وقتی سخن از بهینهسازی سرعت سایت به میان میآید، اغلب تمرکز ما بر عملکرد فرانت-اند و بهینهسازی سرعت بارگذاری صفحات سایت است. اما اگر بخواهیم از زاویه سرور و هاست به این موضوع بنگریم، عواملی وجود دارند که بهینهسازی آنها نقش مؤثری در بهبود سرعت سایت و تجربه کاربری مخاطبان خواهد داشت؛ عاملی همچون Time To First Byte. اما TTFB چیست؟
TTFB یکی از عوامل بهینهسازی سرعت سایت است که برای اندازهگیری مدت زمانی که مرورگر باید برای دریافت اولین بایت داده از سرور صبر کند، تعریف شده است. نقش TTFB در سئو و تجربه کاربری سایت غیرقابل چشمپوشی است، به همین دلیل تصمیم گرفتیم در مطلب پیش رو بهطور مفصل بگوییم Time To First Byte چیست، چگونه اندازهگیری میشود و چه نقشی در سئوی سایت دارد. در انتهای این مطلب، علاوه بر شناخت فاکتور TTFB، با ابزارهای رایگان اندازهگیری آن و 7 تکنیک حرفهای برای بهبود TTFB سایت نیز آشنا خواهید شد.
Time To First Byte چیست؟
ttfb مخفف عبارت Time To First Byte است و به بازه زمانی گفته میشود که HTTP Request از مرورگر به سمت سرور ارسال میشود و مرورگر باید منتظر بماند تا نخستین بایت از دادهها را دریافت کند. در محاسبه این مدت زمان، تاخیرهای شبکه و مدت زمان لازم برای DNS Lookup نیز در نظر گرفته میشوند. ttfb یکی از فاکتورهای مهم ارزیابی عملکرد و بهینه بودن سرعت سایت است. هر چقدر مقدار ttfb کمتر باشد، سایت با سرعت بیشتری لود میشود.
مؤلفه های تشکیل دهنده زمان ttfb یا زمان waiting سایت
در ادامهی پاسخ به سوال ttfb چیست، باید بگوییم که ttfb از ۳ مؤلفهی مجزا تشکیل شده است. در واقع مقدار عددی Time To First Byte تحت تاثیر این ۳ فاکتور برآورد میشود:
مدت زمان مورد نیاز برای ارسال یک HTTP Request یا HTTP Request Time
وقتی یک سایت را در مرورگر باز میکنیم، از جانب مرورگر یک HTTP Request برای سرور ارسال میشود. مدت زمان رسیدن این درخواست از مرورگر به سرور به چند عامل بستگی دارد:
- فاصلهی جغرافیایی بین سرور و کاربر
- سرعت اینترنت کاربر
- مدت زمان DNS Lookup
- وجود فایروال میان کاربر و سرور
مدت زمان مورد نیاز برای پردازش Request از سوی سرور یا Process Request Time
پس از اینکه سرور HTTP Request را دریافت کرد، آن را پردازش میکند و پاسخ میدهد. مدت زمان ارسال Response سرور به مرورگر به چند عامل بستگی دارد:
- عدم استفاده از مکانیسمهای Caching
- عدم بهینه بودن قالب یا کدهای مورد استفاده
مدت زمان مورد نیاز برای دریافت اولین بایت دادههای ارسالی سرور یا HTTP Response Time
پس از اینکه سرور پاسخ کاربر را آماده کرد، آن را ارسال میکند. در دریافت نخستین باید دادهها از سمت سرور، عواملی مانند سرعت اینترنت کاربر و سرعت سرور نقش مهمی دارند.
رایجترین عوامل تاثیرگذار در اُفت ttfb سایت
با توجه به توضیحاتی که درباره فاکتورهای تاثیرگذار در Time to First Byte سایت ارائه کردیم، رایجترین عواملی که در افزایش و تأثیر منفی ttfb در سئوی سایت تاثیرگذار هستند، عبارتند از:
- مشکلات مربوط به شبکه (مانند فاصلهی جغرافیایی، پهنای باند کم و…)
- ناتوانی منابع سرور در انتقال دادهها (RAM، CPU، disk I/O و…)
- ضعیف بودن طراحی یا پیکربندی دیتابیس
- عدم بهینهسازی کدها و قالب سایت، عدم استفاده از مکانیسم Caching و در مجموع پیکربندی ضعیف وب سرور
- استاتیک یا داینامیک بودن محتوا
اما Time to First Byte در سئوی سایت دقیقاً چه نقشی دارد؟ چرا توجه به آن تا این حد برای بهبود تجربه کاربری سایت توصیه شده است؟ در بخش بعد به این سؤالات پاسخ میدهیم.
چرا عملکرد و سرعت ttfb در سئو اهمیت دارد؟
در بخش قبل دانستیم که Time to First Byte چیست و تحت تاثیر چه مؤلفههایی قرار دارد. در ادامه میخواهیم به بررسی نقش Time to First Byte در سئو و سرعت سایت بپردازیم. برای این کار قبل از هر چیز باید بدانیم آیا گوگل از Time to First Byte برای رتبه بندی سایتها در نتایج جستجو استفاده میکند؟
موضع گیری گوگل نسبت به ttfb در سئو
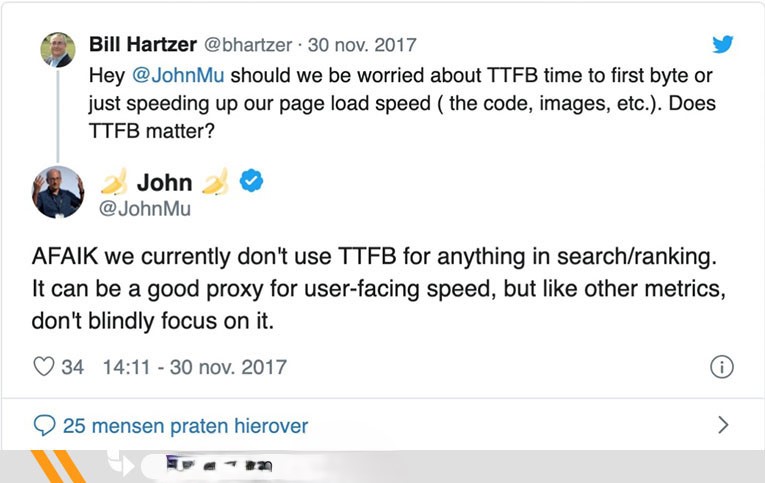
در سال ۲۰۱۷ جان مولر (مدیر آنالیز وب مسترهای گوگل) در پاسخ به سوال یکی از کاربران درباره اهمیت TTFB در سرعت سایت، توئیتی منتشر کرد که در ادامه آن را میبینید.

جان مولر در پاسخ به این سوال میگوید که: «ما در حال حاضر از TTBF برای هیچ کاری در جستجوها و رتبه بندی استفاده نمیکنیم. ttfb میتواند پروکسی خوبی برای سرعت مواجههی کاربر باشد، اما مانند سایر معیارها، کورکورانه روی آن تمرکز نکنید».
البته سرعت سایت یکی از فاکتورهای مهم رتبه بندی است و ttfb میتواند بخشی از آن باشد، اما TTFB به تنهایی بهعنوان یک عامل رتبه بندی استفاده نمیشود. ttfb نمیتواند مستقیماً روی رتبهبندیهای Google مؤثر باشد، چون به تأخیر اتصال یا فاصلهی جغرافیایی بین سرور و کاربر بستگی دارد ولی فاکتورهای دیگری را تحت تاثیر قرار میدهد که در رتبه بندی گوگل نقش مهمی دارند.
ttfb روی کدام یک از فاکتورهایی رتبه بندی تأثیر دارد؟
مطالعهای که در سال ۲۰۱۹ توسط شرکت تحقیقاتی PORTENT روی تأثیر سرعت سایت در درآمد سایتها انجام شده، نشان میدهد که هر ثانیه اضافی صرف شده توسط کاربران برای بارگذاری سایت، نرخ تبدیل را تا ۴٫۴۲٪ کاهش میدهد. این یعنی ttfb روی نرخ تبدیل سایت تأثیر دارد. چون هر چقدر مدت زمان Time to First Byte طولانیتر شود، کاربر مدت زمان بیشتری را باید منتظر دریافت پاسخ از مرورگر بماند.
ttfb روی رتبه بندی سایت ما در صفحه نتایج سرپ هم تأثیر دارد. نیل پاتل، یکی از کارشناسان برجسته بازاریابی اینترنتی، در تحقیقات خود دریافته که Time to First Byte پایین بهطور مستقیم با شانس وب سایت ما برای ورود به اولین موقعیتهای صفحه SERP مرتبط است.

به غیر از ttfb، صدها عامل دیگر وجود دارد که بر سئو و نرخ تبدیل سایت تأثیر میگذارد. ولی ما معتقدیم که این عامل هم مهم است و نباید نادیده گرفته شود. در قسمت بعدی با معیارهای اندازه گیری Time To First Byte آشنا میشویم.
بهترین مقدار ttfb برای بهبود سئوی سایت چقدر است؟
اکثر کارشناسان توصیه میکنند که مقدار ttfb نباید از ۱۰۰ الی ۲۰۰ میلی ثانیه بیشتر باشد. البته در برخی موارد میتوان به سطح ۵۰ تا ۱۰۰ میلی ثانیه هم دست یافت. طبق توصیههای گوگل، ttfb نباید از ۶۰۰ میلی ثانیه بیشتر باشد. اگر وب سایت ما دارای نمره ttfb بالاتری باشد، باید در اولین فرصت برای بهینه سازی آن برنامه ریزی کنیم.
معیارهای اندازه گیری ttfb سایت چه مواردی هستند؟
در تعریف ttfb گفتیم که این معیار شامل زمان مورد نیاز برای ارسال یک درخواست به سرور، پردازش آن درخواست سرور و دریافت اولین بایت از دادهها است. طبق این تعریف دو عامل در اندازه گیری ttfb مؤثر هستند:
۱٫ مشخصات شبکه و تحویل دهنده محتوا
هر چه قدر فاصله مشتری تا سرور بیشتر باشد، زمان بیشتری طول میکشد که درخواست به سرور برسد. برای ارسال و دریافت سریع و موفقیت آمیز درخواست و پاسخ، انتخاب کوتاهترین مسیر مهم است.
۲٫ تنظیمات و پارامترهای وب سرور
سرور باید بتواند بهسرعت درخواستها را پردازش کرده و پاسخ دهد. برای جلوگیری از تأخیر در عملکرد سرور، ظرفیت آن باید بالا باشد. بهینه سازی تنظیمات سرعت پردازش درخواستها ممکن است بهدلیل تنظیمات اشتباه سرور با مشکل مواجه شود. پس به تنظیمات سرور هم توجه کنید.
نوع محتوا هم جزو معیارهای مؤثر در مقدار ttfb است. معمولاً محتوای استاتیک سریعتر از محتوای پویا بازگردانی میشود، چون میتواند بخشی از اطلاعات خود را از کش بردارد و اولین بایت سریعتر بارگذاری شود.
با ۴ ابزار رایگان و کاربردی اندازه گیری ttbf آشنا شوید
ابزارهای مختلفی برای اندازه گیری پارامترهای سرعت سایت وجود دارد، از جمله ابزارهایی که برای سنجش ttfb در نظر گرفته شدهاند. در ادامه با این ابزارها و روش استفاده از آنها آشنا میشویم:
۱٫ GOOGLE CHROME
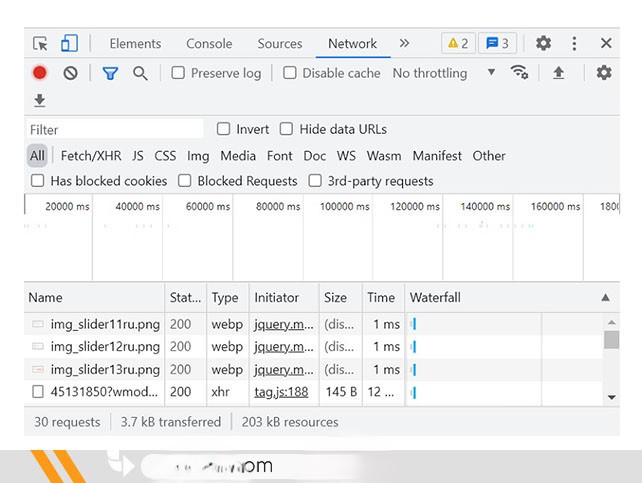
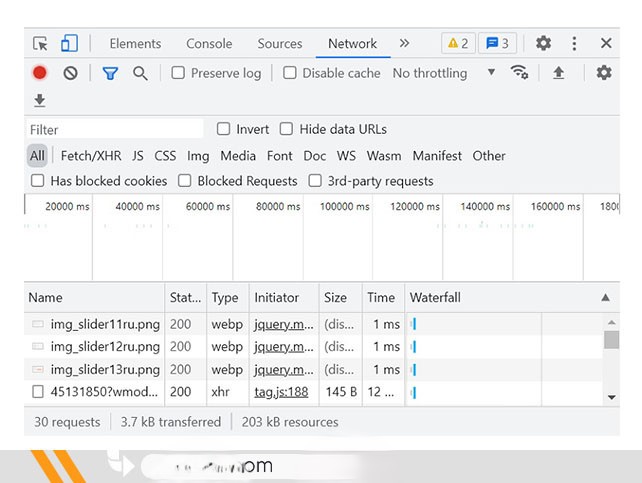
میتوانیم مقدار TTFB را خودمان در مرورگر Google Chrome بررسی کنیم. استفاده از این روش بسیار راحت است. فقط کافی است صفحه مورد نظر را در مرورگر گوگل کروم باز کنیم. وارد بخش More Tools شویم و به تب Network برویم. در این بخش برای مشاهده آمار بارگیری در زمان واقعی برای عناصر سایت، صفحه را ریفرش میکنیم.

اگر روی یکی از درخواستها کلیک کنید و به تب Timing بروید، میتوانید مقدار ttfb را برای آن درخواست ببینید. همچنین، میتوانید موس خود را روی نمودار روبروی درخواست در قسمت Waterfall قرار دهید و همان اطلاعات را ببینید.
۲٫ GOOGLE ANALYTICS
اگر قبلاً از Google Analytics استفاده کرده باشید، میدانید که این سادهترین راه حل برای مشاهده مقدار ttfb سایت است و نیازی به استفاده از برنامههای غیر رایگان دیگر نیست. برای استفاده از این ابزار باید ابتدا به بخش «Behavior» برویم. سپس روی «Site Speed» کلیک کرده و به بخش Over view برویم.

۳٫ GEEKFLARE
روش دیگری که برای اندازه گیری دقیق ttfb سایت پیشنهاد میکنیم، GEEKFLARE است. استفاده از این ابزار کاملاً آسان است، تنها کاری که باید انجام دهید، وارد کردن url سایت در فیلدی که مشخص شده و کلیک کردن روی دکمه TEST TTFB است.

۴٫ Gtmetrix
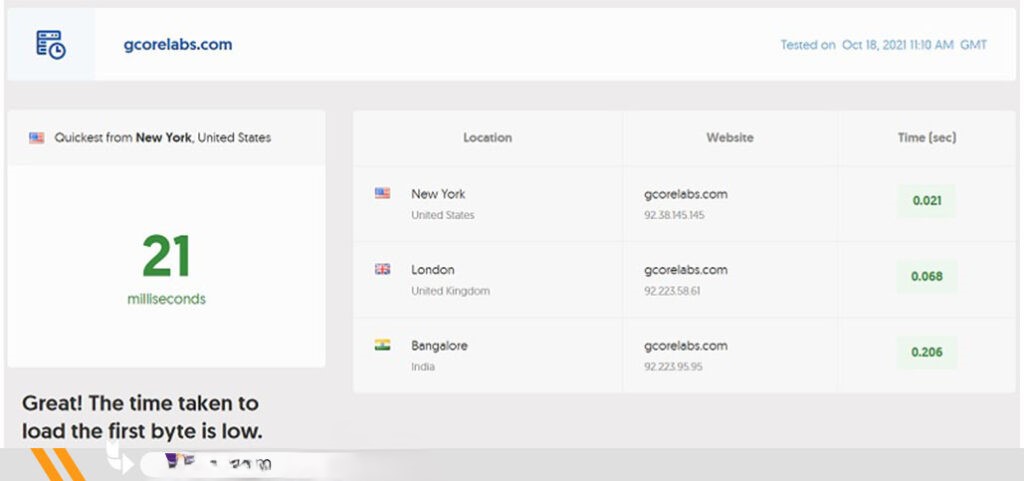
ابزار بعدی، ابزار معروف و همه کارهی جی تی متریکس است. در Gtmetrix میتوانیم از لوکیشنهای مختلف مقدار ttfb سایت را بررسی کنیم.
با اجرای ۷ تکنیک حرفهای بهبود ttbf سایت، قلب کاربران را تسخیر کنید!
تصور کنید با کمک یکی از این ابزارها متوجه شدید که مقدار ttfb سایت نیاز به بهبود دارد. آیا میدانید برای بهینه سازی آن باید چه کار کنید؟ اگر نمیدانید در ادامه همچنان همراه ما باشید تا با ۷ راهکار کاربردی و حرفهای برای بهبود ttfb سایت آشنا شوید:
۱٫ مطمئن شوید که از یک CDN خوب و سریع استفاده میکنید
CDN یا Content Delivery Network به شبکه توزیع محتوا گفته میشود. CDN تا حد قابل توجهی در کاهش مقدار TTFB تأثیر دارد. اگر وبسایتی دارید از اقصی نقاط ایران یا جهان بازدید کننده دارد، توصیه میکنیم از سرویس یک ارائهدهنده CDN ممتاز استفاده کنید. چون موقعیت جغرافیایی در تعیین مقدار ttfb بسیار مهم است.
۲٫ از کش مناسب استفاده کنید
شاید ذکر این موضوع غیرضروری باشد، اما کش تأثیر زیادی در بهبود ttfb سایت دارد. تجربه ثابت کرده تفاوت قابل توجهی بین مقدار ttfb صفحات با و بدون کش وجود دارد. استفاده از کش میتواند TTFB را تقریباً ۹۵٪ بهبود بخشد.
۳٫ استفاده از سرویس هاست پر سرعت را در الویت قرار دهید
میزبانی ما بخش مهمی از Time To First Byte است. دقیقاً به همین دلیل است که استفاده از هاست پر سرعت برای داشتن ttfb بهینه ضروری است. هاستهای پرسرعت طوری بهینه شدهاند که TTFB سایت ما را تا حد امکان پایین نگه میدارند.
۴٫ کوئریهای دیتابیس را بهینهسازی کنید
بهینهسازی کوئریهای دیتابیس کمک میکند در هنگام فراخوانی، نیازی به خوانده شدن کل دیتابیس برای پاسخ به کوئریهای دریافتی نباشد. تا حد امکان از کوئریهای به هم وابسته استفاده نکنید. این وابستگیها باعث افزایش مدت زمان پردازش کوئریها و کُند شدن کل روند کار میشود.
۵٫ از پاسخگویی سریع سرور مطمئن شوید
برای اینکه به پاسخگویی سرور سرعت ببخشیم، میتوانیم فایلهای CSS و JS را داخل فایل HTML قرار دهیم. با این روش نیاز به فراخوانی فایلهای CSS و JS به شکل جداگانه برطرف شده و مقدار ttfb سایت کم میشود.
۶٫ برای کاهش تعداد درخواستهای غیر ضروری HTTP اقدام کنید
اگر تعداد درخواستهای غیر ضروری HTTP زیاد است، با انجام اقداماتی مانند ترکیب فایلهای CSS با یکدیگر، حذف تصاویر غیرضروری از سایت و کاهش سایز فایلهای مربوط به تصاویر باقیمانده تعداد این درخواستها را کمتر کنید.
۷٫ بررسی پیوستهی logها را فراموش نکنید
ممکن است با افزایش ترافیک ارسالی به سمت سرور، سرور قادر به مدیریت حجم بالای ترافیک نباشد و در نتیجه ttfb افزایش پیدا کند. اما، مزیت بررسی مداوم logها این است که اگر بار وبسرور یا دیتابیس افزایش پیدا کند، سریعاً متوجه آن میشویم.
سؤالات متداول
آیا محتوای داینامیک در ttfb اثرگذار است؟
بله. یکی از دلایل افزایش مقدار ttfb استفاده از محتوای داینامیک است. چون سایتهای داینامیک برای لود شدن به منابع مختلفی نیاز دارند که بازخوانی آنها از سرور، باعث افزایش مقدار ttfb میشود.
آیا ادغام فایلهای JS و CSS باعث کاهش TTFB میشود؟
بله. چون ادغام این فایلها باعث ارسال درخواستهای کمتر به سرور و افزایش سرعت بارگیری یا فراخوانی فایلها میشود.
آیا استفاده از DNS Provider در کاهش TTFB نقش دارد؟
بله. استفاده از DNS Provider معتبری که رایگان نباشد، میتواند روی کاهش مقدار TTFB تأثیر مثبت داشته باشد.
سخن پایانی
در پایان باز هم تکرار میکنیم که اگرچه ttfb جزو فاکتورهای رتبه بندی گوگل نیست، ولی روی سرعت سایت تأثیر دارد و بهطور غیر مستقیم سئو و تجربه کاربری بازدیدکنندگان ما را تحت تاثیر قرار میدهد. بنابراین، توصیه میکنیم اگر ttfb نسبتاً بالایی دارید، حتماً برای بهینه سازی آن سرمایه گذاری کنید.















