طراح رابط کاربری کیست؟ این فرد باید چه معیارهایی را برای طراحی مدنظر قرار دهد؟ طراحی ui شامل چه مواردی است؟ همراه ما باشید تا با هم به پاسخ این سوالات بپردازیم. اهمیت طراحی ui زمانی مشخص میشود که بدانیم در حال حاضر بیش از ۲ میلیارد سایت طراحی و آپلود شده اند. در حدود ۳٫۴۸ میلیون برنامه در گوگل پلی و ۲٫۲ میلیون برنامه نیز در اپل استور قرار گرفته اند.
حال این سوال مطرح میشود که تفاوت وب سایت ها و اپلیکیشن های بزرگ و موفق با وب سایت هایی که تنها یک عدد به آمار و ارقام اضافه کرده اند در چیست؟ دلایل زیادی را میتوان برای موفقیت و یا شکست یک پروژه یادآور شد اما نقطه مشترک تمام پروژه های موفق توجه به ui و ux است. طراحی ui یک ضرورت برای دنیای امروز ماست. جهان امروز سرشار از رقابت است و کاربر گزینه های زیادی برای انتخاب دارد.
عدم توجه به ui و برداشتن تمرکزتان از این مسئله میتواند ضررهای جبران ناپذیری به همراه داشته باشد. در سال های گذشته کاربر تنها برای رفع نیازش به اینترنت مراجعه میکرد. اما حالا دنیای وب نقش خانه دوم را برای بسیاری از ما بازی میکند. پس مهم است که از این خانه حس خوبی دریافت نماییم. در ادامه برخی از معیارهایی را که حد فاصل میان طراحی بد و طراحی معمولی هستند را عنوان خواهیم کرد. با ما همراه باشید.
استفاده از اسلوب های متداول
در طراحی ui به صورت حرفه ای، از نماد های زیاد و گیج کننده استفاده نکنید. این مسئله تنها مختص به آیکون ها نیست. بسیاری معتقدند که طراحی ux باید ساده و مینیمال باشد. به این معنی که تمام عناصر غیر ضروری و غیر مفید که ممکن است موجب اصطکاک شوند حذف گردند. هر چند تکراری و کپی بودن یک صفحه ممکن است منحصر بفرد بودن برنامه شما را زیر سوال ببرد. اما بهتر است از عناصر آشنا در طراحی خود استفاده کنید.
مثالی که میتوان در این باره مطرح نمود تابلوها و علائم راهنمایی و رانندگی هستند. هر چند خیابان ها در شهرها و کشورهای مختلف تفاوت های عمده ای دارند اما رانندگان با توجه به علائم آشنای رانندگی میتوانند به سادگی در هر جاده ای حرکت کنند. ممکن است راننده ای حتی سواد لازم برای خواندن تابلو ها را نداشته باشد اما میتواند مفهوم علائم آشنای راهنمایی و رانندگی را درک کرده و مطابق آن ها عمل کند.
پس به عنوان طراح رابط کاربری سعی کنید در عین حفظ خلاقیت و شیطنت در طراحی ui از اسلوب های متداول و معروف این حوزه چندان فاصله نگیرید. این مسئله سبب میشود تا یک طراحی فراگیر را به ثمر برسانید. طراحی فراگیر یعنی افراد با هر سطح درک و سوادی امکان کار کردن با اپلیکیشن یا وب سایت شما را داشته باشند. افزودن امکان جستجوی صوتی یکی از راه هایی است که میتواند سبب افزایش دامنه کاربران و مشتریان در یک برنامه شود.
طراح رابط کاربری باید کاربر را از تراکنش های در حال انجام مطلع نماید
کاربر باید دائما از تراکنش ها و فعالیت هایی که در حال انجام آن هاست با خبر باشد. به عنوان مثال کاربران ویندوز در هنگام انتقال فایل ها میتوانند روند پیشرفت و حتی درصد فایل هایی که موفق منتقل شده اند را مشاهده کنند. به علاوه لازم است بازخورد درستی به کاربر در رابطه با تراکنشی که انجام داده است ارائه نمایید. اعلان هایی همچون محصول به سبد خرید شما اضافه شد، درخواست شما ارسال گردید، ثبت اطلاعات شما با موفقیت صورت پذیرفت و … مواردی از این دست هستند.
البته بسته به نوع فعالیت وب سایت، سن و جنسیت مخاطبان و … این موارد باید شخصی سازی شوند. اعلان ها از جمله مواردی هستند که اعمال تغییر در آن ها بلا مانع است. توجه داشته باشید که با هر گروهی باید با زبان مختص به خودشان سخت بگویید. استعاره، کلمات و عبارت ها باید به درستی انتخاب شود.
به عنوان یک طراح رابط کاربری توصیه میکنیم که هرگز از template ها و طراحی های آماده استفاده نکنید. الگوهای از پیش آماده شده متناسب با نیازهای کاربران شما نخواهد بود و مسلما نتیجه ای که از پیاده سازی یک طرح انحصاری خواهید گرفت، بسیار بهتر است. البته template ها میتوانند به شما ایده های بسیار خوبی برای طراحی رابط کاربری ui و ux بدهند.
طراح رابط کاربری و طراحی هدفمند
برای یک طراح رابط کاربری ایده ای که در پس تولید هر محصول وجود دارد بسیار حائز اهمیت است. به عنوان مثال برخی از سایت ها پیاده سازی میشوند تا کارهای روزمره انسان را ساده تر کنند. در حالت کلی میتوان گفت که محصولات برای بهتر کردن جهان ما طراحی و تولید میشوند. شاید توجه به علم روانشناسی در این زمینه خالی از لطف نباشد. در این صورت است که شما خواسته ها نیازهای کاربر نهایی و نه مشتری را به درستی درک کرده و مطابق با آن گام خواهید برداشت.
تمرکز بر کاربران نهایی و محلی که قرار است محصول در آن عرضه شود نیز بسیار حائز اهمیت است. به عنوان مثال عکس هایی که در سایت و یا بنر تبلیغاتی کشور ما قرار میگیرند عموما ملزم به رعایت حفظ شئونات اسلامی هستند. در حالی که ممکن است این مورد در سایر کشورها چندان مورد توجه قرار نگیرد.
فضای منفی یا negative space
طراح رابط کاربری باید بتواند از فضای منفی درست ترین استفاده را داشته باشد. توجه کنید که فضای منفی همیشه بد نیست. گاه این فضا میتواند به کاربر برای درک عناصر کلی موجود در صفحه کمک کند. البته نباید در ایجاد فضای منفی افراط کنید. وجود فضای منفی سبب میشود تا تمرکز بر روی عناصر اصلی بیشتر شده و نقاط کلیدی برجسته تر شوند. گاها به جای استفاده از کلمه negative space ، white space را به کار میبرند.
طراح رابط کاربری باید به چه نکاتی در طراحی ui توجه داشته باشد؟
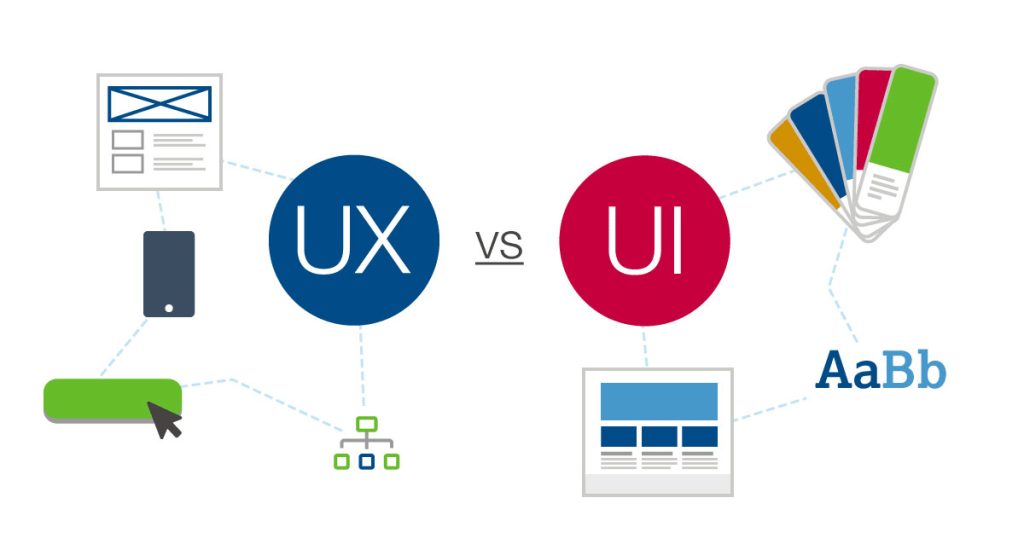
طراح رابط کاربری باید به خوبی به تفاوت های موجود میان ui و ux واقف باشد. یکی گرفتن این دو اشتباهی است که بسیاری از طراحان مرتکب خواهند شد. رابط کاربری را میتوان فضایی دانست که در آن تعامل میان کاربر و محصول رخ میدهد در حالی که تجربه کاربری به نتیجه احساس کاربر پس از تعامل با محصول میپردازد.
هر چند تحقیق بر روی کاربر و شناخت او بیشتر در حوزه ux صورت میگیرد اما توجه به این حوزه در ui نیز خالی از لطف نمیباشد. یک طراح ui باید نسبت به مخاطبان، علایق و سلایق آن ها شناخت داشته باشد. این مسئله سبب میشود تا طراحی نهایی بر روی خواسته ها و نیازهای کاربر تمرکز داشته باشد و همچنین به ارزش آفرینی برسد.

توجه داشته باشید که شناخت کاربر با اینکه خود را به جای او بگذارید فرق میکند. خواسته ها و سلایق شما الزاما با خواسته های کاربر یکسان نیست. تمایل به اینکه دیگران با شما هم رای و سلیقه باشند در روانشناسی اجماع کاذب نامیده میشود. پس در طراحی ui تا حد امکان از این مسئله فاصله بگیرید.
تست قابلیت کاربران میتواند تا اندازه ای به طراح رابط کاربری در دوری از این سوگیری های شخصی کمک کند. البته این کاربران باید واقعی باشند. پس از دوستان، خانواده و آشنایان در این زمینه کمک نگیرید. همانطور که میدانید رابط کاربری نخستین چیزی است که کاربران با آن مواجه میشوند.
این اولین تعامل میتواند نقش مهمی در تشویق کاربران به ادامه و یا توقف استفاده از محصول داشته باشد. به نوعی میتوان گفت به ثمر نشستن تمام تلاش های اعضای تیم در گرو موفق بودن طراحی ui است. خروج کاربر در نتیجه عدم برقراری ارتباط با طرح ui منجر به برنده شدن رقبا خواهد گردید.
نتیجه گیری
طراحی رابط کاربری (UI) نهتنها یک مهارت فنی بلکه هنری هدفمند برای خلق تجربهای ساده، زیبا و کارآمد است. در دنیای پررقابت امروز، تنها داشتن یک ایده خوب کافی نیست؛ اجرای دقیق و حرفهای رابط کاربری است که میتواند یک محصول را از شکست نجات دهد و آن را در مسیر موفقیت قرار دهد.
طراح UI باید فراتر از زیبایی بصری، به رفتار و نیاز واقعی کاربران بیندیشد، از الگوهای آشنا بهره بگیرد، تعامل را برای همه اقشار سادهسازی کند و ارتباط مؤثری با کاربر برقرار سازد. درک صحیح از تفاوت UI و UX، توجه به روانشناسی کاربر، بهرهگیری هوشمندانه از فضای منفی، و استفاده از اعلانهای هدفمند تنها بخشی از وظایف یک طراح حرفهای است.
در نهایت، طراحی رابط کاربری موفق، آن است که به کاربران حس اطمینان، راحتی و ارزشمندی بدهد و آنها را به ادامه تعامل با محصول ترغیب نماید. این همان نقطهای است که طراحی از هنر صرف به ابزار تبدیل میشود؛ ابزاری برای خلق تجربهای ماندگار در ذهن کاربر.