آیا شما هم سایت وردپرسی دارید و میخواهید نقشه های گوگل را در سایت خود نمایش دهید.
اگر یک کسب و کار محلی دارید و بصورت فیزیکی کار میکنید. بهتر است برای تعامل بیشتر با مشتریان، و معرفی کسب و کار خود، از گوگل مپ استفاده کنید.
در این مقاله نحوه افزودن نقشه های گوگل به سایت وردپرسی را به شما نشان خواهیم داد.
اگر سایت وردپرسی شما کند است و شما را راضی نگه نمی دارد، پیشنهاد میکنیم از هاست های مخصوص وردپرس شاپینگ سرور استفاده کنید. تا با خیالی امن و خاطری آسوده، سایت وردپرس خود را با سریع ترین سرعت ممکن در درسترس کاربران قرار دهید
چرا باید نقشه های گوگل را در وردپرس اضافه کنیم؟
همانطور که می دانید گوگل مپ، پر استفاده ترین برنامه مسیر یابی در جهان است. اگر فروشگاه یا کسب و کار شما آدرس فیزیکی دارد، افزودن گوگل مپ به وبسایت وردپرسی تان، به رونق دادن کسب و کار و پیدا کرد شما توسط مشتریان کمک زیادی میکند.
نه تنها نکته بالا، بلکه قرار دادن نقشه های گوگل می تواند سئوی وردپرس شما را نیز بهبود بخشد. طبق آمار گوگل، ۴۶ درصد از کل جستجوها محلی هستند. افزودن گوگل مپ به وردپرس می تواند سئوی محلی شما را افزایش دهد و دید شما را در جستجوهای محلی بهبود بخشد.
در حال حاظر دو راه برای جایگذاری نقشه های گوگل در وردپرس وجود دارد که به بررسی هر دوی آنها خواهیم پرداخت.
- اضافه کردن گوگل مپ به وردپرس بدون پلاگین
- اضافه کردن گوگل مپ به وردپرس با پلاگین
افزودن گوگل مپ به وردپرس بدون پلاگین
اگر فقط می خواهید نقشه های گوگل را به سرعت در یک پست یا صفحه وردپرس بگذارید، می توانید از روش پیش فرض یعنی iFrame استفاده کنید.
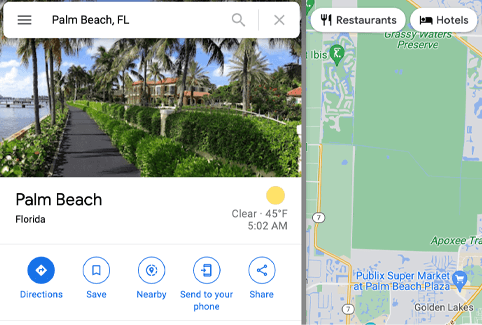
ابتدا به سایت اصلی Google Maps بروید و منطقه و آدرس مدنظر خود را انتخاب کنید.

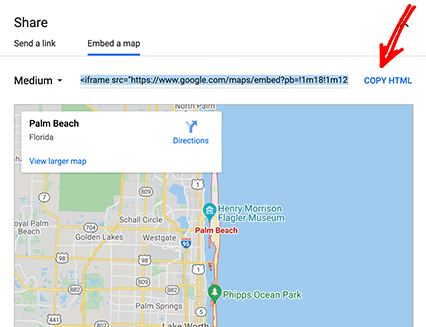
در مرحله بعد، باید روی نماد اشتراک گذاری (Share) کلیک کنید تا یک پنجره پاپ آپ با گزینه Send a link و Embed a map نمایش داده شود. در اینجا باید گزینه Embed a map را انتخاب کنید.

سپس به سادگی با انتخاب COPY HTML، کد نقشه را در کلیپبورد کپی و ویرایشگر بلوک وردپرس خود را اجرا کنید.
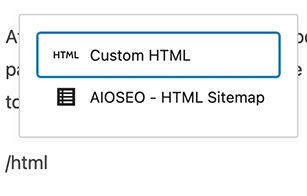
در ویرایشگر باید یک بلوک Custom HTML را ایجاد کنید.

اکنون می توانید به سادگی کدی را که از نقشه های گوگل کپی کردید جایگذاری کنید و سپس صفحه را به روز رسانی یا منتشر کنید و تغییرات را مشاهده کنید.
این روش بسیار سریع است اما اگر سئوی سایتتان هم برایتان مهم است، دلخوش به این روش نباشید چرا که تاثیر مثبتی در آن ندارد.
ولی درصورتی که میخواهید افزودن نقشه های گوگل در سئوی شما هم تاثیر مثبتی داشته باشد، پیشنهاد میکنیم روش دوم را انجام دهید.
افزودن گوگل مپ به وردپرس با پلاگین AIOSEO
بهترین راه برای افزودن نقشه های گوگل و بهینه سازی سئو سایت، استفاده از All in One SEO (AIOSEO) است.
AIOSEO بهترین افزونه جامع سئو می باشد که قابلیت های مختلفی را به شما ارائه می دهد. ابتدا باید افزونه AIOSEO را در وردپرس نصب و فعال کنید.
پس از راه اندازی پلاگین، از داشبورد مدیریت خود به مسیر All in One SEO » Local SEO بروید.
سپس روی دکمه «Activate Local SEO» کلیک کنید تا پیکربندی تنظیمات محلی را شروع کنید.
پس از این کار می توانید یک یا چند لوکیشن را در AIOSEO اضافه کنید و آنها را در صفحات خود به نمایش بگذارید.
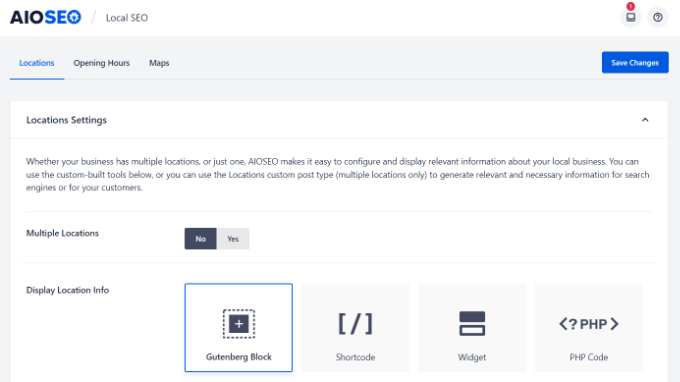
برای افزودن لوکیشن ها، اطلاعات کسبوکار، ساعات کاری و غیره، ابتدا باید به تب Location بروید.
اگر قصد افزودن فقط یک مکان را دارید، گزینه Multiple Locations را No تنظیم کنید.

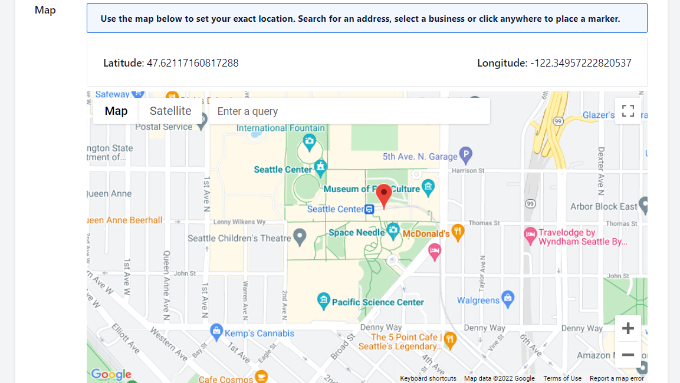
سپس، به قسمت “Maps” اسکرول کنید تا مکان دقیق خود را مشخص کنید.
به راحتی آدرس خود را در قسمت “Enter a Query” وارد کنید تا گوگل مپ موقعیت مکانی شما را نشان دهد.

پس از وارد کردن مکان خود، فراموش نکنید که روی دکمه ذخیره تغییرات کلیک کنید.
ساخت API گوگل مپ
برای شروع، باید وارد وبسایت Google Maps Platform شوید و روی دکمه Get Started کلیک کنید.

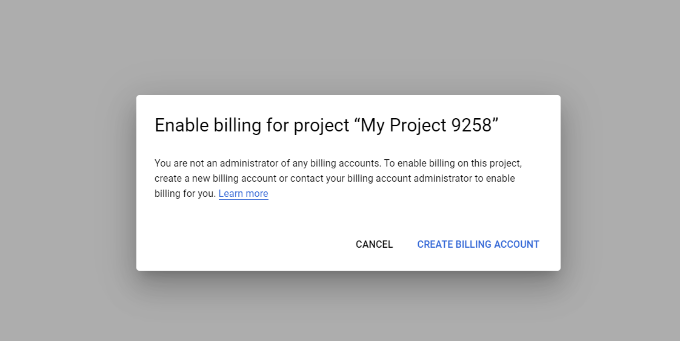
پس از ورود به سیستم با حساب Google خود، باید یک حساب صورتحساب راه اندازی کنید. نگران نباشید، هیچ هزینه ای از شما دریافت نمی شود مگر اینکه بخواهید اکانت خود را ارتقا دهید.
برای شروع، ادامه دهید و روی دکمه «Create Billing Account» کلیک کنید.

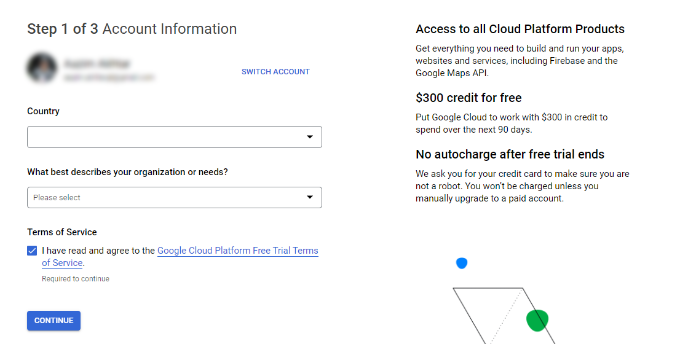
در مرحله بعد، میتوانید کشور خود را انتخاب کنید. بعد از وارد کردن اطلاعات خواسته شده، چک باکس قوانین را فعال کنید و دکمه Continue را بزنید.

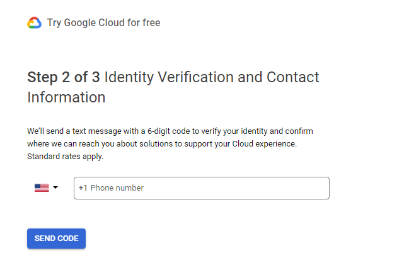
در صفحه بعدی، باید شماره تلفن خود را برای تأیید وارد کنید و روی دکمه «Send Code» کلیک کنید.

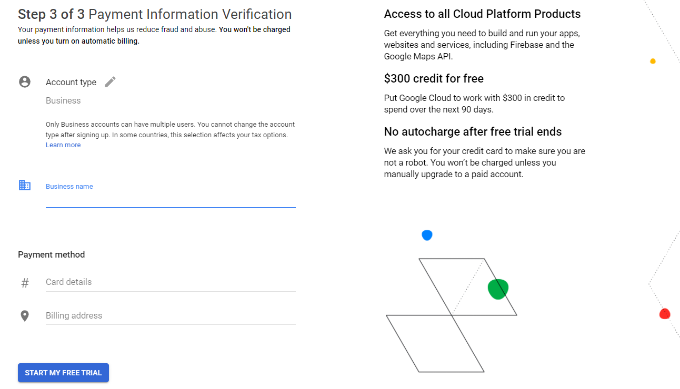
پس از تأیید کد، باید نام کسب و کار، جزئیات روش پرداخت و آدرس صورتحساب خود را وارد کنید. سپس روی دکمه Start my Free Trial کلیک کنید.

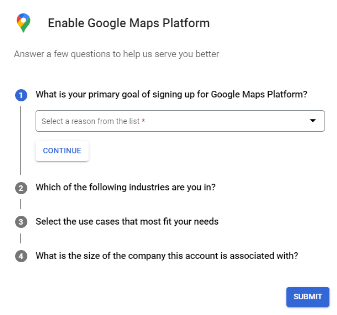
در مرحله بعد Google Maps در مورد هدف اصلی شما برای استفاده از این پلتفرم و برخی نکات دیگر سوال خواهد کرد. آنها را پاسخ دهید و روی Submit کلیک کنید.

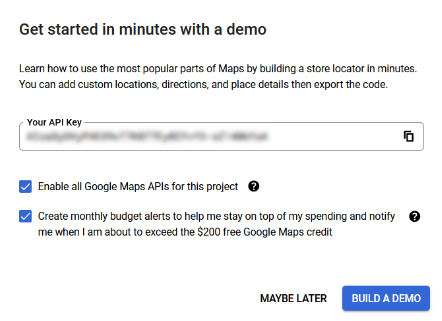
حالا یک پنجره پاپ آپ حاوی کلید API خود خواهید دید. شما می توانید این کلید را در یک فایل متنی برای استفاده های بعدی کپی و سیو کنید.

اکنون که یک کلید Google Maps API ایجاد کرده اید، باید به داشبورد وردپرس خود برگردید و آن را در تنظیمات SEO محلی AIOSEO وارد کنید.
کانفیگ تنظیمات نقشه های گوگل در وردپرس
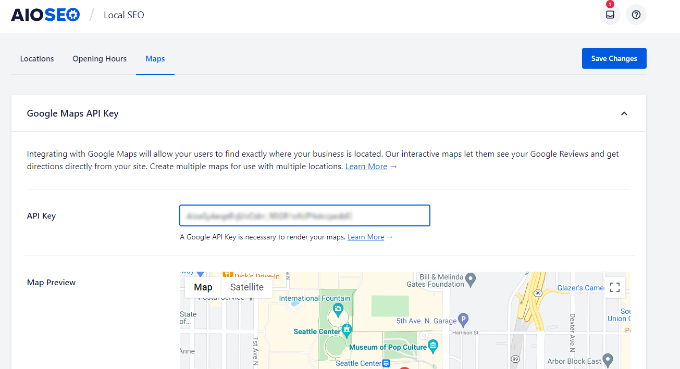
اکنون به تب Maps در AIOSEO وارد شوید. در فیلد API Key، باید API که از گوگل مپ گرفتید را وارد کنید. به محض وارد کردن API، یک پیشنمایش از نقشه خواهید دید.

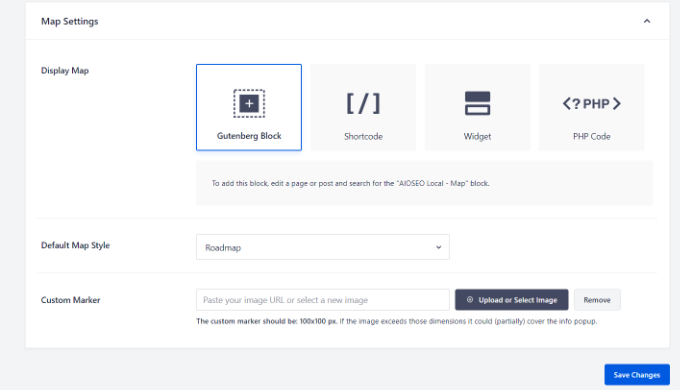
در محله بعد برای ویرایش تنظیمات، به پایین اسکرول کنید تا به Map Settings برسید.
AIOSEO به شما امکان می دهد نقشه های گوگل را با استفاده از بلوک گوتنبرگ، کد کوتاه، ویجت یا کد PHP نمایش دهید. همچنین استایل نمایش نقشه را هم می توانید تغییر دهید.

در پایان برای ذخیره تنظیمات، روی Save Changes کلیک کنید.
نمایش نقشه های گوگل در وردپرس
در آخر، می توانید نقشه های گوگل را به هر پست یا صفحه وردپرس خود اضافه کنید. برای شروع، به سادگی یک صفحه جدید را در وب سایت خود به حالت ویرایش درآورید.
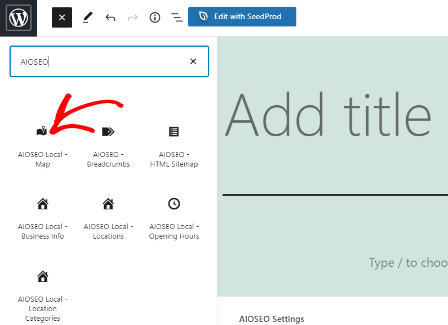
هنگامی که در ویرایشگر بلوک قرار گرفتید، روی دکمه «+» در بالای صفحه کلیک کنید و ویجت AIOSEO Local – Map را در هر نقطه از صفحه اضافه کنید.

جمع بندی
امیدواریم در این مقاله یاد گرفته باشید که چگونه نقشه های گوگل یا Google maps را به صفحات سایت وردپرسی خود اضافه کنید.
درشاپینگ سرور می توانید به بهترین خدمات میزبانی وب از جمله هاست وردپرس دست پیدا کنید.