از کجا می دانید که چگونه در جاده های یک کشور رانندگی کنید؟ با فکر کردن در مورد اتومبیل هایی که بسیار غیرمعمولی حرکت می کنند، عابرین پیاده که به طور تصادفی از جاده ها عبور می کنند، دوچرخه هایی که در همه جا هستند، جاده های درهم پیچیده و …
در حال حاضر این توصیف مانند یک صحنه آشفته در یک فیلم آخرالزمانی تصور می شود، اینطور نیست؟ ما معتقدیم مدت زیادی طول نمی کشد تا هر یک از ما که علائم راهنمایی و رانندگی را می دانیم در چنین مکانی تصادف کنیم.
صادقانه بگوییم، ما نیز مانند بسیاری از افراد دیگر رانندگی را در آن کشور متوقف می کنیم یا به کشوری دیگر می رویم که در آن علائم راهنمایی و رانندگی وجود دارد که باعث می شود احساس امنیت کنیم. حالا اگر بگوییم که tooltip ها برای کاربران مانند علائم راهنمایی و رانندگی برای رانندگان هستند، چه می شود؟
با در نظر گرفتن این قیاس، بدانید که بدون انها، کاربران بدون علائم جاده ای در جاده ها تنها می مانند. آن ها آشفتگی را در نقطه خاصی احساس می کنند و دیگر از برنامه شما استفاده نمی کنند و به دنبال جایگزین های دیگری می روند. در ادامه بیشتر بررسی می کنیم که tooltip و موارد استفاده از آن چیست.
Tooltip چیست؟
Tooltip ها عناصر کوچکی از رابط کاربری هستند که کاربران هنگامی که در صفحه وب یا برنامه ای هستند، با ظاهر شدن آن ها روی عناصر دیگر با آن ها روبرو می شوند. همانطور که از نام آن ها پیداست، Tooltip ها نکاتی را در مورد یک عنصر یا فرآیند در برنامه ها یا صفحات وب ارائه می دهند. به عبارت دیگر، انها ها جعبه های متنی هستند که توضیح مختصری از عناصر موجود در یک برنامه یا صفحه وب را نشان می دهند.

با نگاه به مثالی که در مقدمه مقاله استفاده کردیم، می توانید مطمئن شوید که عدم وجود راهنمای ابزار یا tooltip باعث سردرگمی زیادی در کاربران می شود.
هنگامی که tooltip به خوبی طراحی شده و در مناسب ترین نقطه بدون ایجاد اختلال توسط کاربران استفاده می شود، می تواند در افزایش نرخ پذیرش محصول و ارائه تجربه کاربری بهتر، مفید باشد.
آیا tooltip، تجربه کاربری خوبی است؟
پاسخ به سادگی نحوه ساخت آن است.
گفتن اینکه ان برای تجربه کاربری بد است، اشتباه است. شاید با تصویر زیر بهتر بتوانیم توضیح دهیم:

باید ها و نباید ها برای UX یا تجربه کاربری خوب هنگام استفاده از tooltip
۱- به مشتری ارزش بدهید
برخی از tooltip ها به معنای واقعی کلمه بیهوده استفاده می شوند. وقتی عناصر رابط کاربری به اندازه کافی واضح باشند، استفاده از tooltip برای کاربران ارزشی ندارد.
اگر به این مورد دقت نکنید، کاربران شما تولتیپ ها را نادیده می گیرند و حتی مهم ترین آن ها را از دست می دهند.
از تولتیپ ها فقط برای افزایش تعامل استفاده نمی کنید، بلکه از آن ها برای ارائه تجربه بهتر برای کاربر استفاده می کنید.
۲- از توضیحات واضح و مختصر استفاده کنید
باید به خاطر داشته باشید که جملات مبهم با کلمات فراوان به راحتی توسط کاربران نادیده گرفته می شوند.
در تلاش هستید تا به کاربران خود کمک کنید تا کار خود را به نحو احسن انجام دهند. بنابراین شما باید کسی باشید که در ابتدا کارها را به طور موثر انجام می دهد.
۳- کاربران خود را متوقف نکنید
باید واقعاً مراقب باشید که هنگام کار، کاربران را دچار قطعی و وقفه نکنید.
به عنوان مثال اگر Tooltip هیچ کمکی به کاربران در هنگام استفاده از محصول نمی کند، باید از وقفه در کار کاربران خود جلوگیری کنید.
۴- به صفحه حمله نکنید
برخی از انها به معنای واقعی کلمه به کل صفحه نمایش حمله کرده و باعث می شوند کاربران اطلاعات یا عناصر مهم را از دست بدهند.
هنگامی که از تولتیپ ها استفاده می کنید، می خواهید تجربه کاربری بهتری ارائه دهید. بنابراین اگر نحوه استفاده از ان باعث ایجاد یک تجربه کاربری بد شود، پس بهتر است این کار را انجام ندهید.
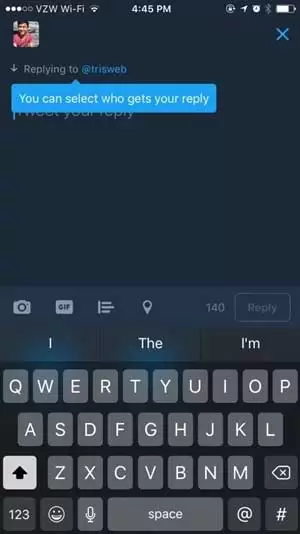
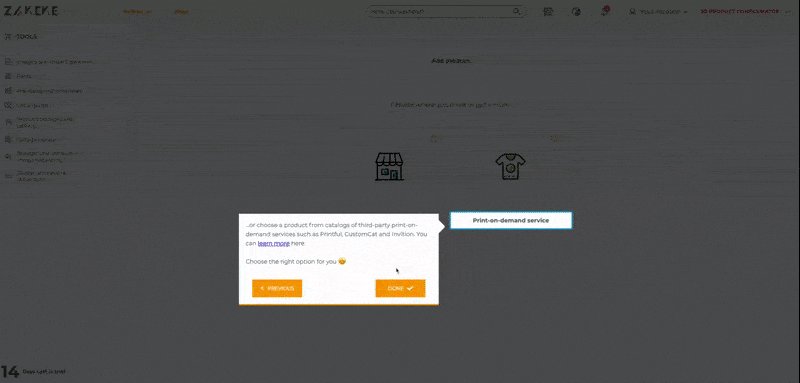
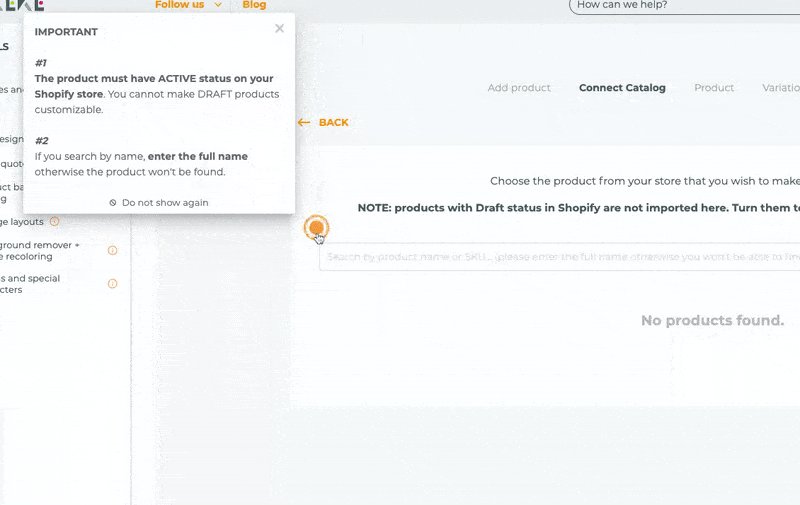
یک مثال بد:

در این مثال بالا می بینید که تولتیپ ناحیه ای را که کاربران باید متن را بنویسند مسدود کرده است.
همانطور که گفتیم از تولتیپ ها برای ارائه UX بهتر استفاده می شود، بنابراین از هر چیزی که مانع از انجام این کار شود خودداری کنید.
Tooltip برای چه مواردی استفاده می شود؟
Tooltip دارای طیف وسیعی از موارد استفاده است و بسته به اهداف می تواند برای هر مورد استفاده تنظیم شود.
با در نظر گرفتن همه موارد استفاده از آن، می توانیم بگوییم که آن ها از این ایده که تولتیپ برای افزایش تجربه کاربری استفاده می شود، پشتیبانی می کنند.
از Tooltip ها برای سهولت استفاده کاربران از برنامه به شیوه ای کارآمدتر استفاده می شود. بنابراین باید متناسب با آن ها رفتار شود.
تولتیپ ها را می توان به عناصری مانند موارد زیر اضافه کرد:
- کلیک روی عناصر یا رویداد کلیک
- هات اسپات ها یا نقاط مهم
- متن های شناور
بهترین تمرین ها و مثال هایی از Tooltip ها

همانطور که قبلاً گفتیم، tooltip را می توان به عناصر مختلفی که برای ارائه تجربه بهتر کاربر ضروری است، اضافه کرد.
در این بخش از مقاله، چند نمونه از موارد استفاده خوب از tooltip ها را که به رویداد کلیک، نقاط مهم و متون شناور اضافه می شوند به شما نشان می دهیم.
هرچه جلوتر می رویم، بیشتر سعی می کنیم شما را متقاعد کنیم که tooltip به خودی خود تجربه کاربری بدی نیستند.
اگر می دانید کجا و چگونه از tooltip استفاده کنید، آن ها می توانند در ایجاد جادویی برای محصول به شما کمک کنند.
User Onboarding
یک فرایند User Onboarding خوب شامل یک تور خوب محصول است.
استفاده از tooltip اضافه شده به رویداد کلیک در تور های محصول ضروری است زیرا تورهای محصول فقط نشان دادن محصول نیست، بلکه توضیح آن نیز می باشد.
استفاده از متون ایجاد شده با کلمات مفصل به شما کمک می کند تا محصول و ویژگی های آن را بهتر توضیح دهید.
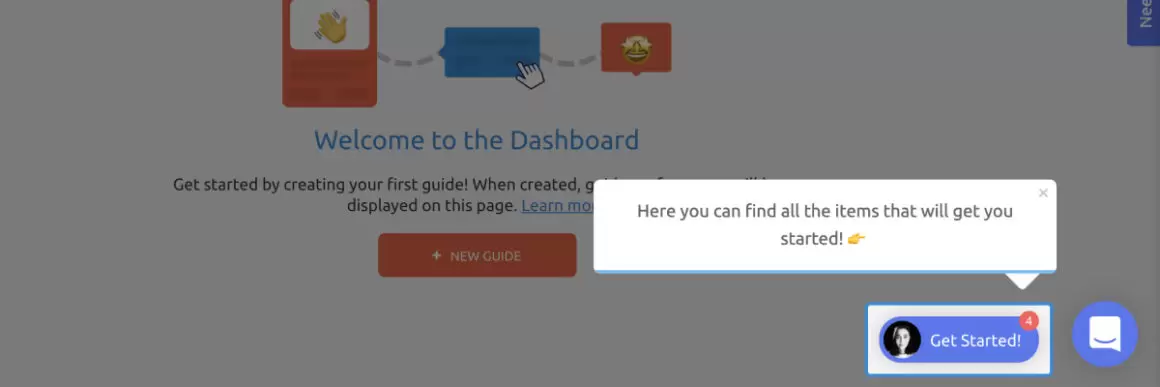
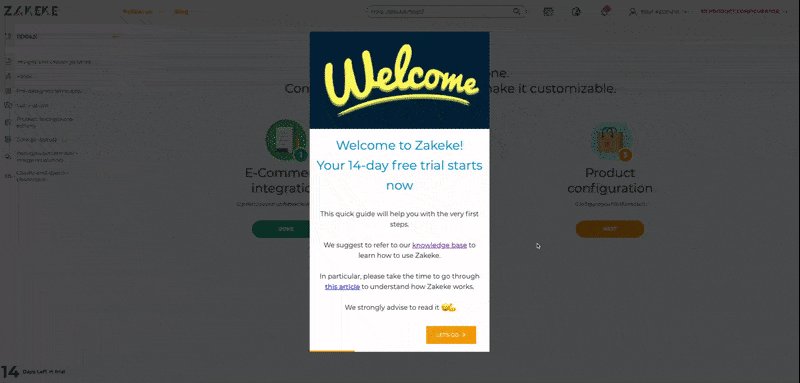
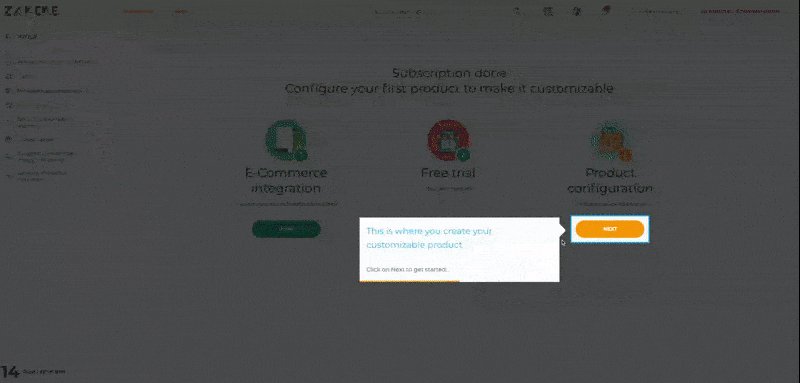
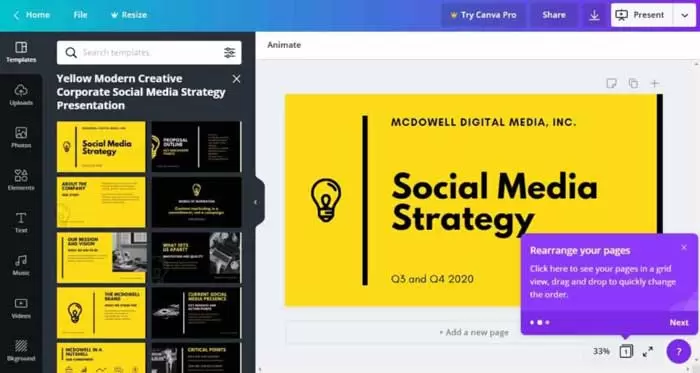
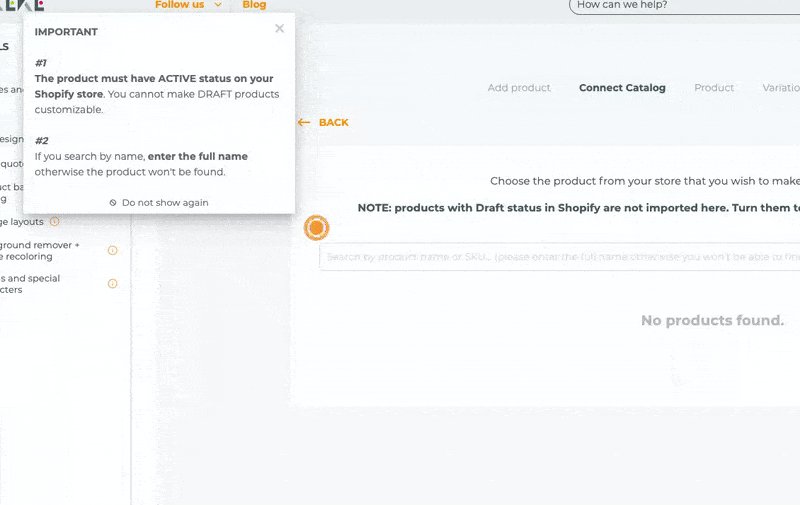
به تور محصول Zakeke که با UserGuiding ایجاد شده نگاه کنید:

می بینید که به لطف tooltip ، Zakeke قادر است با یک پیام تعاملی از کاربران خود استقبال کرده و به طور خلاصه توضیح دهد که برای پذیرش محصول چه باید کرد.
بگذارید یک راز به شما بگوییم:
User onboarding به یک تور محصول ختم نمی شود!
اگر می خواهید میزان پذیرش محصول و پذیرش ویژگی را افزایش دهید، باید ویژگی های محصول را در اختیار کاربران خود قرار دهید.
به منظور ارائه یک تجربه کاربری خوب از onboarding، ویژگی های گام به گام باید به خوبی آماده شوند.
پس از یک تور آموزشی محصول، آن ها یکی از مهمترین بخش های این فرایند هستند.
راهنمایی کاربران از طریق محصول به افزایش نرخ پذیرش محصول و ویژگی کمک می کند.
برای انجام این کار باید راهنمای تعاملی برای محصول خود ایجاد کنید. شما باید از طریق tooltip با کاربران خود صحبت کنید تا به آن ها در درک کل فرایند کمک کند.
استفاده از رویداد کلیک به کاربران کمک می کند تا بهتر با محصول شما تعامل داشته باشند و بنابراین نحوه استفاده از محصول را بهتر درک کنند.
افزودن tooltip ها به رویداد کلیک تجربه بهتری را ارائه می دهد زیرا بهتر می توانید به کاربران خود توضیح دهید که چه کاری باید انجام دهند و چگونه این کار را انجام دهند.
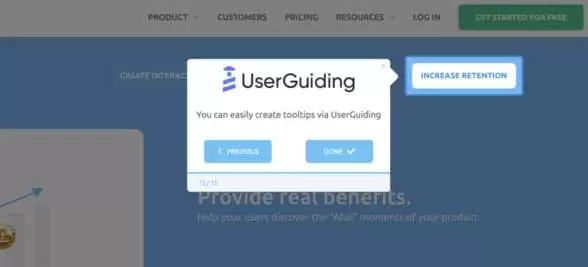
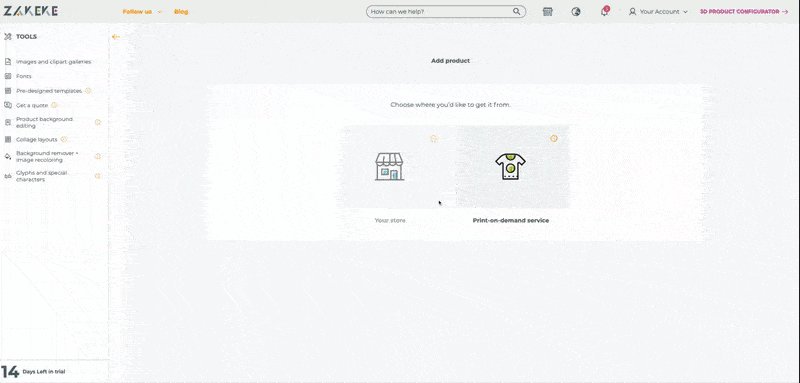
به مثال زیر توجه کنید:

به روز رسانی و یادآوری ها
Tooltip ها می توانند به شما کمک کنند تا ویژگی های جدید را به روش صحیح و در مناسب ترین نقطه از گشت و گذار کاربران اعلام کنید.
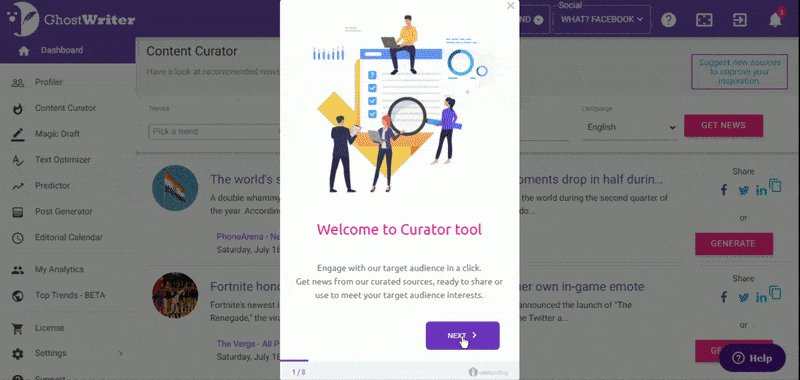
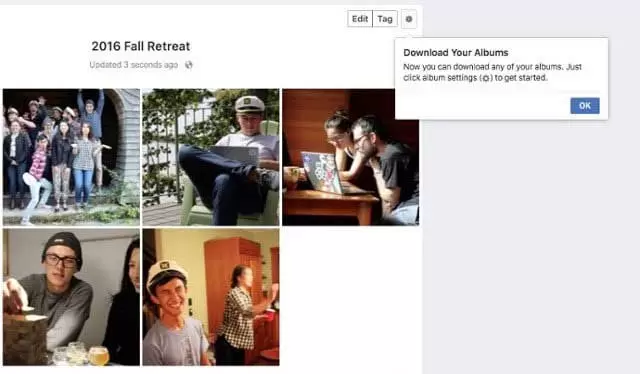
به مثال زیر نگاهی بیندازید تا بعداً در مورد دلیل خوب بودن آن صحبت کنیم:

اول از همه می توانید حدس بزنید که فیس بوک به طور مداوم ویژگی های خود را به روز می کند و اگر بخواهد هر به روز رسانی را با پنجره های بازشو اعلام کند، کاربران از اعلانات خسته می شوند.
نتیجه این می شود که کاربران شروع به نادیده گرفتن اعلانات می کنند و در نهایت موارد مهم را نیز از دست می دهند.
به همین دلیل اعلام به روز رسانی ویژگی ها در نقطه ای که کاربران از آن بیشترین بهره را خواهند برد بسیار مهم است
در این مثال می توانید مشاهده کنید که وقتی کاربر روی دکمه های آلبوم های فیس بوک حرکت می کند، با یک tooltip مواجه می شود که در مورد به روز رسانی اطلاع می دهد.
به مثال دیگری از tooltip نگاه کنید که وقتی کاربر می تواند از ویژگی ای استفاده کند که هرگز از آن استفاده نکرده است، فعال می شود:

در اینجا tooltip به کاربران یادآوری می کند که می توانند از یک ویژگی استفاده کنند.
همچنین می توانید ببینید که tooltip به طور خلاصه توضیح داده شده و در مناسب ترین لحظه به کاربر ارائه می شود.
نقاط مهم یکی از عناصر بسیار جلب توجه کننده در یک برنامه هستند.

همانطور که مشاهده می کنید، هات اسپات ها یا نقاط مهم توجه کاربران را به خود جلب می کنند و باعث می شوند کاربران از اطلاعات مهم مطلع شوند.
از آنجا که tooltip یک اطلاعات مهم است، باید به جای پیام های بازشونده ای که کاربران در طول یک تور محصول یا ویژگی های مختلف مشاهده می کنند، دائماً در آن نقطه بماند.
به جای بازکردن متن، یک tooltip را به یک نقطه مهم اضافه کنید چون که نباید مانع کار کاربران خود شوید.
در این راستا، tooltip به شما کمک می کند مشکلی را که کاربران اغلب با آن روبرو هستند حل کنید. با کمک tooltip که به یک نقطه مهم اضافه شده است، دیگر نگران پاسخگویی تک تک سوالات کاربران نخواهید بود.
به لطف tooltip، در وقت، منابع و انرژی صرفه جویی خواهید کرد!
چگونه یک tooltip ایجاد کنیم؟
می توانید tooltip هایی برای وب سایت ها، محصولات وب و برنامه های تلفن همراه ایجاد کنید.
در ادامه روش هایی را که می توانید برای ایجاد tooltip استفاده کنید، بررسی می کنیم.
tooltip برای وب سایت ها و محصولات وب
سه راه متداول برای ایجاد tooltip وجود دارد. آن ها را از راحت ترین تا پیچیده ترین طبقه بندی کرده ایم:
۱- روش بدون کد: UserGuiding
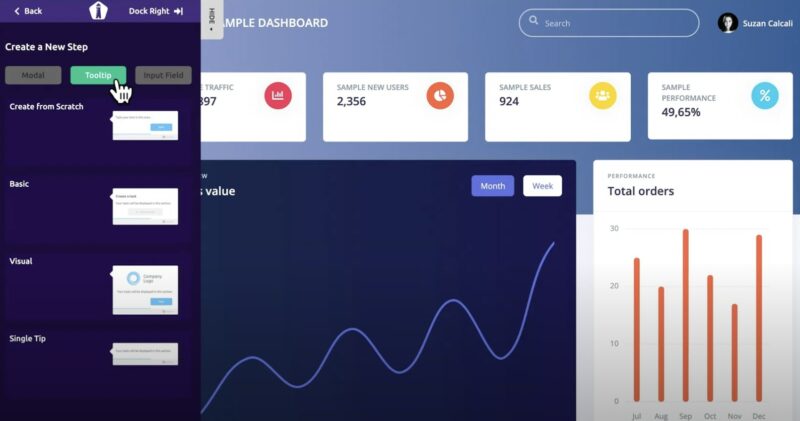
UserGuiding یک ابزار آسان بدون استفاده از کد است که می توانید از آن برای ایجاد tooltip، در میان بسیاری از عناصر دیگر استفاده کنید.
با کمک UserGuiding، می توانید به راحتی tooltip ها را در مهم ترین عناصر یا قسمت های مهم محصول خود ایجاد و اضافه کنید.

فرض کنید سابقه فنی ندارید و می خواهید در چند مرحله tooltip ایجاد کنید. به معنای واقعی کلمه می توانید چند قدم بردارید و با استفاده از افزونه UserGuiding کروم به راحتی tooltip ایجاد کنید.
می توانید tooltip ها را برای کاربران خود سفارشی و شخصی سازی کنید و آن ها را برای هر مورد استفاده ایجاد کنید.
۲- روش کم کد: Bootstrap و Jquery
اگر می خواهید از روش دیگری استفاده کنید که برای ایجاد tooltip ها نیز چندان سخت نیست، می توانید Bootstrap و Jquery را امتحان کنید.
آن ها نیاز به کمی دانش فنی دارند، اما اگر به مثال ها نگاه کنید و مراحل ارائه شده را دنبال کنید، هر دو به شما کمک می کنند تا tooltip هایی را برای موارد مختلف استفاده ایجاد کنید.
می توانید آن ها را در هر کجا که می خواهید ایجاد، سفارشی سازی کنید و قرار دهید.
۳- روش DIY: جاوا اسکریپت ،HTML ، CSS
در بین هر سه روش، جاوا اسکریپت پیچیده ترین روش است. با این حال، اگر شما توسعه دهنده هستید یا توسعه دهنده ای وجود دارد که می تواند در این زمینه به شما کمک کند، جاوا اسکریپت به شما آزادی بیشتری در ایجاد و سفارشی سازی tooltip ها می دهد.
همچنین باید به خاطر داشته باشید که اگر می خواهید از جاوا اسکریپت برای ایجاد tooltip استفاده کنید، باید بتوانید آن ها را در همه نقاط به روز کرده و نگهداری کنید.
در مقایسه با جاوا اسکریپت، HTML و CSS پیچیدگی کمتری دارند اما همچنان شبیه به جاوا اسکریپت هستند.
مانند جاوا اسکریپت، هنگام استفاده از HTML و CSS نیز باید برای ایجاد، نگهداری و به روز رسانی وقت بگذارید.
سوالات متداول
Tooltip چیست و چرا مهم است؟
Tooltip (راهنمای ابزار) یک عنصر کوچک و کمحجم از رابط کاربری است که هنگام حرکت ماوس روی یک عنصر ظاهر میشود و توضیح مختصری درباره آن ارائه میدهد. وجود آن باعث کاهش سردرگمی کاربران و بهبود تجربه کاربری میشود.
آیا استفاده از tooltip همیشه ضروری است؟
خیر. در صورتی که یک عنصر به اندازه کافی واضح و گویاست، نیازی به استفاده از tooltip نیست. استفاده بیشازحد یا نابهجا میتواند باعث شلوغی و کاهش تمرکز کاربر شود.
بهترین زمان استفاده از tooltipها چه موقع است؟
در مواقعی که نیاز به توضیح بیشتر در مورد عملکرد یک دکمه، آیکون، فرم یا ویژگی خاص دارید. مخصوصاً زمانی که کاربر برای اولینبار از محصول استفاده میکند یا هنگام ارائه ویژگیهای جدید.
جمع بندی
گفتن اینکه tooltip ها باعث بد شدن UX یا تجربه کاربری می شوند، اشتباه است. اگر می دانید چگونه و کجا از tooltip ها استفاده کنید، به شما در ارائه یک تجربه کاربری عالی کمک می کنند.
به خاطر داشته باشید که tooltip بیشتر در مورد کارآیی است. آن ها باید در برنامه یا وب سایت شما باشند تا کار را برای کاربران راحت تر کنند.
ابزار UserGuiding را به شما معرفی کردیم زیرا به شما این امکان را می دهد که tooltip را به معنای واقعی کلمه برای هر گونه کاربردی ایجاد و سفارشی کنید.















