برای درج تیتر یا عنوان در صفحات html نیاز به تگ هدینگ یا تگ h1 تا h6 دارید. در این مقاله با مفهوم تگ هدینگ و انواع این تگ ها آشنا می شوید و در امتداد مقاله به بررسی اختصاصی هر تگ می پردازیم.
تگ های h1 تا h6 چیست ؟
تگهای Heading (H1، H2، H3، … H6) علاوه بر کمک به قالببندی ظاهری متن، اطلاعاتی در مورد سلسلهمراتب ساختاری یک صفحه وبسایت ارائه میدهند. بنابراین، بهتر است از این تگها برای اهداف در نظر گرفته شده در سلسلهمراتب اطلاعاتی استفاده کنید، نه صرفاً برای قالببندی متن
از تگهای Heading در HTML که در فارسی معادل “تیتر” است، برای تقسیمبندی معنایی وبسایت و همچنین ارائه اطلاعات در مورد ساختار صفحات وب به موتورهای جستجو استفاده میشود. این موضوع برای وبسایتهایی که محتوای متنی بیشتری دارند، بسیار مهمتر است.

تگ h1 چیست؟
عناصر هدینگ ۶ سطح را ارایه می کنند، تگ h1 در html مهم ترین آنهاست و H6 نیز از کمترین اهمیت برخوردار است. تگ هدینگ در هر بخش بطور خلاصه موضوع آن بخش را شرح می دهد.
تگ h2 چیست ؟
تگ h2 در html یک عنوان فرعی است و باید حاوی کلمات کلیدی مشابه برچسب h1 باشد.
h3 سپس عنوان فرعی برای h2 و غیره است.
منظور از ساختار تگ هدینگ چیست ؟
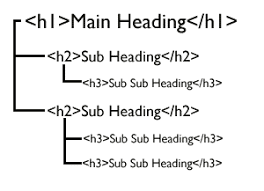
هر صفحه از وبسایت میتواند براساس میزان اهمیت محتوای خود، ساختار مشخصی داشته باشد. بنابراین، ترکیب هدینگها (Headings) باید منطق متن را دنبال کنند. تگ H1 در HTML همواره موضوع اصلی را نشان میدهد و H2 موضوع ثانویهای است که به موضوع اصلی مرتبط است. در صورت وجود موضوع فرعی از موضوع دوم، آن در تگ H3 قرار میگیرد.
توصیه میشود اجازه ندهید که تمام موارد از تگ H4 فراتر روند. بهتر است موضوعات صفحه روی تگهای H1 و H2 مرتبط متمرکز شوند.
اگر میخواهید در مورد یک موضوع فرعی با جزئیات بیشتری بنویسید، میتوانید صفحه جدیدی ایجاد کنید. اگر پست جدیدی که ایجاد کردهاید یک موضوع فرعی از پست دیگری است، میتوانید هدینگ مرتبط را به آن پست لینک دهید.
ساختار هدینگ نه تنها در نمایش واضح صفحه وبسایت اهمیت دارد، بلکه برای موتورهای جستجو و افرادی که از برنامههای خواننده متن (Text Readers) استفاده میکنند نیز مهم است.
نکات مهم در استفاده از تگ H

- از تگهای H1 تا H6 به عنوان مشخصکننده بخشهای عنوان و عنوانهای فرعی استفاده کنید، نه برای قالببندی متن و تغییر اندازه آن.
- بسیاری از متخصصان توصیه میکنند تگ H1 در HTML را برای عنوان صفحه، H2 را برای عنوانهای مهم و H3 را برای عنوانهای فرعی مهم کنار بگذارید.
- اگر میخواهید در یک متن فرورفتگی ایجاد کنید، بهتر است از تگ blockquote در HTML استفاده کنید.
- اگر میخواهید به متن فرم خاصی دهید یا کل پاراگراف را فرورفته نمایید، از CSS استفاده کنید.
- از تگ P (پاراگراف) برای جدا کردن پاراگرافها استفاده کنید.
- مهمترین هدینگ استفاده شده در صفحه باید H1 باشد و در هر صفحه تنها باید از یک H1 استفاده شود.
- هدینگهای فرعی باید H2 باشند و هدینگهای زیرمجموعه هدینگ فرعی باید H3 باشند و به همین ترتیب ادامه یابد. به عبارت دیگر، در HTML عناصر H2 باید در ادامه H1 بیایند، H3 در ادامه H2 و الی آخر.
- هر هدینگ باید دارای کلمات کلیدی با ارزش باشد، در غیر این صورت استفاده از آن بیفایده است.
- دقت کنید که تگهای هدینگ تنها برای عنوانها استفاده شوند، نه برای تغییر اندازه و فونت متن.
- از تگهای هدینگ برای متون مخفی استفاده نکنید. استفاده از هر نوع متن مخفی برای وبسایت شما یک پنالتی محسوب میشود، خصوصاً اگر بخشی باشد که بر SEO تأثیرگذار است.
- تگهای هدینگ را در صفحات مختلف سایت خود تکرار نکنید. سعی کنید در میان صفحات وبسایت، تگهای هدینگ منحصربهفرد داشته باشید.
- محتوای بهکاررفته در تگ H1 نباید مشابه تگ متا باشد.
تاثیر تگ H در سئو
۱. موتورهای جستجو ارتباط تگ H و محتوای مربوط به آن را در بررسی سئو سایت در نظر می گیرند.
۲. موتور های جستجو سازگاری بین تگ H و دیگر بخش های صفحه را بررسی می کنند.
۳. تگ h1 در html مهمترین تگ است و نباید به هیچ وجه از آن صرف نظر کرد. موتورهای جستجو به کلمات به کار برده شده در تگ H1 دقت می کنند. لذا دقت کنید این تگ باید حاوی یک توضیح ابتدایی از محتوای صفحه باشد، به عبارتی H1 همان کار تیتر صفحه را می کند.
۴. تگ های هدینگ به کاربر اجازه می دهد دریابد که محتوای صفحه در چه موردی است. از طرفی در نظر داشته باشید موتورهای جستجو اهمیت زیادی به تجربه کاربر در یک سایت می دهند.

کلام پایانی
ساختار هدینگها نقش مهمی در بهینهسازی موتورهای جستجو ایفا میکنند. موتورهای جستجو هدینگهای وبسایت شما را دقیقاً همانگونه که هستند بررسی میکنند. اگر یک وبسایت از این تگها برای ایجاد یک ساختار درست هدینگ به درستی استفاده کند، بازدیدکنندگان قادر خواهند بود موضوعات صفحه را به صورت گذرا مشاهده کرده و بر روی موضوع مورد علاقه خود تمرکز کنند. چنانچه موضوعی توانست بازدیدکننده را به خود جلب کند، وی به بخش مورد نظر رفته و مطلب مورد نظر خود را مطالعه میکند. بنابراین، همانطور که مشاهده میکنید، ساختار هدینگ برای خوانایی صفحه نیز بسیار حائز اهمیت است.