که حتما مقاله مرتبط UI/UX را در شاپینگ سرور مطالعه کنید.














