احتمالا چیزهایی در مورد نشانه گذاری Schema شنیده اید و علاقمندید تا در این مورد بیشتر بدانید پس در این مقاله با شاپینگ سرور همراه باشید.
اگرچه سالها است که نشانه گذاری schema و دستورالعمل های نظیر آن وجود داشته است اما تعداد کمی از سایت ها زحمت استفاده از آن را به خود داده اند و خوب البته تعداد خیلی اندکی هم اصلا نمی دانستند که کد نشانه گذاری schema چیست و یا اصلا برای چه از آن استفاده می کنند. اما اصلا نیازی نیست که خجالت زده باشید، ما اینجاییم تا به تک تک سوالات شما درباره schema پاسخ دهیم و به شما بگوییم که چرا باید در استراتژی سئو سایت به عنوان یک جزء جدایی ناپذیر استفاده شود.
Schema چیست؟
Schema مجموعه ای از اطلاعات کوچک است که بیانی مشخص و از پیش تعیین شده در سایت قرار میگیرند. این روش از نشانه گذاری کار، تجزیه و تحلیل اطلاعات سایت را برای موتورهای جستجو خیلی ساده تر و موثر تر کرده و موتور های جستجو قادر خواهند بود نتایجی را که مرتبط با سوال جستجو شده کاربر باشد به نمایش بگذارند.
Schema.org چیست؟
Schema.org در سال ۲۰۱۱ فعالیت خود را بعنوان همکار تجاری موتورهای جستجوی اصلی شامل گوگل، یاهو و بینگ آغاز کرده و وظیفه استانداردسازی زبان نشانه گذاری و یکپارچه سازی آن را برعهده دارد. دستورالعمل های موجود در این سایت برای بیشتر موتورهای جستجو قابل فهم بوده و مثال های کاربردی بسیاری در آن یافت میشود.
جالب است بدانید مهمترین هدف از ره اندازی زبان نشانه گذاری Schema جایگزینی آن با بک لینک و کاهش ارزش لینک بوده است.
چگونه از نشانه گذاری Schema استفاده کنیم؟
schema نیز همانند کدهای نشانه گذاری دیگر در محتوای صفحه قرار می گیرد. عناصر schema و صفت های مرتبط با آن به منظور جلوگیری از گردش موتور های جستجو در اطلاعات اضافی صفحه، مستقیما در کد HTML، قرار میگیرند.
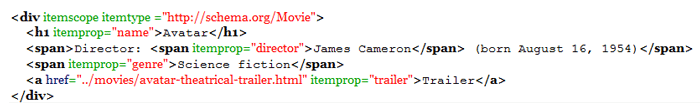
بعنوان مثال اگر سایت شما در زمینه معرفی فیلم فعالیت میکند، راهکارهای مناسبی برای درک بهتر روبات های گوگل از سایت شما وجود دارد. با استفاده از نشانه گذاری Schema شما میتوانید مستقیما به گوگل بفهمانید که در مورد یک فیلم صحبت میکنید! برای این کار کافیست از استانداردهای مشخص مربوط به فیلم در سایت schema.org استفاده کنید. در این مثال اطلاعات جانبی شامل نام فیلم، ژانر فیلم، آدرس آنونس فیلم و حتی نام کارگردان برای روبات های گوگل مشخص شده است.

اجازه دهید توجه شما را به مثال دیگری جلب کنم:
تشخیص تاریخ و زمان برای موتورهای جستجو کار مشکلی است، همه این ها به علت تفاوت درچگونگی فرمت تاریخ هاست که آیا مورد جستجو شده مربوط به حوادث گذشته است یا زمانبندی برای آینده. واقعیت این است که موتور های جستجو همانند همه کامپیوتر ها در تشخیص دادن مواردی از این قبیل کند ذهن هستند. در این مثال وارد کردن صفت Event item type مشخص می کند که این موضوع، ماجرایی است که در یک زمان مشخص اتفاق افتاده است (همان طور که می بینید با استفاده از صفت start Date و datet time این کار انجام شده است) و باعث می شود که در نتایج مرتبط با موضوع جستجو شده به نمایش گذاشته شود.
استفاده از نشانه گذاری Event برای نمایش یک رویداد بسیار مفید می باشد، گوگل در ابتدا این روش را برای خوانندگان راه اندازی کرده و هدفی جز ارائه زمان کنسرت های بعدی و یا انتشار آلبوم بعدی خوانندگان نداشته است.
آیا نشانه گذاری schema می تواند باعث بهبود سئو شود؟
وقتی کد html شما شامل ریز داده های schema می شود، موتور های جستجو راحت تر می توانند محتوای مطالب شما را تفسیر کنند و بنابراین این موضوع به نوبه ی خود باعث افزایش قابلیت دیده شدن سایت شما و تشخیص کلمه کلیدی اصلی توسط گوگل می شود.
لازم است بدانید که استفاده از کد نشانه گذاری schema ویا فرمت های دیگر در کد html به معنی هک در سئو نمی باشد، در عوض بکار گیری schema در سایت را به عنوان روشی برای کمک کردن به موتورهای جستجو برای به نمایش گذاشتن سایت تان در صفحه نمایش نتایج گوگل بدانید.
آیا به کارگیری schema موجب افزایش رتبه در نتایج جستجو می شود؟
نه، تاکنون چنین نبوده است. گوگل اعلام کرده است که استفاده از نشانهگذاری schema فاکتوری برای افزایش رتبه سایت شما نیست، هرچند که باعث بهبود rich snippets محتوای شما در نتایج جستجوی گوگل میشود.
با این روش، نحوه نمایش نتایج مربوط به سایت شما با سایر رقبا متفاوت خواهد بود و این تغییر ساده (مثلاً نمایش ستارههای امتیازدهی) شانس کلیک شدن بر روی سایت شما را افزایش میدهد. به طوری که ممکن است شما جایگاه سوم را در نتایج گوگل کسب کرده باشید ولی تعداد ورودی شما از کسی که جایگاه دوم را در همان عبارت دارد بیشتر باشد.
نشانهگذاری صفحات سایت کاری دشوار است، بهویژه اگر سایت شما دارای صدها یا حتی هزاران صفحه باشد. نشانهگذاری باید بهصورت دستی برای همه صفحات سایت انجام شود که برای سایتهای بزرگتر کار بیشتری نیاز دارد. البته در بسیاری از سیستمهای مدیریت محتوا و با طرحریزی صحیح ساختار صفحات، میتوان این نشانهگذاری را بهصورت یکباره برای تمامی محصولات و صفحات سایت انجام داد.
اما اگر تازه شروع کردهاید یا سایت کوچکی دارید، میتوانید نشانهگذاری schema را بدون هیچ زحمتی انجام دهید. هنگامی که نشانهگذاری را انجام دادید، از ابزار Structured Data Testing Tool در گوگل برای بررسی درست عمل کردن همه دستورالعملها استفاده کنید.
آیا باید همه اطلاعات سایت خود را با schema بهینه سازی کنیم؟
خیر، اما هرچه اطلاعات بیشتری را با استفاده از کد نشانه گذاری schema بهینه سازی کنید، هدف و طبیعت محتوای سایت شما برای موتور های جستجو واضح تر می شود. همچنین به یاد داشته باشید که بهتر است نشانه گذاری schema را برای تعداد خاصی از ویژگی ها ایجاد کنید تا گوگل قبل از اینکه rich snippet سایت شما را ساخته باشد، بتواند از این ریز اطلاعات شما استفاده کند. برای اینکه متوجه شوید که از نشانه گذاری های انجام شده چه اطلاعاتی استخراج می شود می توانید از ابزار Structure Data Testing Tool گوگل استفاده کنید.
توجه کنید که هریک از این ساختارهای موجود در سایت schema.org به منظور و کاربردی مشخص طراحی شده است و استفاده از آنها در جایی نامناسب نتیجه ای برای شما به همراه نخواهد داشت. بعنوان مثال استفاده از سیستم امتیازدهی محصولات و خدمات در بخش نظرات یک وبلاگ روش مناسبی نیست و زحمات شما نتیجه ای به همراه نخواهد داشت زیرا گوگل رتبه بندی شما را در نتایج خود نمایش نخواهد داد.
Open graph در فیس بوک و Twitter Cards
برخی از بازاریابان به اشتباه تصور می کنند که استفاده از تگ open graph همه آن چیزی است که برای دیده شدن محتوای آنها نیاز است، در صورتی که کد نشانه گذاری schema می تواند همراه با تگ های رسانه های اجتماعی همزمان به منظور دستیابی موتورهای جستجو به اطلاعات جزئی تر، استفاده شود.ب رای بهینه سازی سایت خود و افزایش شانس دیده شدن محتوای خود از کد نشانه گذاری schema همزمان با تگ های open graph استفاده کنید.
open graph صفحات سایت شما را برای فهم بهتر توسط فیسبوک نشانه گذاری میکند، این مسئله هنگامی که صفحات شما در فیسبوک به اشتراک گذاشته میشود و یا کاربر از سیستم جستجوی وب فیسبوک استفاده میکند بسیار مهم خواهد بود. همچنین سیستم Twitter Cards برای شبکه اجتماعی توییتر و اشتراک گذاری اطلاعات مناسب در آن مورد استفاده قرار میگیرد. این دو سیستم بصورت مستقل از Schema و همزمان میتوانند مورد استفاده قرار گیرند.
زمانی که گوگل پروژه ی Schema. Org را مطرح کرد، بسیاری از وب مستران نگران این شدند که نوع اطلاعات شان که با فرمت های دیگری نشانه گذاری شده بودند با کد نشانه گذاری Schema سازگاری ندارد، گوگل به وب مستران توجه داشته و امروزه schema با فرمت RDF و فرمت های دیگر سازگاری دارد.
موتور جستجوی گوگل اعلام کرده که از هر سه روش نشانه گذاری Microdata، RDF و Microformat پشتیبانی میکند ولی برای حفظ یکپارچگی میان وبمستران و نشانه گذاری در اینترنت پیشنهاد اول آنها بکارگیری روش Microdata است.
آیا شما از کد نشانه گذاری schema ویا فرمت های دیگر نشانه گذاری در سایت خود استفاده می کنید؟ این روش تا چه حد در موفقیت شما تاثیرگذار بوده است؟ پاسخ خود را می توانید در قسمت نظرات بگذارید.