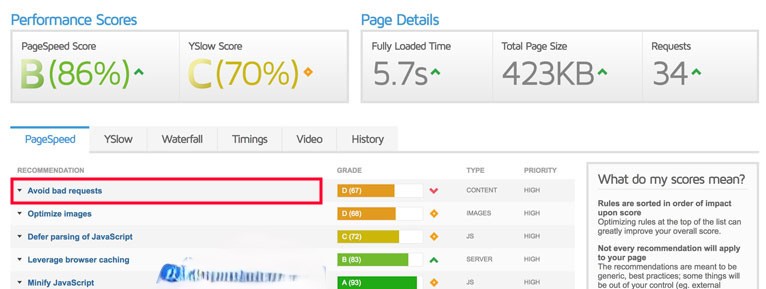
در این آموزش قصد داریم ارور Avoid bad requests در GTmetrix را برطرف کنیم.
یکی از خطاهای شائع که ممکن است در آزمایش سرعت سایت با استفاده از GTmetrix با آن روبهرو شویم، خطای “Avoid bad requests” است. این خطا از نوع خطاهای محتوایی است که ناشی از درخواست نادرستی از سوی مرورگر ایجاد میشود و به همین دلیل در GTmetrix با این خطا مواجه خواهیم شد. درخواست نادرست میتواند دلایل مختلفی داشته باشد، اما در حالت عمومیتر، این خطا معمولاً به خطای ۴۰۴ منجر میشود.
به عبارت دیگر، زمانی که یک تصویر یا فایل CSS و JS را در بخشی از سایت خود قرار دادهاید که باید بارگذاری شود، اما فایل مورد نظر در سرور موجود نیست، خطا ۴۰۴ ایجاد میشود. در این حالت، کاربر که منتظر بارگذاری صفحه است، درخواست این فایل را از سرور میدهد در حالی که فایل مذکور در سرور موجود نیست. این موضوع باعث افزایش زمان بارگذاری سایت میشود و در نتیجه، در GTmetrix با خطای “Avoid bad requests” روبرو خواهید شد.
آموزش رفع خطای Avoid bad requests در GTmetrix
برای اینکه بتونید خطای Avoid bad requests در GTmetrix رو برطرف کنید قبل از هر چیزی باید بتونید منبع این خطارو پیدا کنید و ببینید که از کجاست. در بیشتر مواقع این خطا برای تصاویر و رسانههایی که قابل مشاهده هستند رخ میده که برای فهمیدن این موضوع کافیه به آدرس صفحه مورد نظر رفته و ببینید که کدوم یکی از این فایلها هستند که لود نمیشن. اگر تصویر یا ویدیو باشه به راحتی با یک مشاهده قابل فهمیدن هست.
اما اگر خطای bad requests بخاطر عدم پیدا کردن فایل CSS یا JS و یا هر نوع فایل دیگه باشه که در صفحه محتوایی از اون وجود نداره، اما شما با منتظر بودن در لود سایت متوجه یک اشکال در لود میشید باید سورس صفحات رو از این نظر بررسی کرده و ببینید که کدوم پیوندها به صورت ۴۰۴ هستند.

برای این مورد میتونید از مقاله بررسی لینکهای ۴۰۴ و شکسته در وردپرس و اصلاح آن ها استفاده کنید که در رابطه با سیستم مدیریت محتوای وردپرس کاربرد خوبی داره و به راحتی میتونید با استفاده از راهکاری که توی این مقاله معرفی کردم آدرسهایی که به صورت ۴۰۴ در وردپرس هستند رو شناسایی کرده و به راحتی برطرفشون کنید.
یه راهکار دیگه برای شناسایی با استفاده از ابزار Inspect Element خود مرورگر هست که اگر خطایی در هر صفحه از سایت وجود داشته باشه با رنگ قرمز رنگ قابل مشاهده است. برای این منظور توی صفحه سایت راست کلیک کرده و گزینه inspect element رو انتخاب کنید.
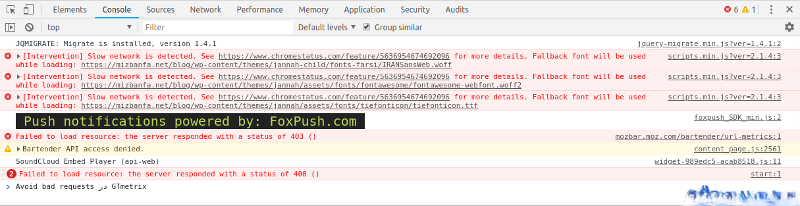
سپس در تبی که درون پنجره مرورگر باز میشه روی ستون Console کلیک کنید. حالا اگه خطایی در این صفحه وجود داشته باشه توی این تب با رنگ قرمز و به شکلی که آدرس دهی فایل مشخص شده باشه بهتون نشون داده میشه. که نمونهای از این خطا رو در تصویر زیر میبینید.

چطور مشکل Avoid bad requests را برطرف کنیم؟
چندین کاربر با همین مشکل روبرو شدند که مربوط به عدم وجود فایل نبود، بلکه کدی که برای نمایش محتوا استفاده شده بود، اشتباه وارد شده بود. به عنوان مثال، قرار بود تصویری در پسزمینه نمایش داده شود، اما بدلیل نصب SSL در وردپرس، تصویر پسزمینه از آدرس با HTTP بارگذاری میشد به جای HTTPS. بنابراین، برخی کاربران فکر میکردند با حذف تصویر، مشکل حل خواهد شد،
در حالی که حذف تصویر منجر به حل مشکل نشد و برعکس، باعث افزایش مشکل و مواجهه با خطای “bad requests” بزرگتر شد.
در این حالت، شما باید یا قطعه کد را بررسی کنید و به درستی وارد کنید، یا به طور کامل آن را حذف کنید تا با خطای “bad requests” مواجه نشوید. گاهی اوقات برخی کاربران اقدام به انتقال این نوع صفحات و تغییر آدرس میکنند تا از مواجهه با خطای ۴۰۴ در سایت خودداری کنند، اما این روش توصیه نمیشود زیرا اصلیت مشکل با درخواست نادرست همچنان خواهد بود و مسئله حل نمیشود.
نتیجهگیری:
خطای Avoid bad requests یکی از مشکلات رایج در بهینهسازی عملکرد وبسایتها است که به دلیل درخواستهای نادرست به فایلها و منابعی که دیگر وجود ندارند یا به اشتباه لینک داده شدهاند، به وجود میآید. این خطا میتواند به افزایش زمان بارگذاری صفحات و کاهش تجربه کاربری منجر شود. معمولاً Avoid bad requests زمانی رخ میدهد که فایلهایی مانند تصاویر، CSS یا JavaScript در سایت شما به درستی بارگذاری نمیشوند و با خطای 404 مواجه میشوند.
برای جلوگیری از Avoid bad requests، بررسی و اصلاح لینکهای شکسته و آدرسدهی نادرست بسیار مهم است. استفاده از ابزارهای داخلی مرورگر مانند Inspect Element و مرورگر Console به شما کمک میکند که منابعی را که به درستی لود نمیشوند، شناسایی کنید و آنها را اصلاح کنید. همچنین، در صورتی که مشکل ناشی از پروتکلهای HTTPS و HTTP باشد، باید آدرسدهی صحیح را اعمال کنید تا از درخواستهای نادرست جلوگیری شود.
در نهایت، Avoid bad requests به عنوان یکی از اصول مهم در بهینهسازی سایت باید مورد توجه قرار گیرد. رفع این خطا نه تنها سرعت بارگذاری صفحات را بهبود میبخشد، بلکه تجربه کاربری را ارتقا داده و عملکرد کلی سایت شما را نیز بهبود میدهد.