وقتی از وب سایت صحبت می کنیم، استراتژی شرکت تجاری برای تبدیل بازدیدکنندگان سایت به مشتری بسیار مهم است. هیچ کدام از جزئیات کوچک نباید نادیده گرفته شود آیکون.
عکسی که به آیکون تبدیل می شود را فاوآیکون می نامند. فاو آیکون ها آیکون های تصویری کوچکی هستند که در کنار عنوان وب سایت در پنجره مرورگر دیده می شوند. چون از آنها به عنوان آیکون های برنامه در دسکتاپ نیز استفاده می شوند، حداقل به چند اندازه مختلف نیاز دارید که در یک فایل با نوع ICO قرارمی گیرند. در بیشتر موارد از یک فایل PNG به عنوان فاو آیکون استفاده می شود.
فاو آیکون ضروری است زیرا کاربران مدام در بین تب های مرورگر به طور همزمان به دنبال جستجوی اطلاعات در چند وب سایت می باشند. فاو آیکون ها به کاربران کمک می کند تا محتوا و برند سایت را سریعتر تشخیص دهند و همچنین تجربه کاربری را جذاب تر می کند.
سازنده های فاو آیکون رایگان زیادی وجود دارد که به ساخت آنها کمک می کنند. در اینجا ۷ ابزار آنلاین رایگان سازنده فاو آیکون را معرفی خواهیم کرد.
فقط دقت کنید بعضی از این سایت ها با آی پی ایران مشکل دارند! به همین دلیل اگر سایتی باز نشد وی پی ان را روشن کنید
بهترین راهکار ها برای فایل ICO
اولین قدم قبل از ایجاد فاو آیکون ها یادگیری بیشتر در مورد آنها از جمله بهترین راهکارها و نیازمندی های آنها است.
اصطلاح “favicon” ترکیبی از دو گلمه “favorite icon” است. آیکون هایی که با عنوان وب سایت در بالای مرورگر نمایش داده می شدند.
فاو آیکون باید اندازه خاصی داشته باشد. در غیر این صورت مرورگرها و دستگاه ها از آنها استفاده نمی کنند.
حداقل اندازه های مورد نیاز عبارتند از:
- ۱۶ × ۱۶ پیکسل برای مرورگرها
- ۳۲ × ۳۲ پیکسل برای نوار وظیفه دسکتاپ
- ۹۶ × ۹۶ پیکسل برای فاو آیکون برنامه دسکتاپ
- ۱۸۰ × ۱۸۰ پیکسل برای دستگاه های iOS و اندروید
بین ۱۶ × ۱۶ پیکسل و ۳۲ × ۳۲ پیکسل می توانید یکی را انتخاب کنید. اگر نام تجاری و سایت برایتان اهمیتی ندارد، استفاده از یکی از اندازه ها کافی است.
برای ایجاد فاو آیکون بهتر است که از بهترین راهکارهای زیر نیز پیروی کنید:
- باید ساده باشند و بیش از حد نیز استایل دهی نشده باشند تا در اندازه های کوچک به راحتی دیده شوند.
- از یک یا دو رنگ برای رنگ بندی استفاده شود، حداکثر سه رنگ.
- فاو آیکون ها باید در دو رنگ ۸ یا ۲۴ بیتی باشند.
- طراحی فاو آیکون ها نباید شامل خطوط یا حروف زیادی باشد.
- در حالی که می توانید یک پس زمینه شفاف داشته باشید، به این نکته هم دقت کنید که دستگاه های اپل این اجازه را نمی دهند.
- فاو آیکون ها باید با برند و لوگو مطابقت داشته باشد.
بهترین سازنده های رایگان فاو آیکون
اگر می خواهید فاو آیکون های ساده بسازید یا فقط می خواهید تصویری را بارگذاری کنید که اندازه آن مناسب بوده و به یک فایل تصویری ICO تبدیل شود، کارتان را ساده کرده ایم و در اینجا چند سازنده رایگان فاویکون را معرفی خواهیم کرد.
هیچ ترتیب خاصی وجود ندارد چراکه همه اینها گزینه های فوق العاده ای هستند که فقط با چند کلیک فاو آیکون را می سازند. پس از اینکه ایجاد فاویکون ها می توانید آنها را دانلود کرده و استفاده از آنها رایگان است.
۱- Favicon

این سازنده می تواند فاویکون را از متن، تصویر یا یک ایموجی ایجاد کند.
با گزینه مبتنی بر متن می توانید رنگ و شکل پس زمینه، قلم و اندازه قلم و همچنین رنگ فونت را انتخاب کنید. سازنده فاو آیکون از فونت های گوگل با بیش از ۸۰۰ فونت استفاده می کند.
می توانید یک فایل برای سازنده فاو آیکون بارگذاری کنید تا به اندازه مناسب تبدیل شود. یا اینکه یک فاو آیکون ایموجی را از بین گزینه های بسیار دانلود کنید.
فاویکون ایجاد شده برای همه مرورگرها و پلتفرم ها کار می کند.
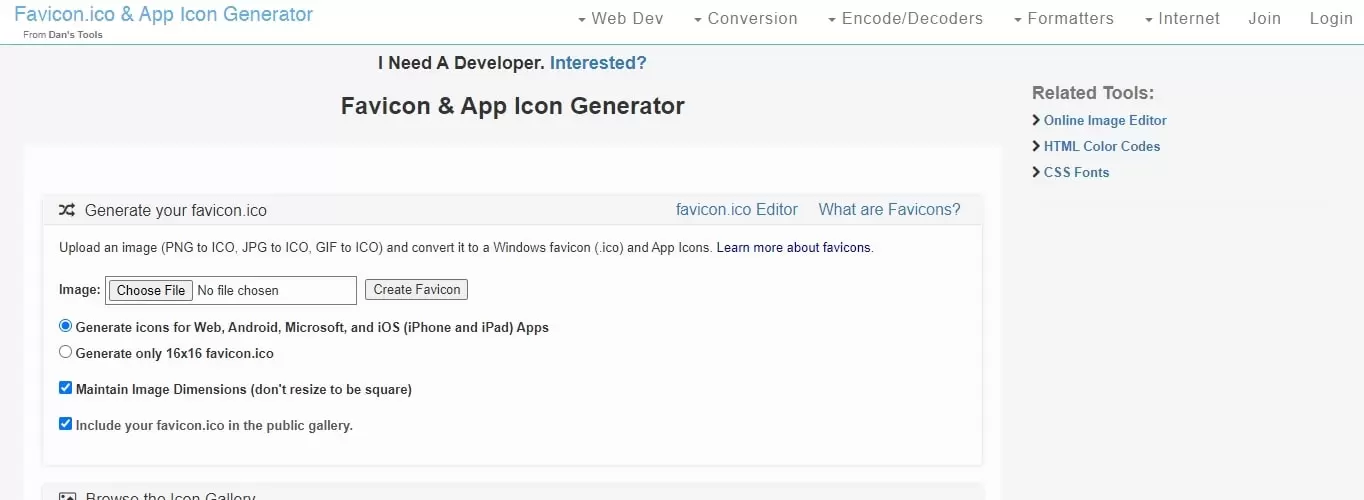
۲- Favicon-Generator.org

این سازنده رایگان فاویکون امکان بارگذاری یک فایل تصویری و انتخاب بین اندازه استاندارد ۱۶ × ۱۶ پیکسل برای مرورگرهای وب یا اندازه بزرگتر مناسب برای اندروید، مایکروسافت و iOS را فراهم می کند.
گزینه ای دارد که می توانید ابعاد تصویر فعلی را به جای مربعی کردن آن حفظ کنید. البته این را هم به یاد داشته باشید که نتیجه نهایی فاو آیکون در صورت علامت زدن یا نزدن این گزینه فرق دارد.
بنابراین بهتر است مطمئن شوید که تصویر انتخابی به مربع بسیار نزدیک است.
۳- Real Favicon Generator

این سازنده فاویکون بسیار منحصر به فرد است زیرا از معدود مواردی است که شامل قسمت پیش نمایش شبیه ساز مرورگر می باشد و در نتیجه می توانید اندازه و تبدیل فاوآیکون را ببینید.
علاوه بر این می توانید آن را در همه اندازه ها برای همه مرورگرها، سیستم عامل ها و اکثر فناوری ها دریافت کنید.
با این حال فقط گزینه انتخاب تصویر را برای تبدیل به فاوآیکون دارد.
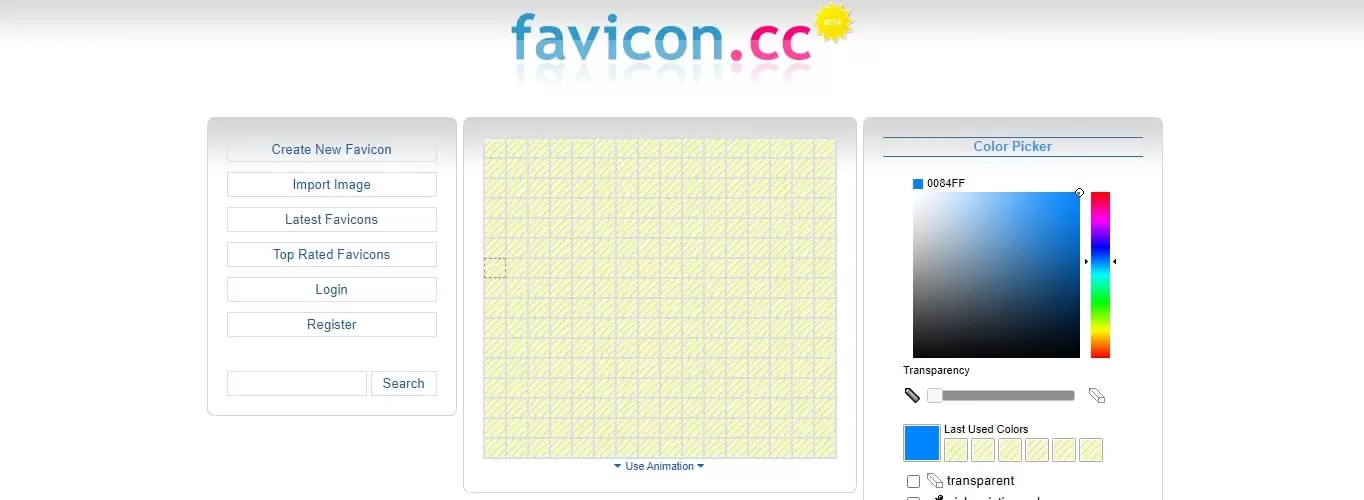
۴- Favicon.cc

با استفاده از این سازنده می توانید یک تصویر برای ایجاد یک فاویکون بارگذاری کنید یا اینکه تصویر را با ماوس به صفحه بکشید.
می توانید رنگ های موردنظرتان را انتخاب کنید و میزان شفافیت فاو آیکون را تغییر دهید.
یک گزینه نیز برای ایجاد فاو آیکون با انیمیشن وجود دارد. همچنین تنظیماتی مانند قرار دادن انیمیشن در یک حلقه تکرار، ویرایش و حذف فریم ها را ارئه می دهد..
حالت پیش نمایش نیز دارد و می توانید ظاهر فاو آیکون را پس از آماده شدن و قبل از دانلود بررسی کنید.
۵- FaviconGenerator.com

در این سایت پس از بارگذاری تصویر می توانید اندازه مورد نظر را انتخاب کنید. این بسیار اساسی است، وقتی می خواهید فاوآیکون را سریع و بدون تعیین تنظیمات و گزینه ها ایجاد کنید، یک گزینه خوب است.
می توانید فاوآیکون های شبکیه چشم ایجاد کنید که با دستگاه های لمسی اپل کار می کنند. به کمی کار بیشتر نیاز دارد اما همه دستورالعمل های آن در صفحه به طور کامل توضیح داده شده است.
۶- Favicomatic (پیشنهاد من)

Favic-o-Matic هر دو ICO و PNG (همچنین موارد شفاف) را ایجاد می کند.
پس از بارگذاری تصویر می توانید انتخاب کنید که آیا فایل ICO 16 × ۱۶ پیکسل و ۳۲ × ۳۲ پیکسل را دانلود کنید یا اندازه های مختلف سازگار با همه دستگاه ها.
همچنین تنظیمات پیشرفته ای مانند ویرایش رنگ پس زمینه را ارائه می دهد.
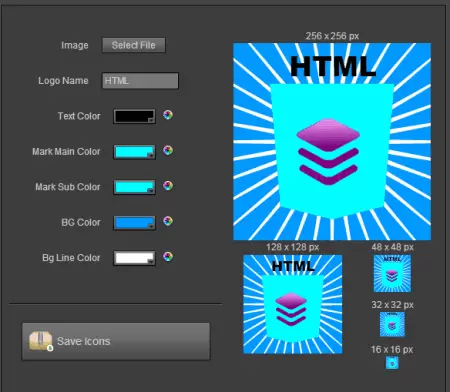
۷- Icon-Generator

در سایت icon-generator.ne می توانید انواع مختلف آیکون ها را با کمک طرح های مختلف آماده موجود ایجاد کنید. اینها HTML5، CS5، CS5 ، CS4 و Star Badge هستند. همه دارای تنظیمات پایه و پیشرفته نیز می باشند. پس از اتمام ویرایش و انجام تغییرات می توانید مجموعه آیکون ها را در یک فایل ZIP دانلود کنید. این فایل ZIP شامل آیکون های دسکتاپ، اندروید و آیفون است. برای مثال مجموعه آیکون های دسکتاپ شامل ۱۶ × ۱۶، ۳۲ × ۳۲، ۴۸ × ۴۸، ۱۲۸ × ۱۲۸، ۲۵۶ × ۲۵۶ و ۵۱۲ × ۵۱۲ پیکسل است.














